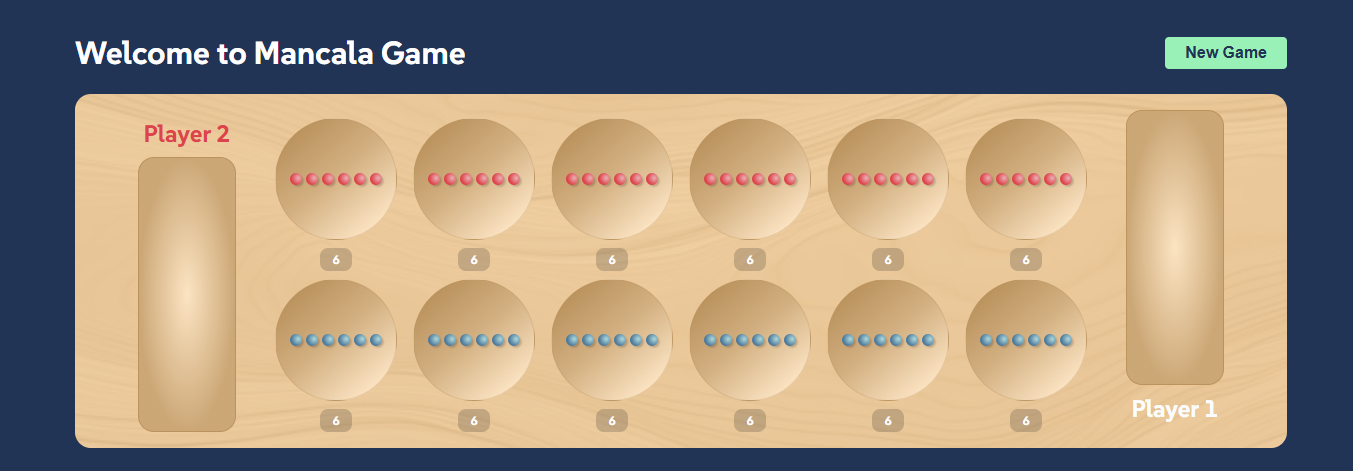
This project demonstrates the integration of an Angular frontend with a Spring Boot API, which uses an in-memory Redis database to store game data. It allows users to play the Mancala/Kalah game. The application includes the following features:
- Start a new game
- Sow seeds
- Angular: For creating a dynamic and responsive user interface.
- Kotlin and Spring Boot: For managing the game logic and RESTful APIs.
- Redis: An in-memory database used to store game state data temporarily for fast access.
-
Start a Game: Users can create a new game session.
-
Stones: Functionality to move stones around the board based on the game rules.
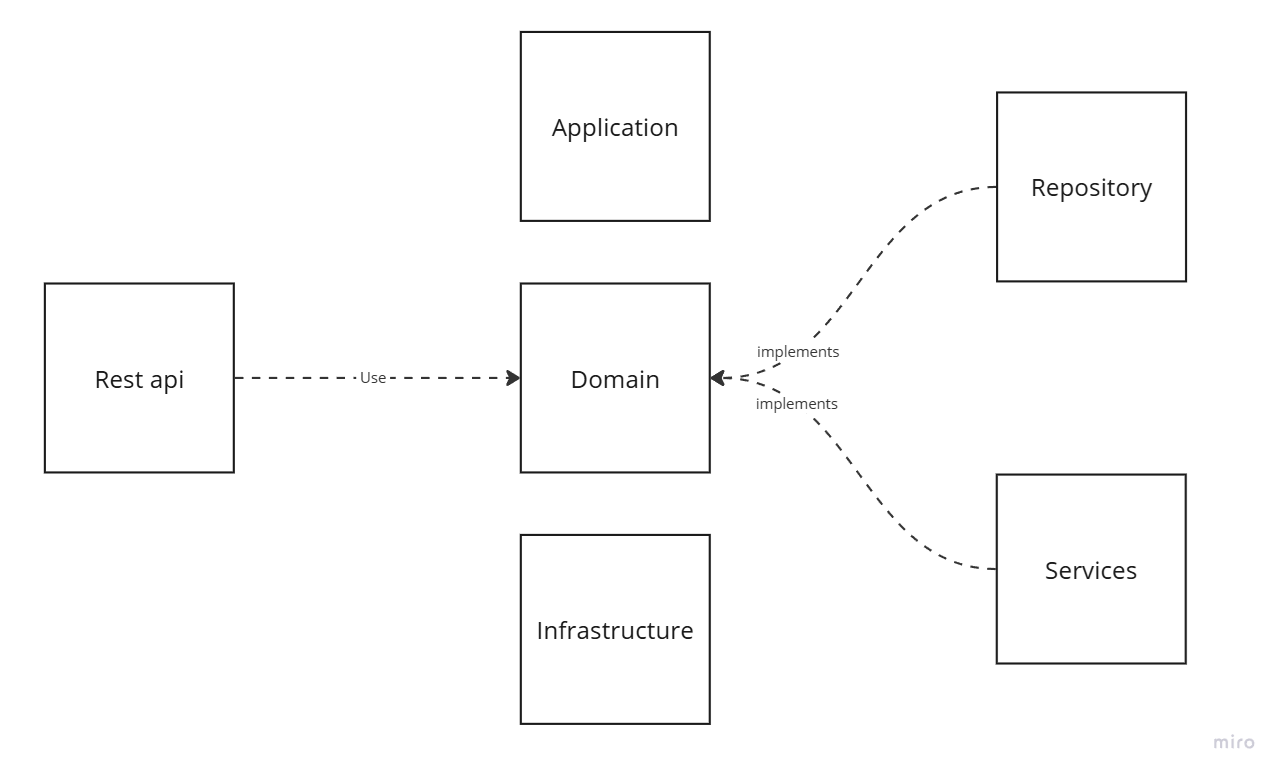
Hexagonal architecture was used in this project to separate the concerns of the application into different layers. This architecture allows the application to be more modular and flexible, making it easier to maintain and test.

- Node.js and npm: Required to run the Angular frontend.
- Java 17+: Required to run the backend with kotlin and Spring Boot.
- Redis: An in-memory database needed to store the game data.
- Docker: Required for containerizing the application components, making it easier to manage dependencies and deploy the application in different environments.
- Navigate to the frontend directory
Code:cd mancala-web
- Install the dependencies
Code: npm install
- Start the development server
Code: ng serve
- Open the app in your browser: http://localhost:4200/
- Navigate to the backend directory
cd mancala-api
- Run redis image in docker
docker-compose up -d
- Navigate to the main module directory
cd mancala
- Clean and install all dependencies
./mvn clean install
- Run The application
./mvn spring-boot:run
- The API will be available at http://localhost:8080/
- Ensure Redis is running locally or in your cloud environment for the game data to be stored.
- To run the unit tests for the Angular frontend:
Code: ng test
- To run the tests for the Spring Boot backend:
Code: ./mvn clean test
- Add WebSockets to enable real-time updates for the game and being able to play with other users that are not in the same computer
- Add animation for the stones to get added one by one to each pit when the user clicks on a pit.