This project is the HTML & CSS Capstone Project which is based on an online shop for electronics. It resembles the real-life project.
- HTML5
- CSS3
- Bootstrap 4
- Font Awesome icon
- Media Queries
For the: Github-link
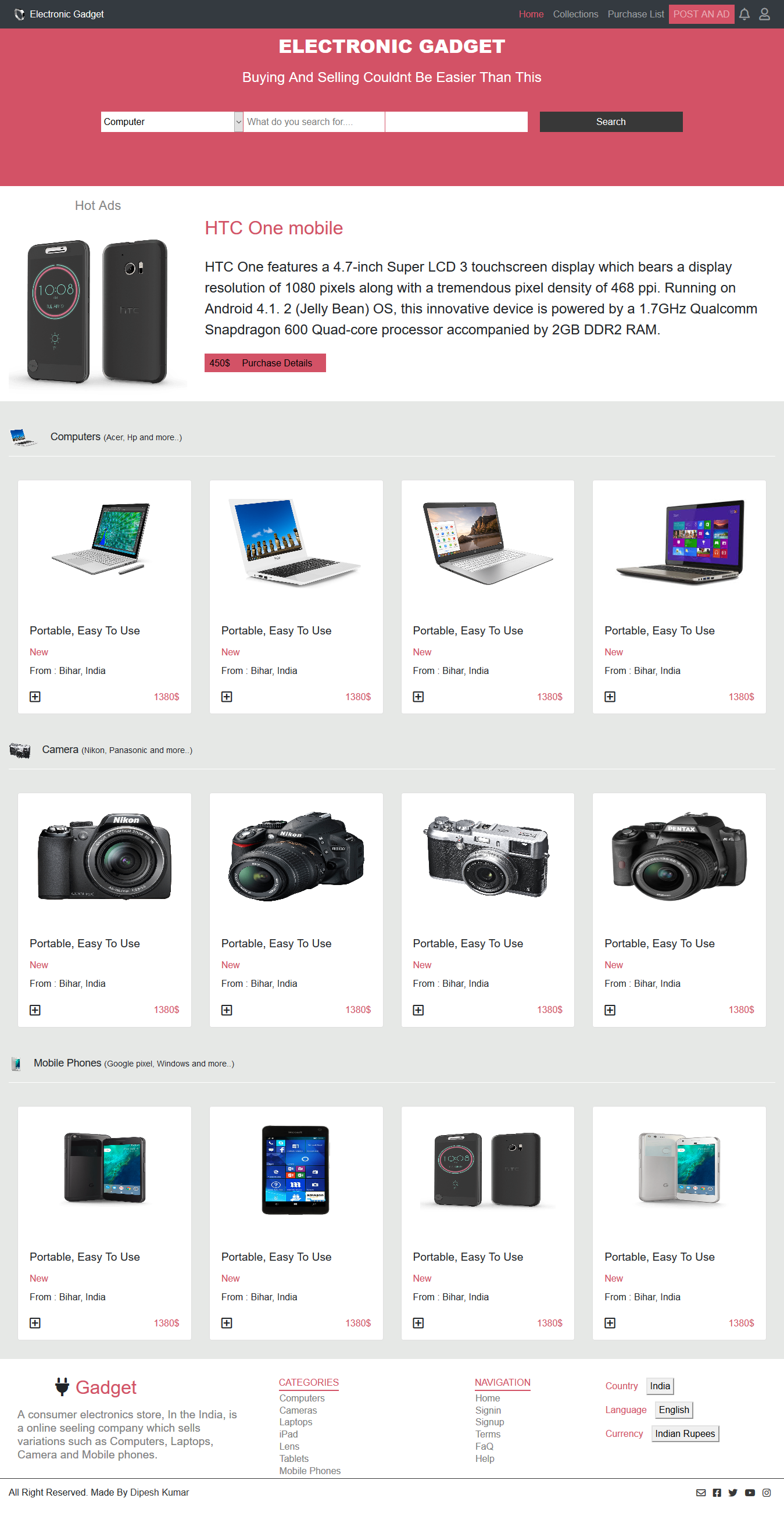
- Contains bootstrap 4 nav bar
- Make search box
- Contains row of flex type
- Used different grid columns of bootstrap 4
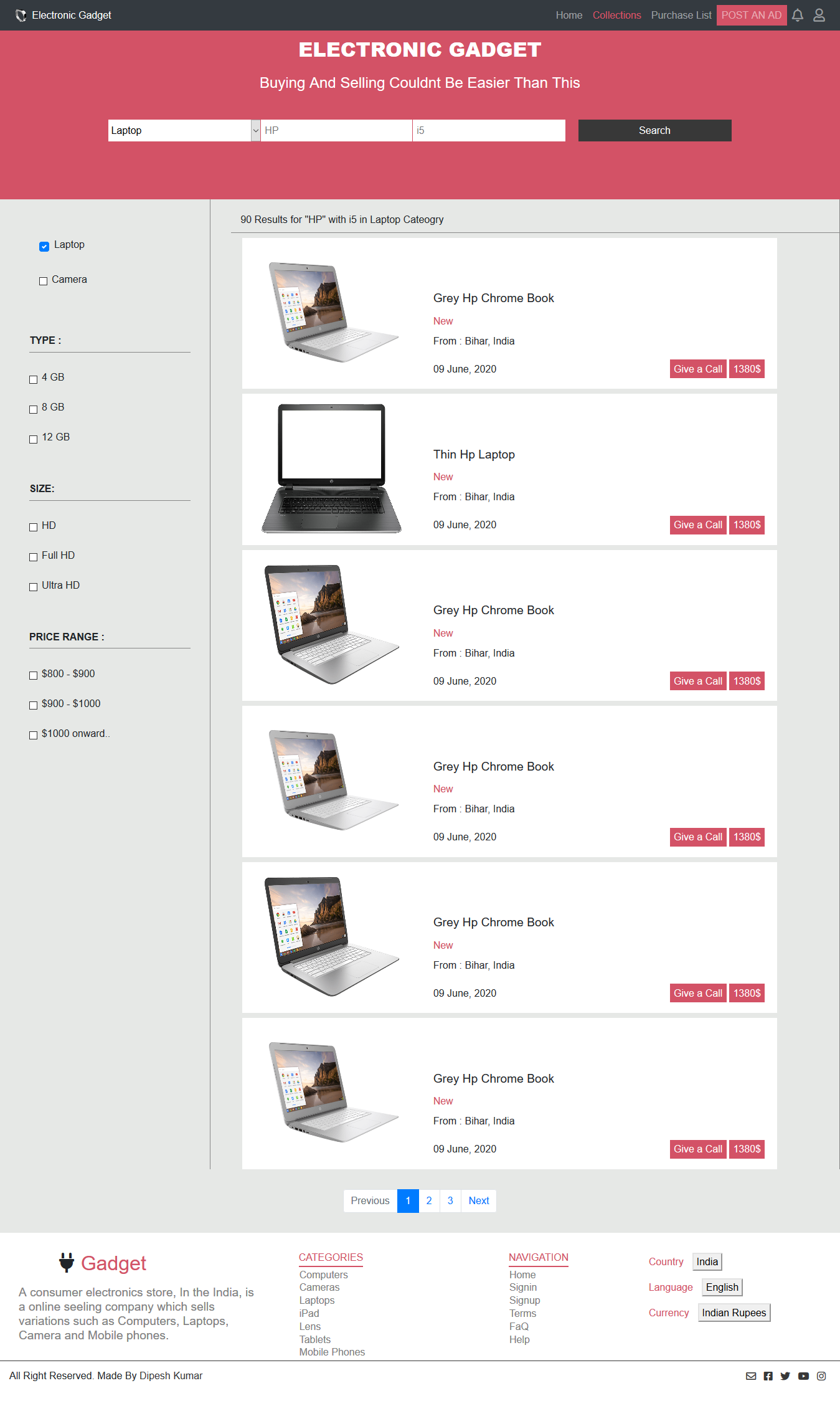
- contains aside section from where one can choose specification
- contain search result section which is made by flex and grid
- Used Flex-box and all its properties
These instructions will get you a copy of the project up and running on your local machine.
From your command line, first clone the project:
# Clone this repository
$ git clone https://github.com/Dipeshtwis/electronic_gadget.git
# Go into the repository
$ cd electronic_gadget
👤 Dipesh Kumar
Give a ⭐️ if you like this project!
- Thanks to Microverse and The Odin Project.
- Thanks for this Website Design ZATTIX.