Check out the accompanying blog post for more details: Building Fluid Interfaces
⭐️ If you found this repo helpful, please star it. Thanks! ⭐️
At WWDC 2018, Apple designers gave a talk titled "Designing Fluid Interfaces", explaining the design theory behind the gesture-based interface of iPhone X. (The presentation is available here: Designing Fluid Interfaces)
It was an outstanding talk, inspiring designers and developers to think about animated interfaces in a new way. While some technical guidance was provided, most code-level implementation details were ommitted.
The goal with this project is to bridge the gap between inspiration and implementation.
Download or clone the repo and open the FluidInterfaces.xcodeproj file with Xcode.
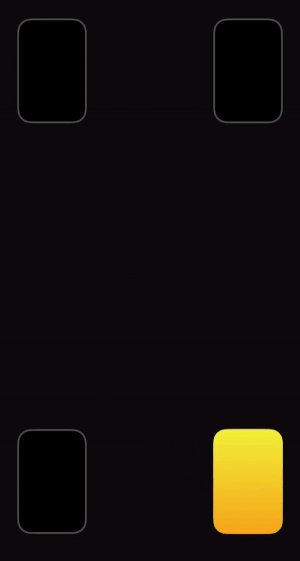
A button that mimics the behavior of buttons in the iOS Calculator app.
📺 Designing Fluid Interfaces 50:13
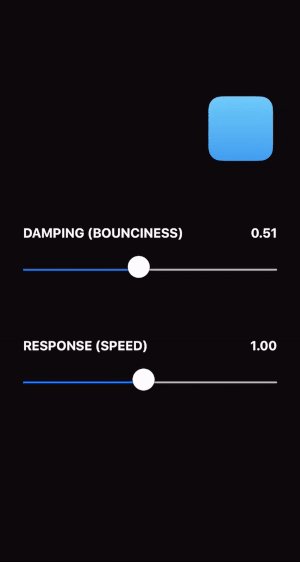
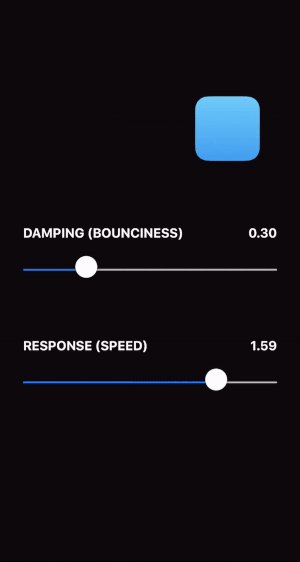
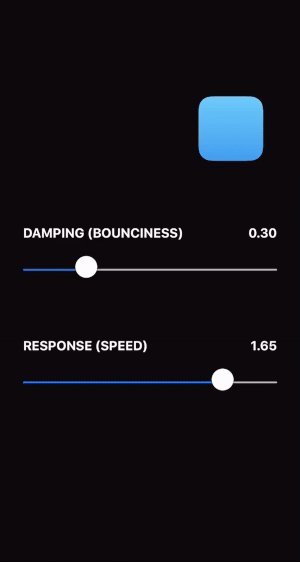
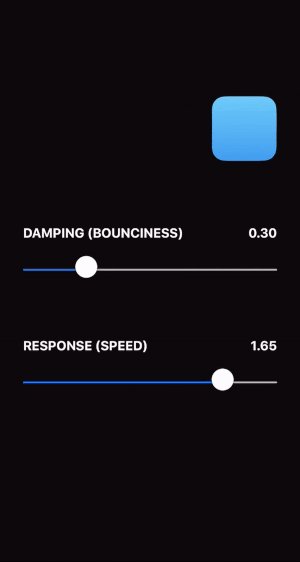
A demo showing the ability to define a spring animation with "design-friendly" parameters.
📺 Designing Fluid Interfaces 31:40
A button that mimics the behavior of the flashlight button on the lockscreen of iPhone X.
📺 Designing Fluid Interfaces 37:59
A demo showing how to implement rubberbanding.
📺 Designing Fluid Interfaces 17:01
A demo of using a gesture's acceleration to quickly detect when the user's motion has paused.
📺 Designing Fluid Interfaces 10:40
A drawer with an open and closed state which has bounciness dependent on the velocity of the gesture.
📺 Designing Fluid Interfaces 36:48
A re-creation of the picture-in-picture UI of the iOS FaceTime app.
📺 Designing Fluid Interfaces 41:56
A demo showing how the concepts from the PiP interface can apply to other animations.
📺 Designing Fluid Interfaces 47:25
You can find me on Twitter @nathangitter
Feel free to add issues or pull requests here on GitHub. I cannot guarantee that I will accept your changes, but feel free to fork the repo and make changes as you see fit. Thanks!
© 2018 Nathan Gitter, licensed under Apache-2.0. See LICENSE for more information.