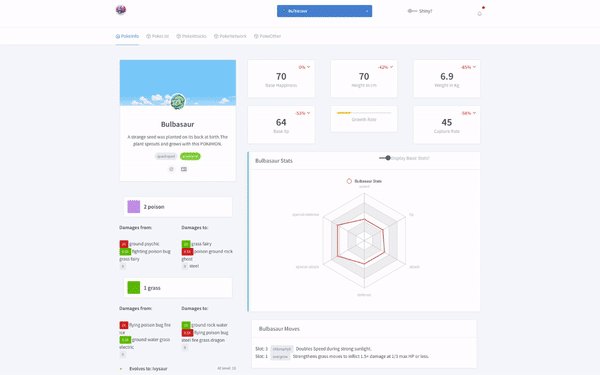
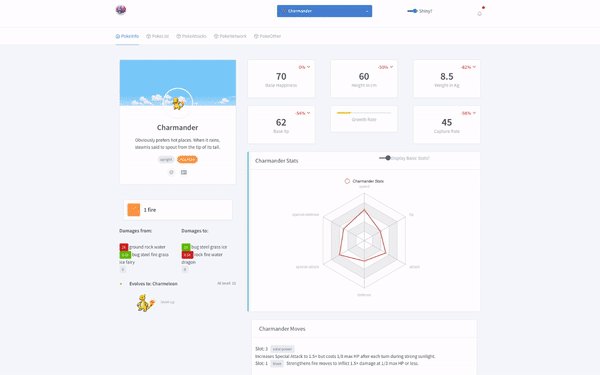
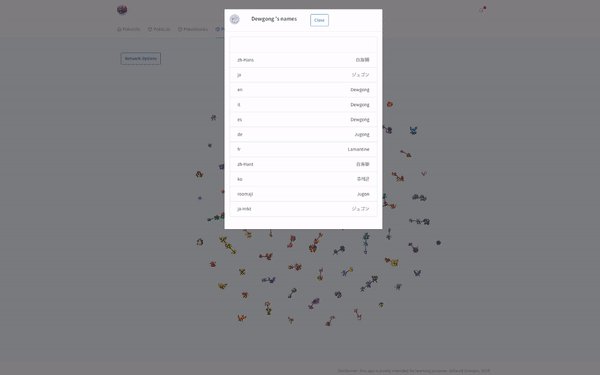
shiny app for pokemons
This app was designed for two reasons:
- propose something original for the upcoming shiny contest event
- serve as a gallery for the RinteRface tablerDash dashboard template
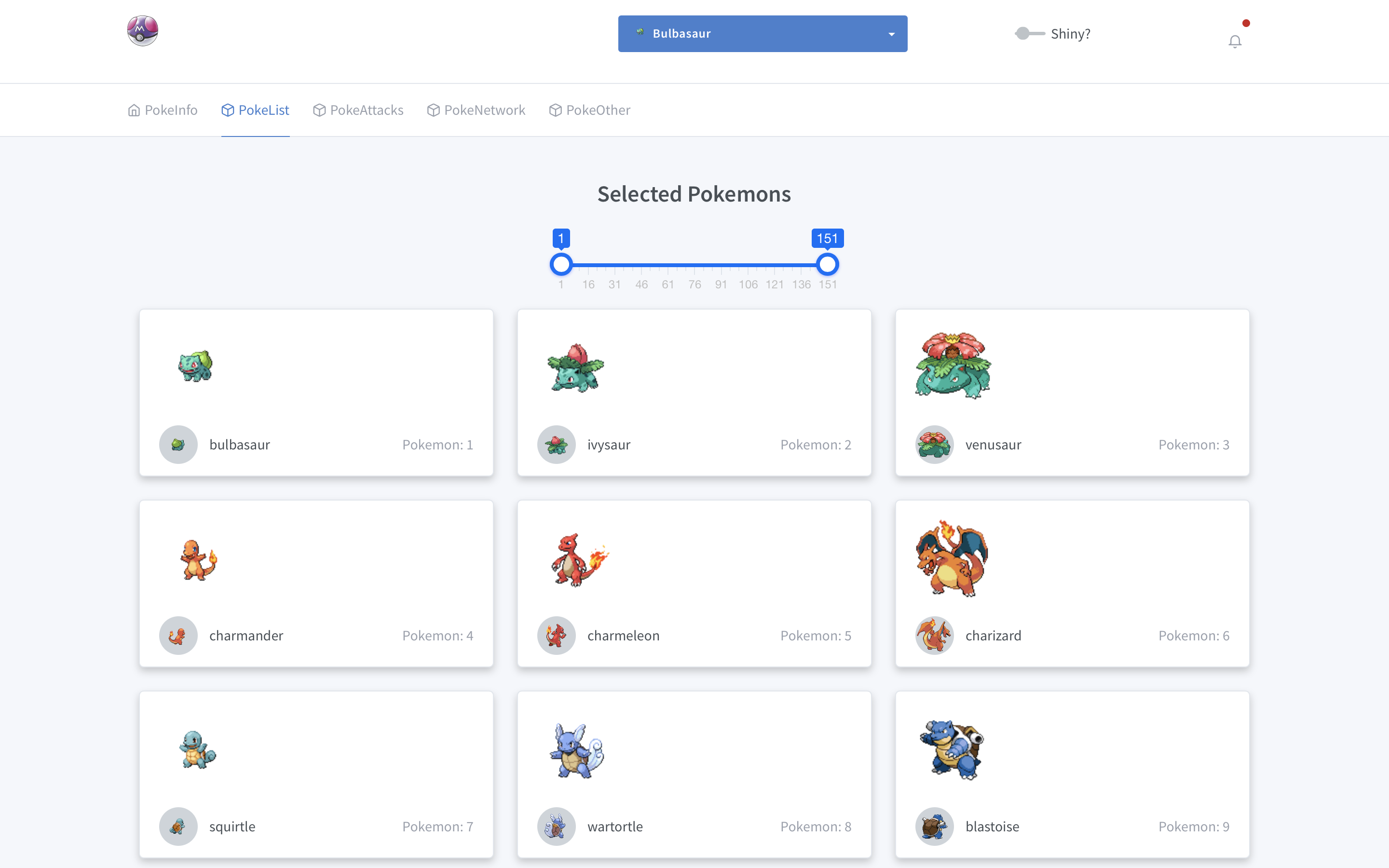
The original data are taken from the amazing pokeApi. However, I did not use any GET request. Instead, I built my own data from what I found relevant in the API. Moreover, I chose to deal only with the first 151 pokemons (because I played with them as a child). Such a restriction is actually not as straightforward as it seems to handle, since each element need to belong to the first pokemon generation (while the API provides unfiltered data). There are features that exist now but not in the first games (namely red/blue):
- eggs
- special objects
- day/night cycle
- mega evolutions
- ...
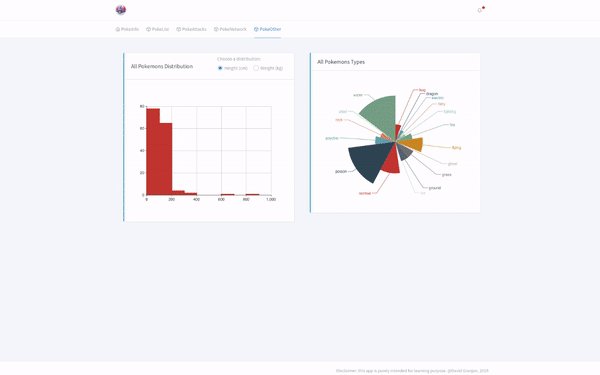
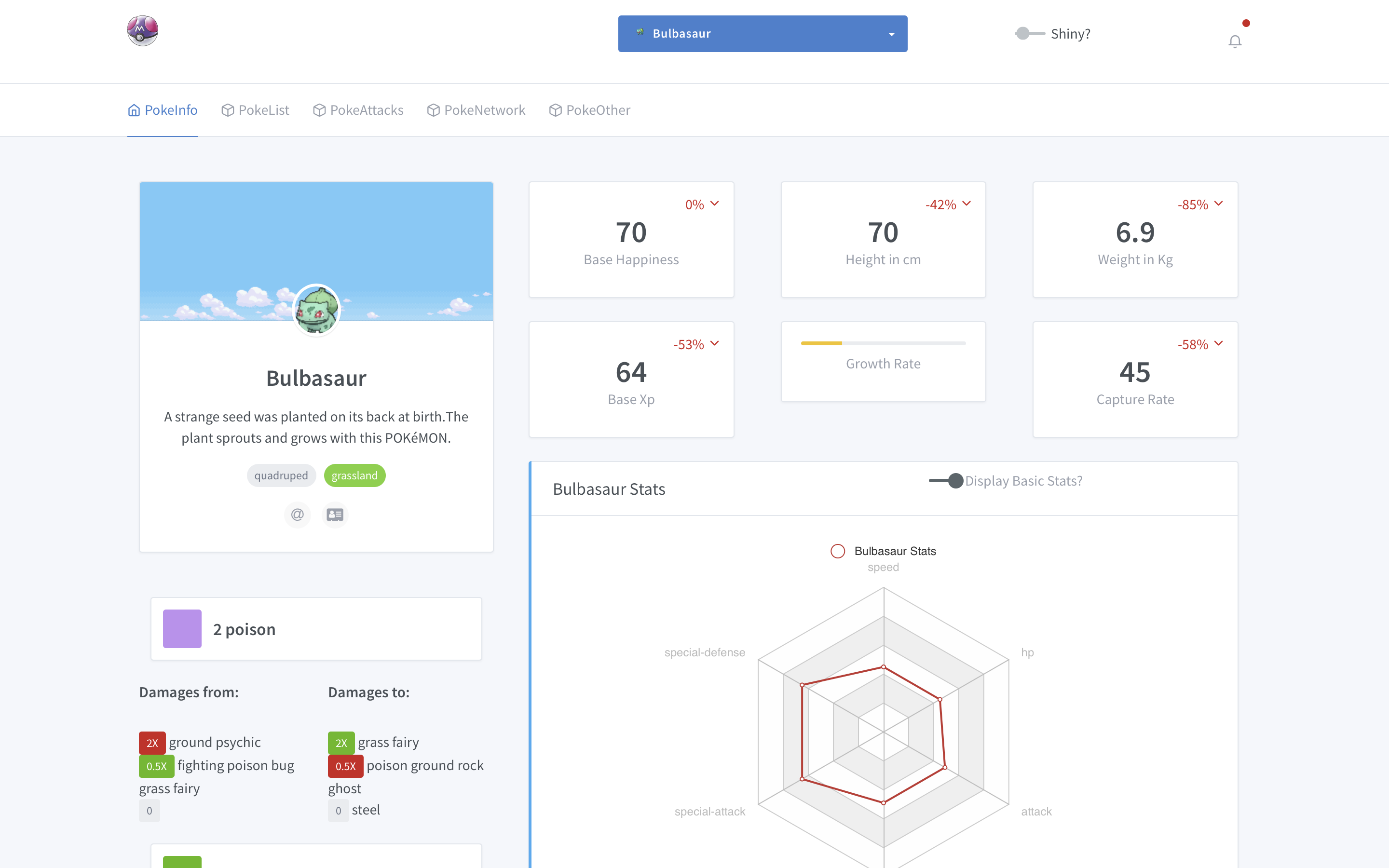
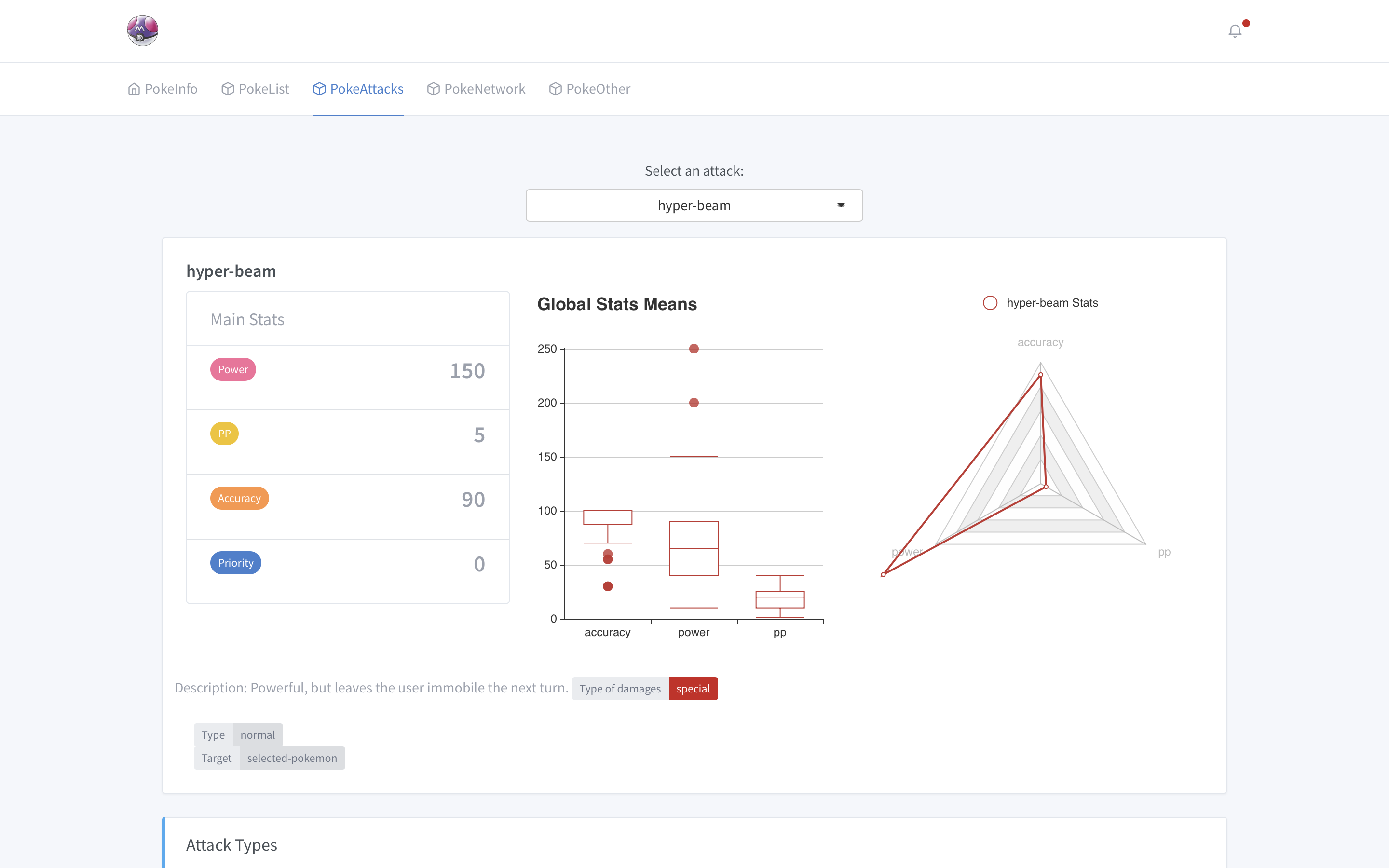
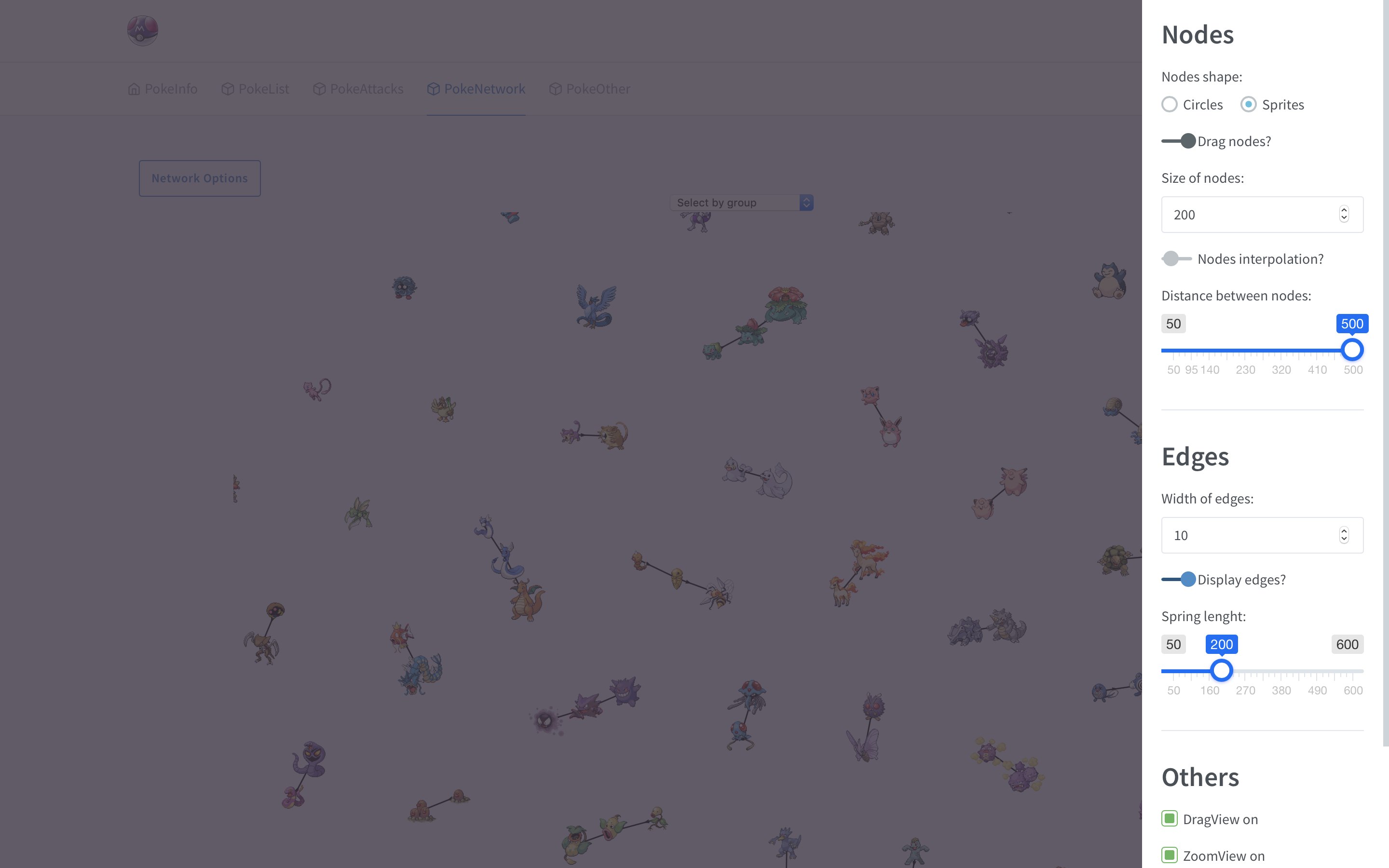
This app is packaged into 11 shiny modules that tightly interact together to pass useful informations, such as the currently selected pokemon. All outputs are mainly generated with the excellents echarts4r and visNetwork.
This app is built on top of the brand new Bootstrap 4 tablerDash template. Furthermore, it includes the new pushbar.js library implementation by John Coene. Combined together, this allows to develop clean templates, especially for mobile devices.
- Build a clean database for the first generation of pokemons
- Develop a fight system based on pokemon's stats