🌟 This is a simple-portfolio template for Developers. You can customize this template to make your own portfolio. You don't have to understand the code. Just edit db.json and some assets(images, markdowns) then it's all done!
💛 See Example! 👉 (ddongule's portfolio)
- 🔥 One Page Layout
- 🔥 Responsive Web
- 🔥 Dark/Light Theme
- 🔥 Language Support (Korean/English)
$ git clone https://github.com/ddongule/ddongule-simple-portfolio
$ cd ddongule-simple-portfolio
-
Using NPM
$ npm install $ npm start -
Using Yarn
$ yarn $ yarn start
If you do not want to use any of the items below, feel free to delete it from
db.json! It will work fine!
-
example) You can choose sections that you want to use! Just delete it from
db.json-
src/db.json{ "aboutMe": { "name": "그루밍", "nickName": "nickName!", "profileImg": "../assets/images/me.gif", "email": "mnk918p@gmail.com", "githubUrl": "https://github.com/ddongule", "blogUrl": "https://mingule.tistory.com/", "linkedInUrl": "https://www.linkedin.com/" }, "timestamp": [ { "title": "우아한 횽제들", "when": "21.12 ~ ", "organizer": "우아한 횽제들", "tags": ["company"] } ] }
-
Default Language : English
🔥 You can Select whether to use English or Korean
-
Go to
/src/db.json"meta": { ... "defaultLanguage": "English" ... }If you want to use Korean as your default language, just copy and paste the code below the line.
"meta": { ... "defaultLanguage": "Korean" ... }
-
Go to
/src/db.json"aboutMe": { ... "nickName": "type your own title!" ... }
- Change Main Image
-
Put your image to
/public/assets/imagesjpg,gif,png
-
Go to
/src/db.json"aboutMe": { ... "profileImg": "../assets/images/yourImageFileName" ... }
-
Change Introduction Text
-
🇺🇸 Go to
/src/assets/static/markdown/aboutMySelf.english.md- (+) To use the Korean version, you should write
aboutMySelf.korean.mdtoo.
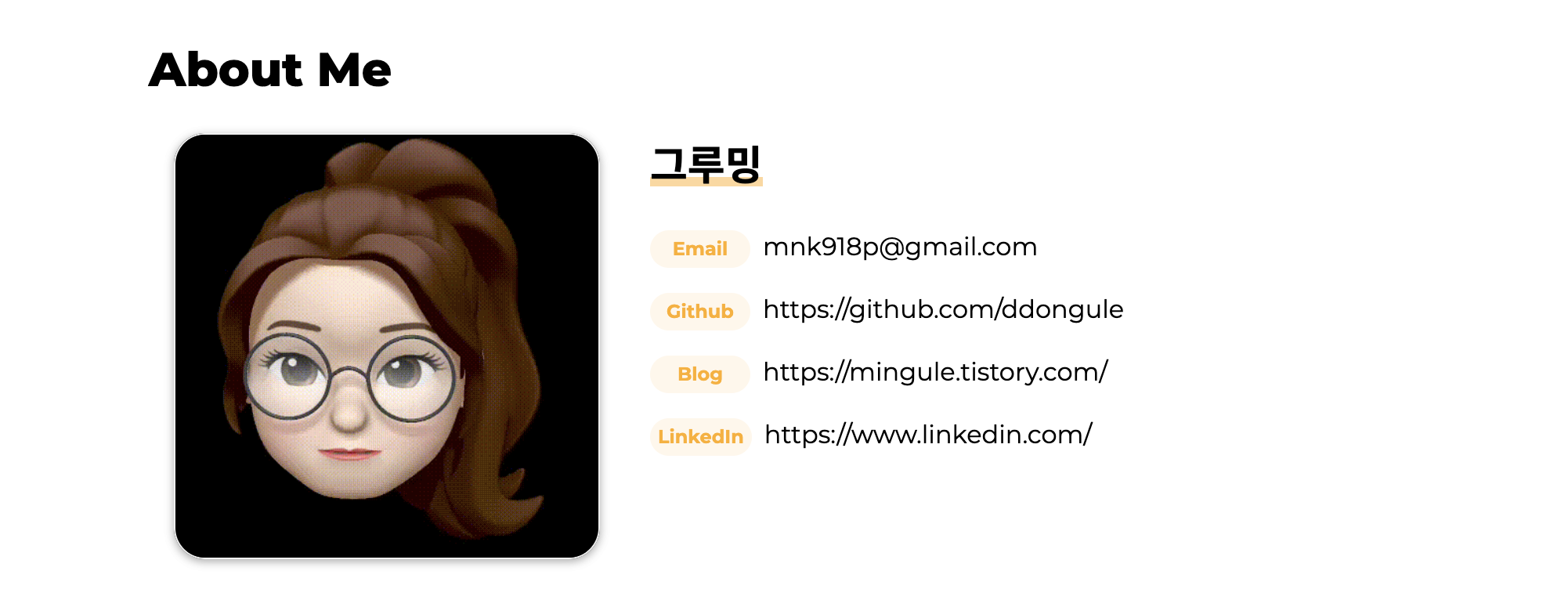
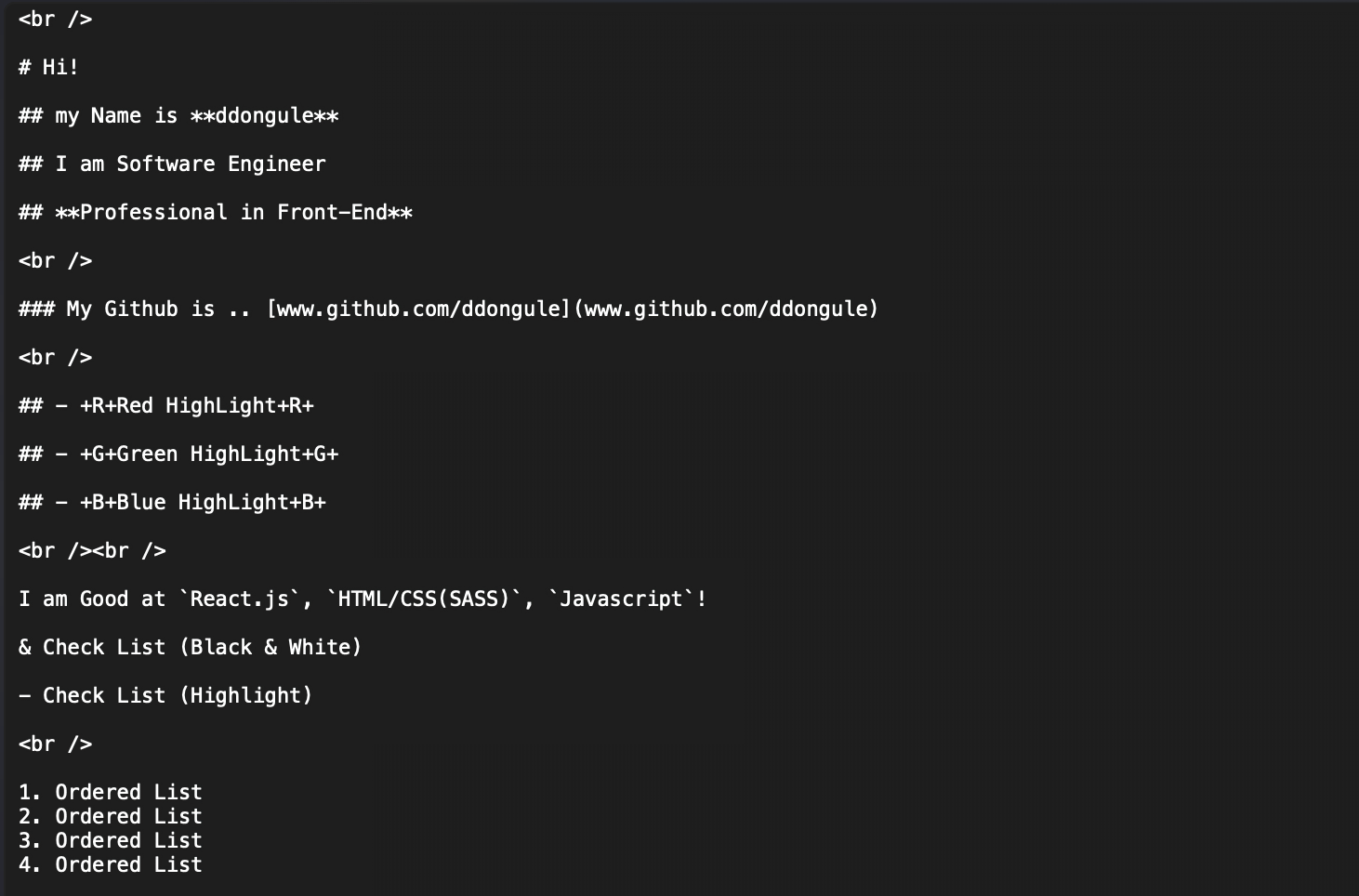
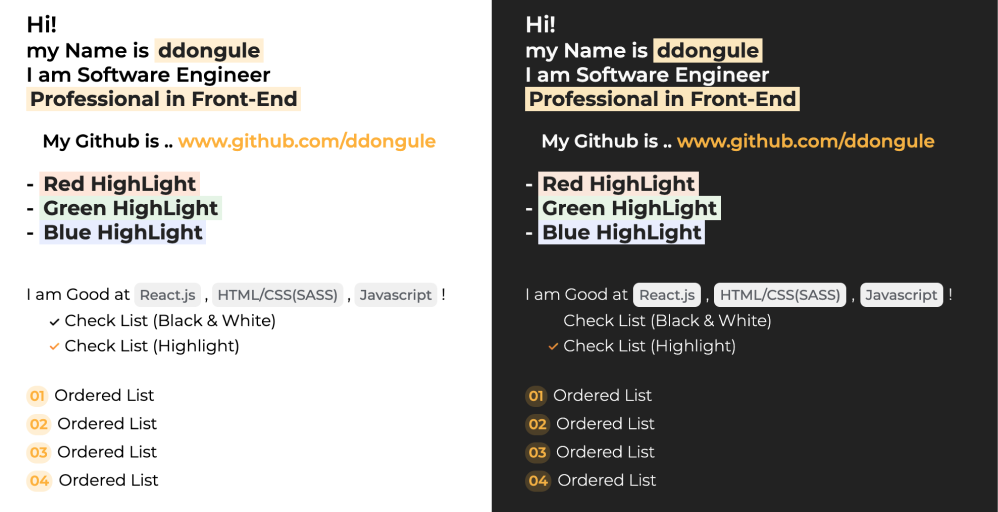
Write With Markdown! Then You'll See..

The Result will be like this!

-
h1, h2, h3
# h1 ## h2 ### h3 -
Bold text with Highlight
-
yellow
**Hi, my name is ddongule** -
red
+R+Hi, my name is ddongule+R+ -
blue
+B+Hi, my name is ddongule+B+ -
green
+G+Hi, my name is ddongule+G+
-
-
Enter
<br /> -
Code
`React.js` `HTML/CSS(SASS)` `Javascript` -
CheckList (Black & White)
& Check List(Black & White) -
CheckList (HighLight)
- Check List(Black & White) -
Ordered List
1. Ordered List 2. Ordered List 3. Ordered List 4. Ordered List -
Link
[TextToShow](https://www.your.link)
- (+) To use the Korean version, you should write
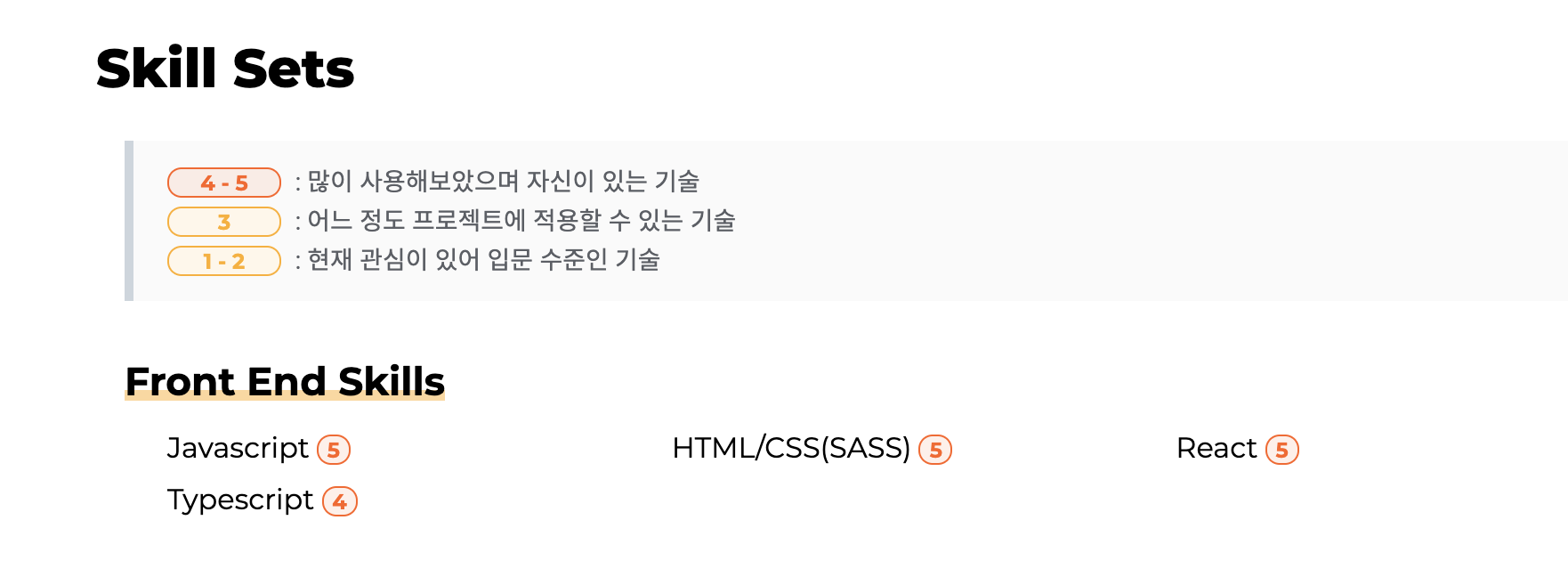
Write down your Professional Skill Sets here!
✨ Customize your own SkillSets Section!
- Go to
/src/db.json
"skillSets": [
{
"category": "Front End Skills",
"skills": [
{ "skill": "Javascript", "level": "5" },
...
]
},
...
]
Write down the Projects you have made!
✨ Customize your own Projects Section!
- Go to
/src/db.json
"projects": [
{
"imgUrl": "/assets/images/exmaple.png",
"githubUrl": "https://github.com/ddongule",
"projectUrl": "www.ddongule.com",
"title": "ddongule-simple-portfolio",
"term": "21.02.02 v1.3.0",
"description": "Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime mollitia ..",
"attribution": "Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime mollitia ..",
"tags": [] // Even if there are no tags to write, you should leave the empty array as is.
},
...
]
Write down your Timestamps you have made!
✨ Customize your own Timestamp Section!
- Go to
/src/db.json
"timestamp": [
{
"title": "Woowa Sisters",
"when": "21.12 ~ ",
"organizer": "Woowa Sisters",
"tags": ["company"] // Even if there are no tags to write, you should leave the empty array as is.
},
...
]
Write down your Experiences that you have!
✨ Customize your own Experiences Section!
- Go to
/src/db.json
"experiences": [
{
"imgUrl": "/assets/images/exmaple.png",
"title": "[Software Engineer] Woowa Sisters Co.",
"term": "21.02 - 현재 진행 중",
"description": "Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime mollitia ..",
"experienceUrl": "https://woowacourse.github.io/"
},
...
]
Write down your Educations!
✨ Customize your own Education Section!
- Go to
/src/db.json
"educations": [
{
"title": "Woowa University",
"term": "2013.03 - 2017.03",
"description": "[Graduated] Computer Science and Engineering"
},
...
]
- Fork this repository
- Create your own branch:
git checkout -b new-feature - Add and Commit:
git commit -am 'feat: add new feature - Push to your branch:
git push origin new-feature - Submit a Pull Request!🌟