Over 130 jQuery Code Snippets for JavaScript code.
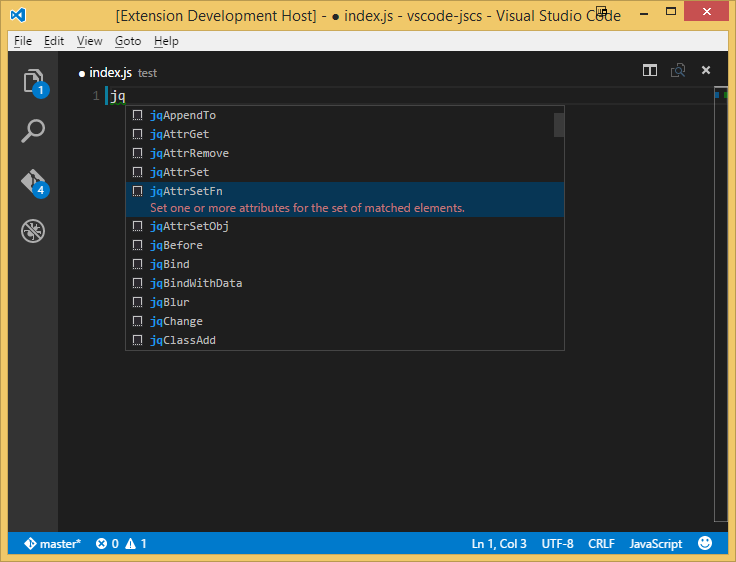
Just type the letters 'jq' to get a list of all available jQuery Code Snippets.
| Trigger | Description |
|---|---|
| func | An anonymous function. |
| jqAfter | Insert content, specified by the parameter, after each element in the set of matched elements. |
| jqAjax | Perform an asynchronous HTTP (Ajax) request. |
| jqAjaxAspNetWebService | Perform an asynchronous HTTP (Ajax) request to a ASP.NET web service. |
| jqAppend | Insert content, specified by the parameter, to the end of each element in the set of matched elements. |
| jqAppendTo | Insert every element in the set of matched elements to the end of the target. |
| jqAttrGet | Get the value of an attribute for the first element in the set of matched elements. |
| jqAttrRemove | Remove an attribute from each element in the set of matched elements. |
| jqAttrSet | Set one or more attributes for the set of matched elements. |
| jqAttrSetFn | Set one or more attributes for the set of matched elements. |
| jqAttrSetObj | Set one or more attributes for the set of matched elements. |
| jqBefore | Insert content, specified by the parameter, before each element in the set of matched elements. |
| jqBind | Attach a handler to an event for the elements. |
| jqBindWithData | Attach a handler to an event for the elements. |
| jqBlur | Bind an event handler to the "blur" JavaScript event, or trigger that event on an element. |
| jqChange | Bind an event handler to the "change" JavaScript event, or trigger that event on an element. |
| jqClassAdd | Adds the specified class(es) to each of the set of matched elements. |
| jqClassRemove | Remove a single class, multiple classes, or all classes from each element in the set of matched elements. |
| jqClassToggle | Add or remove one or more classes from each element in the set of matched elements, depending on either the class's presence. |
| jqClassToggleSwitch | Add or remove one or more classes from each element in the set of matched elements, depending on either the class's presence or the value of the switch argument. |
| jqClick | Bind an event handler to the "click" JavaScript event, or trigger that event on an element. |
| jqClone | Create a deep copy of the set of matched elements. |
| jqCloneWithEvents | Create a deep copy of the set of matched elements. |
| jqCssGet | Get the computed style properties for the first element in the set of matched elements. |
| jqCssSet | Set one or more CSS properties for the set of matched elements. |
| jqCssSetObj | Set one or more CSS properties for the set of matched elements. |
| jqDataGet | Return the value at the named data store for the first element in the jQuery collection, as set by data(name, value) or by an HTML5 data-* attribute. |
| jqDataRemove | Remove a previously-stored piece of data. |
| jqDataSet | Store arbitrary data associated with the matched elements. |
| jqDataSetObj | Store arbitrary data associated with the matched elements. |
| jqDie | Remove event handlers previously attached using .live() from the elements. |
| jqDieAll | Remove event handlers previously attached using .live() from the elements. |
| jqDieFn | Remove event handlers previously attached using .live() from the elements. |
| jqDocReady | Function to execute when the DOM is fully loaded. |
| jqDocReadyShort | Function to execute when the DOM is fully loaded. |
| jqEach | A generic iterator function, which can be used to seamlessly iterate over both objects and arrays. Arrays and array-like objects with a length property (such as a function's arguments object) are iterated by numeric index, from 0 to length-1. Other objects are iterated via their named properties. |
| jqEachElement | Iterate over a jQuery object, executing a function for each matched element. |
| jqEmpty | Remove all child nodes of the set of matched elements from the DOM. |
| jqFadeIn | Display the matched elements by fading them to opaque. |
| jqFadeInFull | Display the matched elements by fading them to opaque. |
| jqFadeOut | Hide the matched elements by fading them to transparent. |
| jqFadeOutFull | Hide the matched elements by fading them to transparent. |
| jqFadeTo | Adjust the opacity of the matched elements. |
| jqFadeToFull | Adjust the opacity of the matched elements. |
| jqFind | Get the descendants of each element in the current set of matched elements, filtered by a selector, jQuery object, or element. |
| jqFocus | Bind an event handler to the "focus" JavaScript event, or trigger that event on an element. |
| jqGet | Load data from the server using a HTTP GET request. |
| jqGetJson | Load JSON-encoded data from the server using a GET HTTP request. |
| jqGetScript | Load a JavaScript file from the server using a GET HTTP request, then execute it. |
| jqHasClass | Determine whether any of the matched elements are assigned the given class. |
| jqHeightGet | Get the current computed height for the first element in the set of matched elements. |
| jqHeightSet | Set the CSS height of every matched element. |
| jqHide | Hide the matched elements. |
| jqHideFull | Hide the matched elements. |
| jqHover | Bind two handlers to the matched elements, to be executed when the mouse pointer enters and leaves the elements. |
| jqHtmlGet | Get the HTML contents of the first element in the set of matched elements. |
| jqHtmlSet | Set the HTML contents of each element in the set of matched elements. |
| jqInnerHeight | Get the current computed height for the first element in the set of matched elements, including padding but not border. |
| jqInnerWidth | Get the current computed inner width for the first element in the set of matched elements, including padding but not border. |
| jqInsertAfter | Insert every element in the set of matched elements after the target. |
| jqInsertBefore | Insert every element in the set of matched elements before the target. |
| jqKeyDown | Bind an event handler to the "keydown" JavaScript event, or trigger that event on an element. |
| jqKeyPress | Bind an event handler to the "keypress" JavaScript event, or trigger that event on an element. |
| jqKeyUp | Bind an event handler to the "keyup" JavaScript event, or trigger that event on an element. |
| jqLoadGet | Load data from the server and place the returned HTML into the matched element. |
| jqLoadPost | Load data from the server and place the returned HTML into the matched element. |
| jqMap | Translate all items in an array or object to new array of items. |
| jqMouseDown | Bind an event handler to the "mousedown" JavaScript event, or trigger that event on an element. |
| jqMouseEnter | Bind an event handler to be fired when the mouse enters an element, or trigger that handler on an element. |
| jqMouseLeave | Bind an event handler to be fired when the mouse leaves an element, or trigger that handler on an element. |
| jqMouseMove | Bind an event handler to the "mousemove" JavaScript event, or trigger that event on an element. |
| jqMouseOut | Bind an event handler to the "mouseout" JavaScript event, or trigger that event on an element. |
| jqMouseOver | Bind an event handler to the "mouseover" JavaScript event, or trigger that event on an element. |
| jqMouseUp | Bind an event handler to the "mouseup" JavaScript event, or trigger that event on an element. |
| jqNamespace | A namespace template. ref: http://enterprisejquery.com/2010/10/how-good-c-habits-can-encourage-bad-javascript-habits-part-1/ |
| jqOffsetGet | Get the current coordinates of the first element, or set the coordinates of every element, in the set of matched elements, relative to the document. |
| jqOffsetParent | Get the closest ancestor element that is positioned. |
| jqOn | Attach an event handler function for one or more events to the selected elements. |
| jqOne | Attach a handler to an event for the elements. The handler is executed at most once per element per event type. |
| jqOneWithData | Attach a handler to an event for the elements. The handler is executed at most once per element per event type. |
| jqOuterHeight | Get the current computed height for the first element in the set of matched elements, including padding, border, and optionally margin. Returns a number (without "px") representation of the value or null if called on an empty set of elements. |
| jqOuterWidth | Get the current computed width for the first element in the set of matched elements, including padding and border. |
| jqPlugin | Plugin template. |
| jqPosition | Get the current coordinates of the first element in the set of matched elements, relative to the offset parent. |
| jqPost | Load data from the server using a HTTP POST request. |
| jqPrepend | Insert content, specified by the parameter, to the beginning of each element in the set of matched elements. |
| jqPrependTo | Insert every element in the set of matched elements to the beginning of the target. |
| jqRemove | Remove the set of matched elements from the DOM. |
| jqRemoveExp | Remove the set of matched elements from the DOM. |
| jqReplaceAll | Replace each target element with the set of matched elements. |
| jqReplaceWith | Replace each element in the set of matched elements with the provided new content and return the set of elements that was removed. |
| jqResize | Bind an event handler to the "resize" JavaScript event, or trigger that event on an element. |
| jqScroll | Bind an event handler to the "scroll" JavaScript event, or trigger that event on an element. |
| jqScrollLeftGet | Get the current horizontal position of the scroll bar for the first element in the set of matched elements. |
| jqScrollLeftSet | Set the current horizontal position of the scroll bar for each of the set of matched elements. |
| jqScrollTopGet | Get the current vertical position of the scroll bar for the first element in the set of matched elements or set the vertical position of the scroll bar for every matched element. |
| jqScrollTopSet | Set the current vertical position of the scroll bar for each of the set of matched elements. |
| jqSelect | Bind an event handler to the "select" JavaScript event, or trigger that event on an element. |
| jqSelectTrigger | Bind an event handler to the "select" JavaScript event, or trigger that event on an element. |
| jqShow | Display the matched elements. |
| jqShowFull | Display the matched elements. |
| jqSlideDown | Display the matched elements with a sliding motion. |
| jqSlideDownFull | Display the matched elements with a sliding motion. |
| jqSlideToggle | Display or hide the matched elements with a sliding motion. |
| jqSlideToggleFull | Display or hide the matched elements with a sliding motion. |
| jqSlideUp | Display the matched elements with a sliding motion. |
| jqSlideUpFull | Display the matched elements with a sliding motion. |
| jqSubmit | Bind an event handler to the "submit" JavaScript event, or trigger that event on an element. |
| jqSubmitTrigger | Bind an event handler to the "submit" JavaScript event, or trigger that event on an element. |
| jqTextGet | Get the combined text contents of each element in the set of matched elements, including their descendants. |
| jqTextSet | Set the content of each element in the set of matched elements to the specified text. |
| jqToggle | Display or hide the matched elements. |
| jqToggleFull | Display or hide the matched elements. |
| jqToggleSwitch | Display or hide the matched elements. |
| jqTrigger | Execute all handlers and behaviors attached to the matched elements for the given event type. |
| jqTriggerHandler | Execute all handlers attached to an element for an event. |
| jqTriggerHandlerWithData | Execute all handlers attached to an element for an event. |
| jqTriggerWithData | Execute all handlers and behaviors attached to the matched elements for the given event type. |
| jqUnbind | Remove a previously-attached event handler from the elements. |
| jqUnbindAll | Remove a previously-attached event handler from the elements. |
| jqUnload | Bind an event handler to the "unload" JavaScript event. |
| jqValGet | Get the current value of the first element in the set of matched elements. |
| jqValSet | Set the value of each element in the set of matched elements. |
| jqWidthGet | Get the current computed width for the first element in the set of matched elements. |
| jqWidthSet | Set the CSS width of each element in the set of matched elements. |
| jqWrap | Wrap an HTML structure around each element in the set of matched elements. |
| jqWrapAll | Wrap an HTML structure around all elements in the set of matched elements. |
| jqWrapInner | Wrap an HTML structure around the content of each element in the set of matched elements. |
All snippets have been taken from the Visual Studio 2015 jQuery Code Snippets Extension. Credit given where due.