A planning poker app for agile teams to estimate work items using the Fibonacci sequence.
Here is a typical procedure to use PPP during your agile ceremonies:
- Log into PPP with your team.
- Present a user story to estimate.
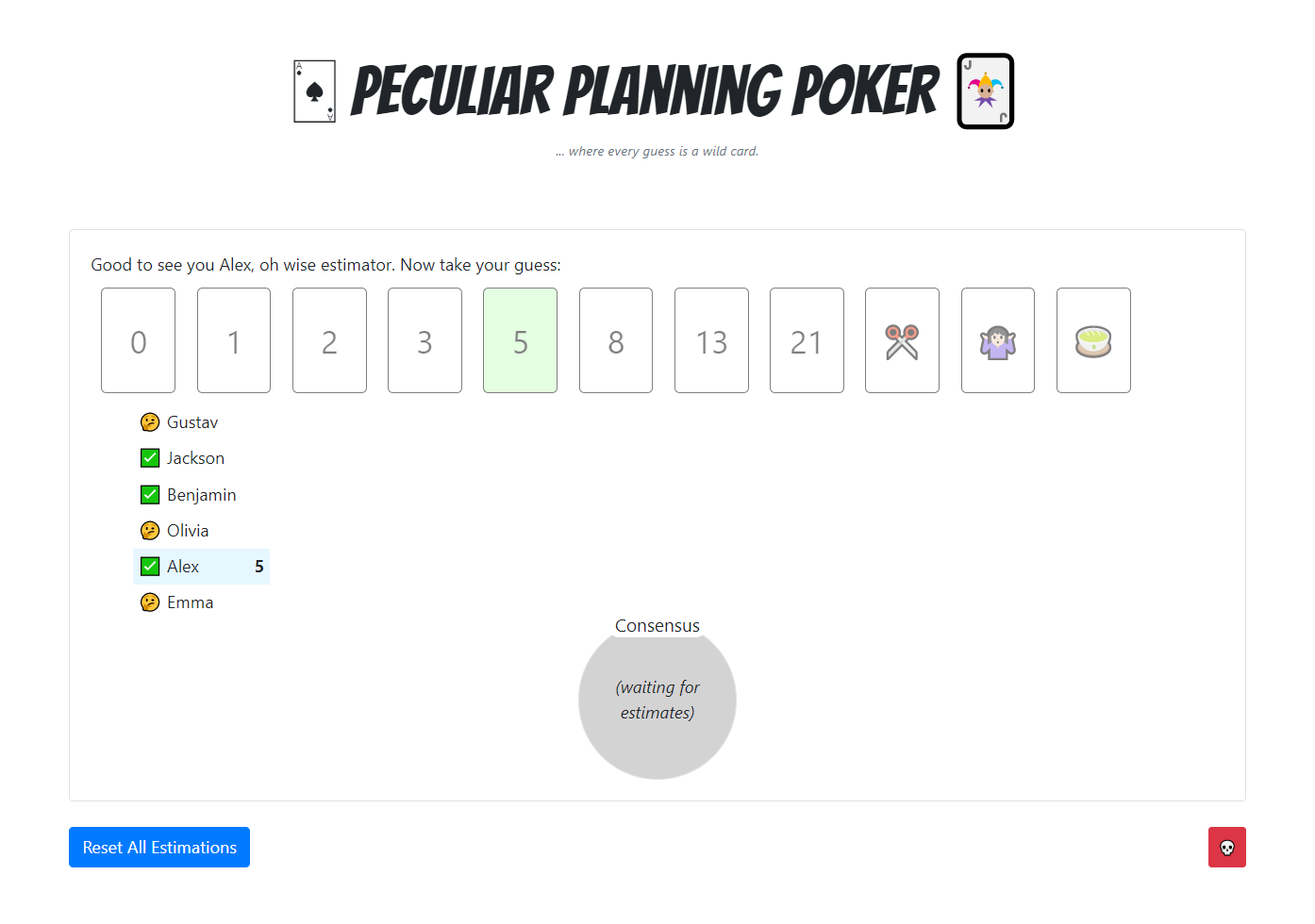
- Ask the team to vote on the story by selecting a card.
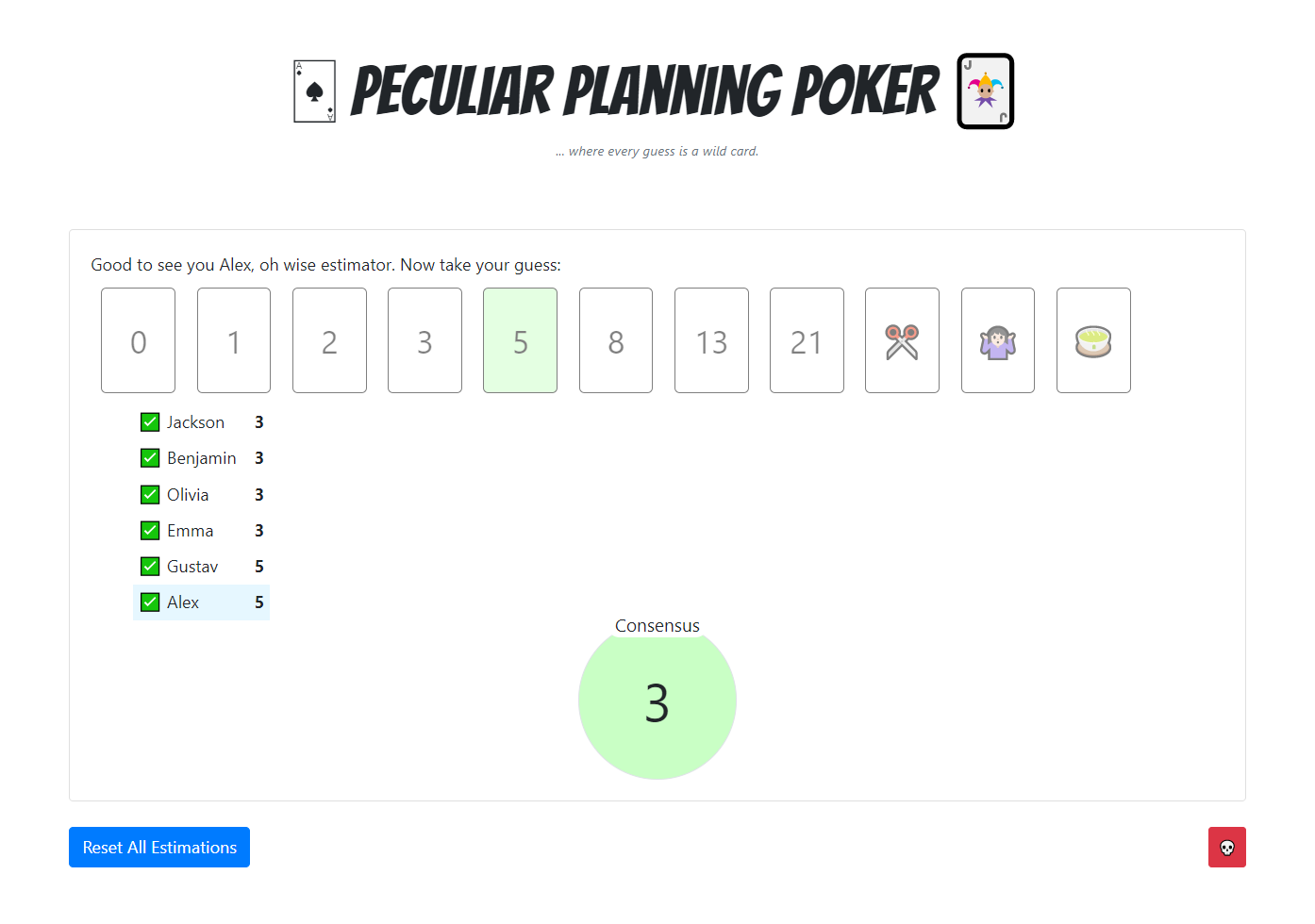
- Once everyone has voted, the most commonly selected card will be displayed.
- Click "Reset All Estimations" to start the process again with a new user story.
Happy estimating!
To modify the card texts, edit the valueToButtonLabel map in src/constants.js.
To run the latest build of PPP, you can use Docker:
- Build the image:
docker build --build-arg REACT_APP_BACKEND_HOSTNAME=<host name> -t ppp .- Replace
<host name>with the host name of wherever you are hosting the backend server (i.e. "localhost" if you run it locally). Clients (i.e. browsers) will connect to this host. Defaults to "localhost" if not specified. I.e. for running both client + server on localhost,docker build -t ppp .is sufficient.
- Replace
- Run the container:
docker run -d --rm -p 3000:3000 -p 3001:3001 --name ppp ppp - Open a web browser and go to:
http://<host name>:3000
To run PPP locally during development, you can follow these steps:
- Clone this repository
- Install dependencies:
yarn - Start the server:
node server.js(this will bind port 3001) - Start the React app:
yarn start(this will bind port 3000) - Open a web browser and go to:
http://localhost:3000
To debug the server.js file with VS Code, you can use the following steps:
- Open the project in VS Code
- Open the Debug view (
Ctrl + Shift + DorCmd + Shift + D) - Select "Debug Server" from the dropdown menu in the top menu bar
- Set any necessary breakpoints in the
server.jsfile - Press the "Start Debugging" button (green arrow) or hit
F5 - The server should start and pause on any set breakpoints
Contributions to this project are welcome! To get started, fork the repository, make changes, and submit a pull request. To work on an existing issue, feel free to assign yourself. For new bug reports or feature requests, please create a new issue.
For more information on contributing to GitHub projects, please see https://docs.github.com/en/get-started/quickstart/contributing-to-projects. Your contributions are appreciated, and thank you for considering to collaborate with this project!
The server.js manages the state of all users and estimations to ensure consistency among clients.