This is a solution to the Age calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
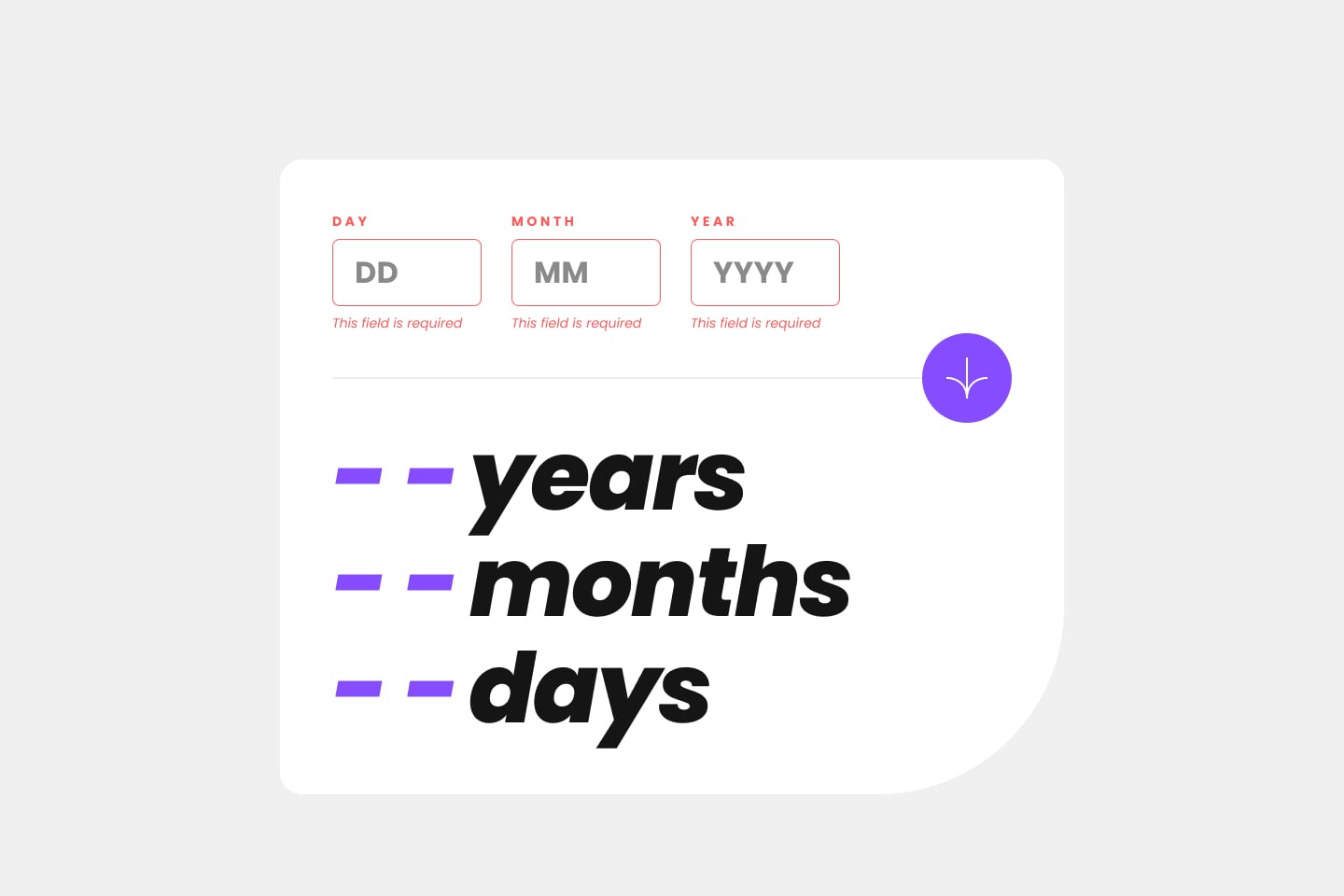
- View an age in years, months, and days after submitting a valid date through the form
- Receive validation errors if:
- Any field is empty when the form is submitted
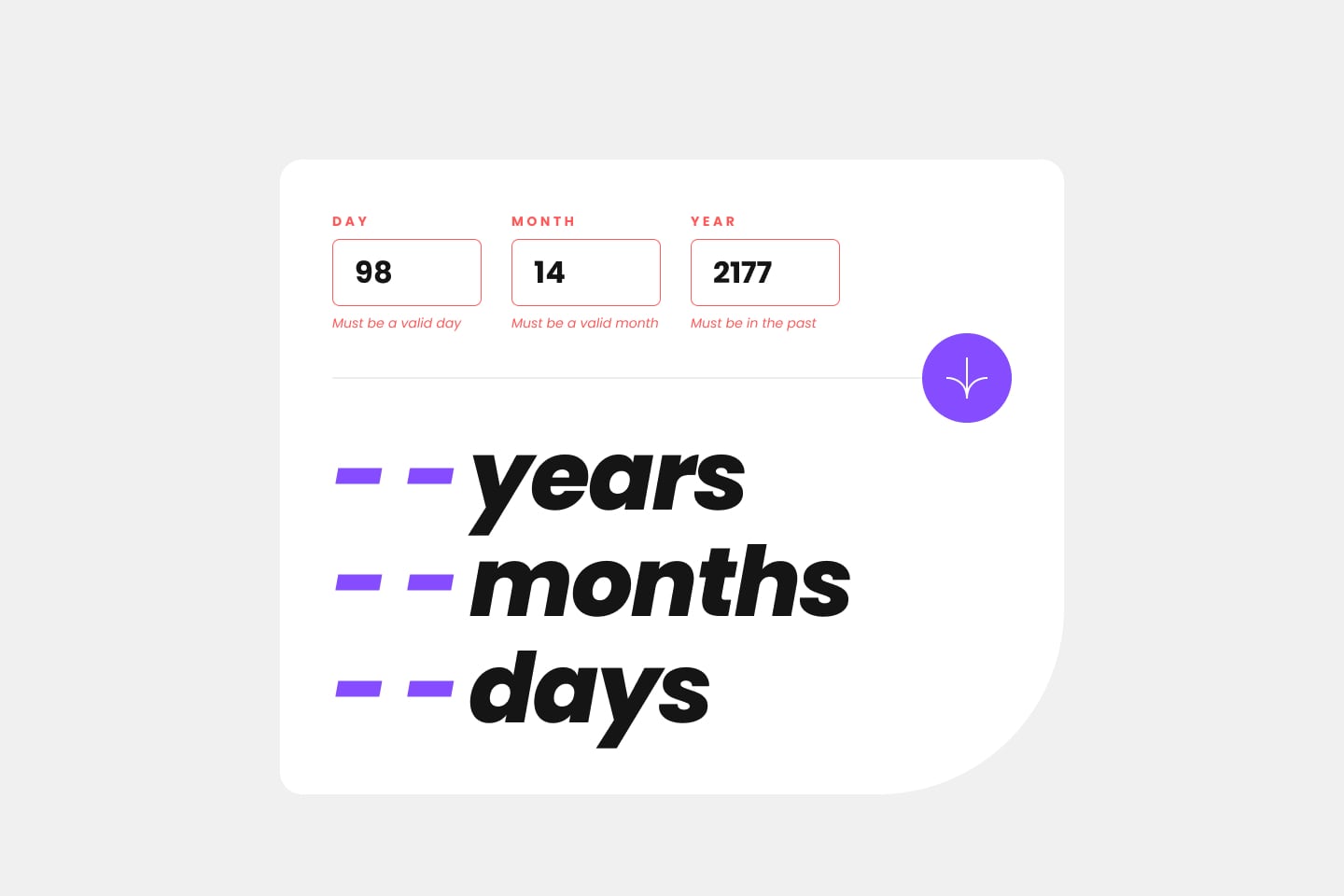
- The day number is not between 1-31
- The month number is not between 1-12
- The year is in the future
- The date is invalid e.g. 31/04/1991 (there are 30 days in April)
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Bonus: See the age numbers animate to their final number when the form is submitted
| Design | Result |
|---|---|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
Note: I will update the result picture later.
- Mobile-first workflow
- React - JS library
- Next.js - React framework
- Tailwind CSS - For styles
- react-hook-form - Fpr manage form state and validation
- zod - For schema-based validation
- date-fns - For date manipulation and calculation
- How to handle forms and validate form inputs using the react-hook-form library in a React application.
- How to define form schemas and perform validation using the zod library.
- How to manipulate dates and calculate age using the date-fns library.
- Website - Add your name here
- Frontend Mentor - @Dondamad