- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
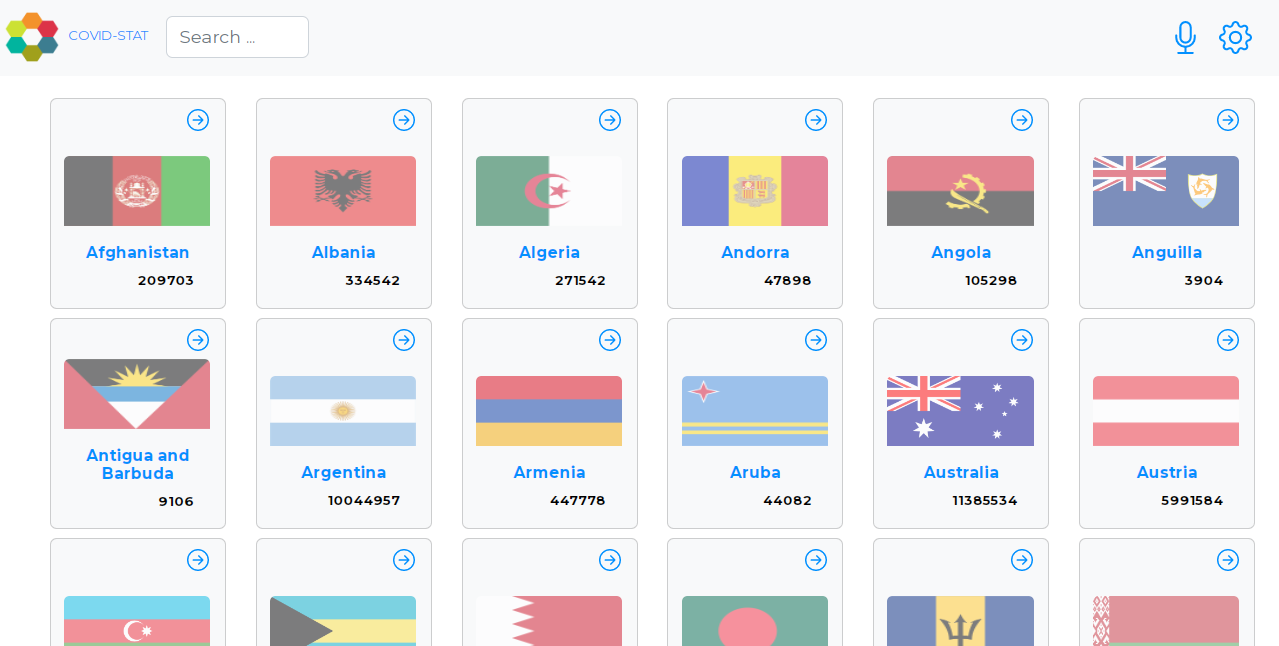
A COVID-19 statistics app is a mobile application designed to provide up-to-date information on the number of confirmed cases, deaths, and recoveries from the COVID-19 pandemic. The app can help users track the current situation of the pandemic in their country or region, and also provide information on the trends and patterns of the virus globally.
- HTML 5 , css3, javascript ES6, React , Redux and external API
- React, redux, axios, jest webpack and babel
- Here is a Live Demo Link
- Here is a Live video Link
To run on your localhost clone the project to local folder
- copy this link.
- get the directory that you want to clone the repository.
- open the command prompt in this directory.
- write git clone git@github.com:Donmark2k/covid-stat.git
- go to the repository folder in your command prompt cd Space-travellers
- use npm install to install the dependencies.
- use npm start to start live server.
In order to run this project you only need:
- Have a working and updated browser
- Have a local version control like git install on your computer
- Have an account and sign in on GitHub, as online/remote version control system
- Basic knowledge in JS and React JS
To install this project in your local machine use
- Clone the git repo using this command:
https://github.com/Donmark2k/covid-stat.git
To run the project, execute the following command:
- In visual studio code open terminal then write "npm start" after on your browser open "http://localhost:3000".
npx stylelint "/*.{css,scss}"**: To test css codenpx eslint .: To test Eslint Report
npm install --save-dev jestnpm test
👤 Chukwuemeka Ochuba
- GitHub: @Donmark2k
- Twitter: @donmark2k
- LinkedIn: LinkedIn
- I will add time and date below the nav bar
- I will add footer
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
- Give a ⭐️ if you like this project!
I would like to appreciate Microverse for providing the resources and the platform for us to be a Professional full-stack developer, and I would specially thank Nelson Sakwa who is the original author of this design
This project is MIT licensed.