You can install Doppler's extension by going to the VS Code marketplace. Once in VS Code:
- Open the Extensions sidebar in VS Code.
View → Extensions - Search for
Doppler - Select
Dopplerand click Install
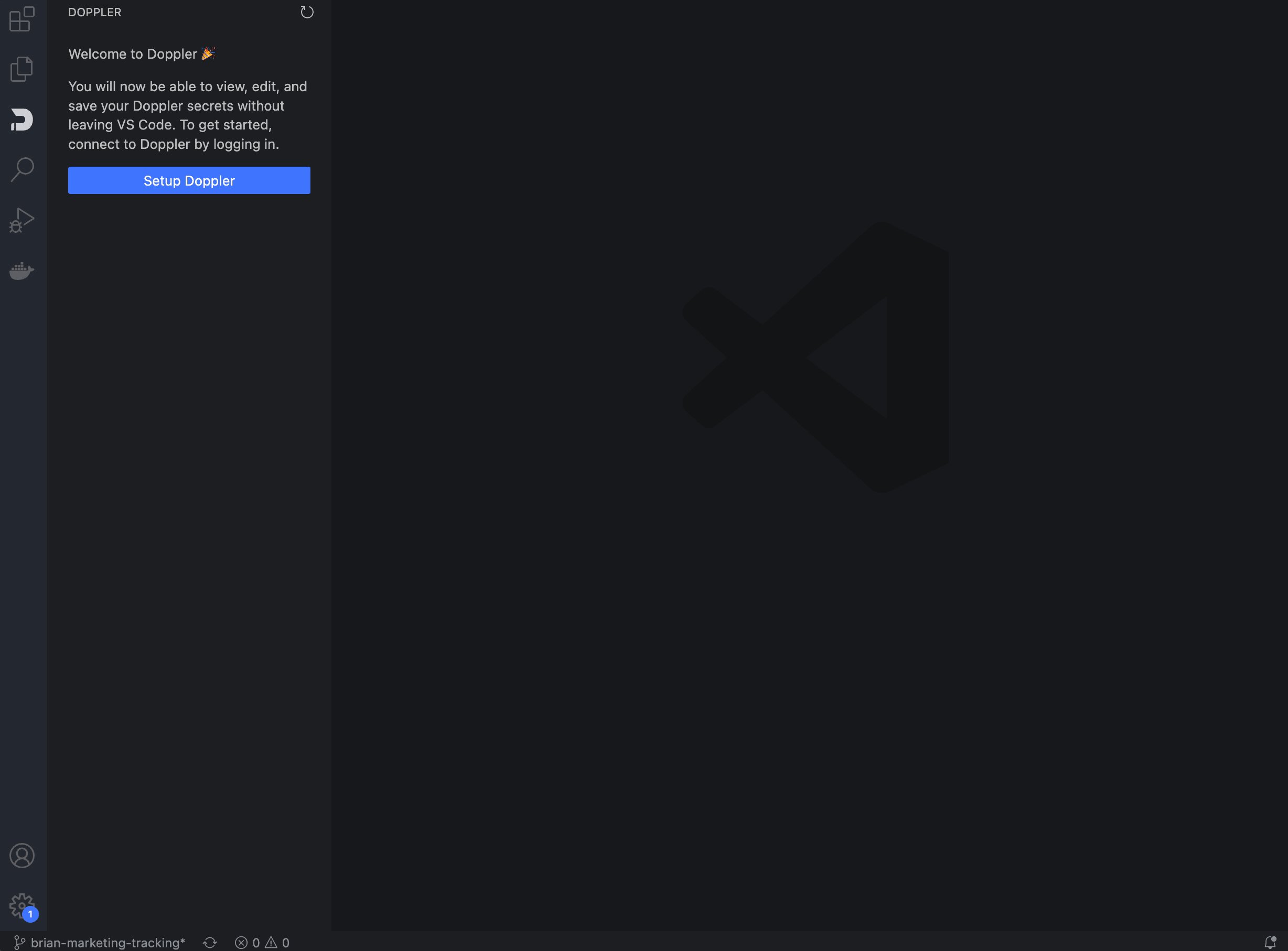
Now that the extension has been installed, start the setup process. This will install the Doppler CLI if needed, authenticate, and configure the given workspace folder with a Doppler project and config used for autocomplete suggestions and hover enrichment.
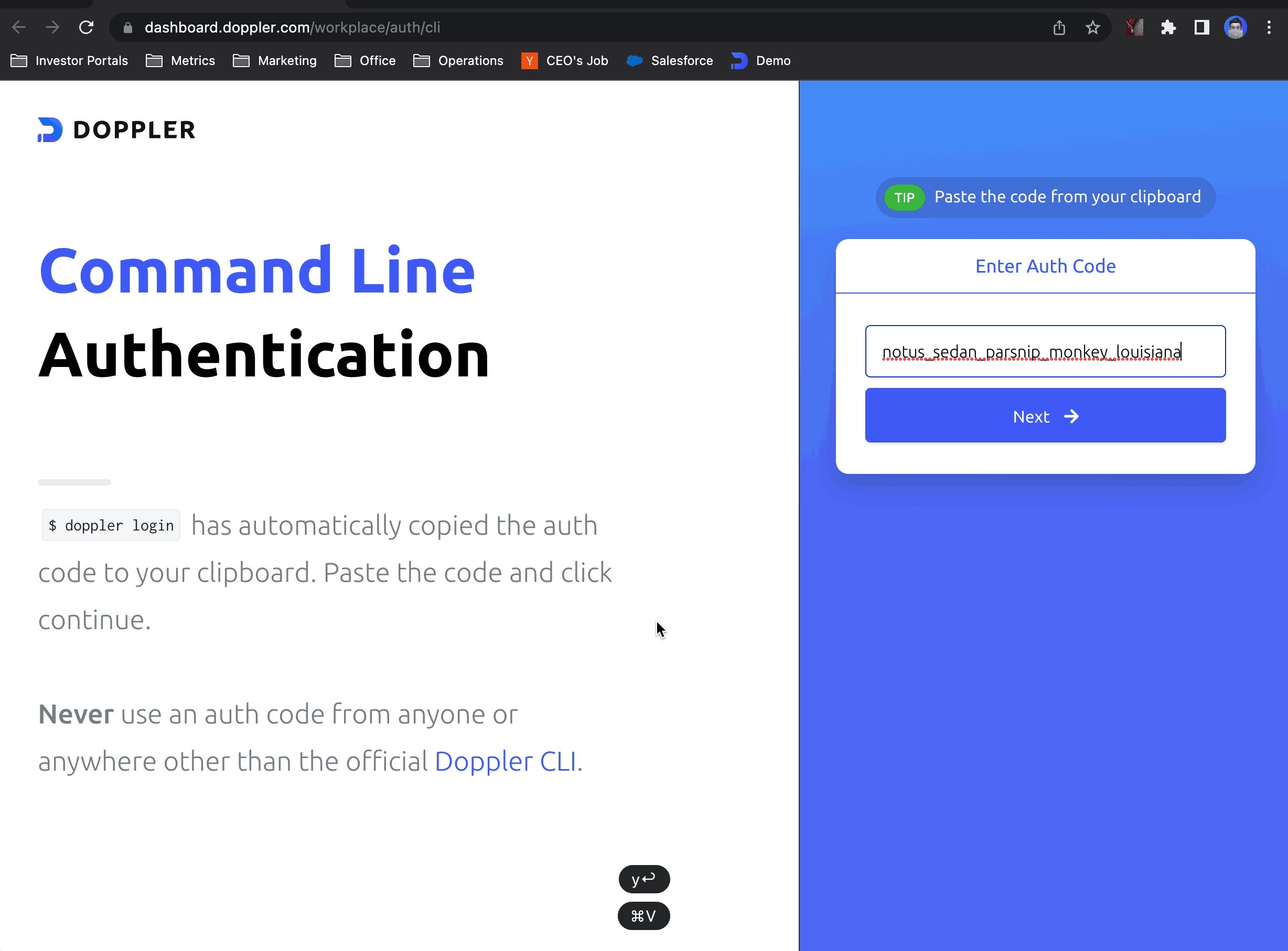
This extension works fine on Windows! Unfortunately, it does require manually installing the CLI. All Doppler CLI commands are executed inside a spawned cmd.exe shell, so if you install the Doppler CLI via any method other than using scoop, then you'll need to manually update the PATH inside cmd.exe to get the extension working. Make sure you run doppler login after installing.
If you followed our instructions for installing via Git Bash, then you can update the PATH as follows:
- Open
cmd.exe. - Run
SETX PATH "%PATH%;%HOMEDRIVE%%HOMEPATH%\bin". - Restart
cmd.exeand typedopplerat the prompt. You should see the Doppler CLI help output. - Restart VSCode. The extension should stop prompting you to setup and should display your Doppler projects.
You can update the SETX command above to append whatever path you installed the Doppler CLI to if you didn't follow our Git Bash instructions verbatim.
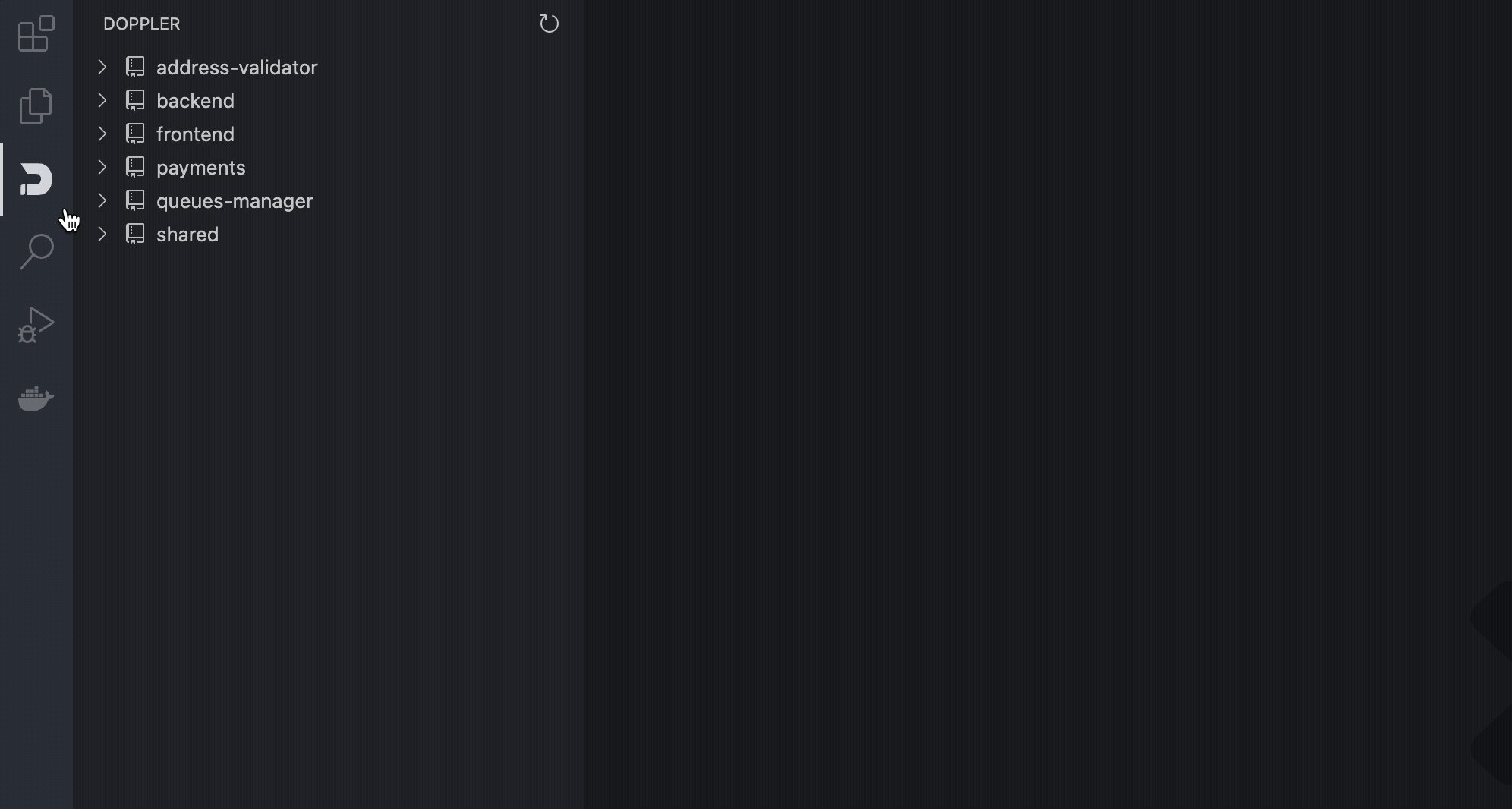
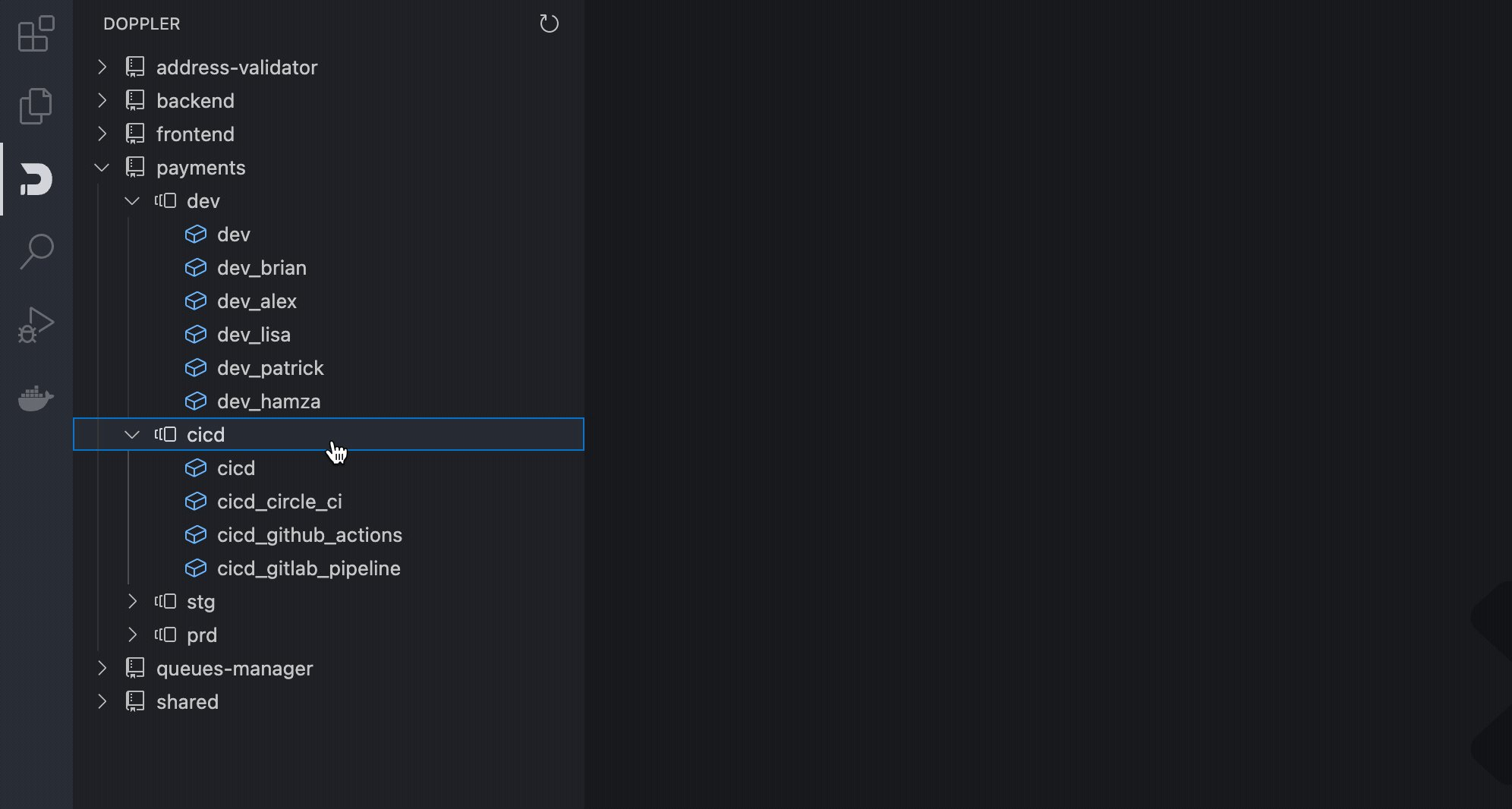
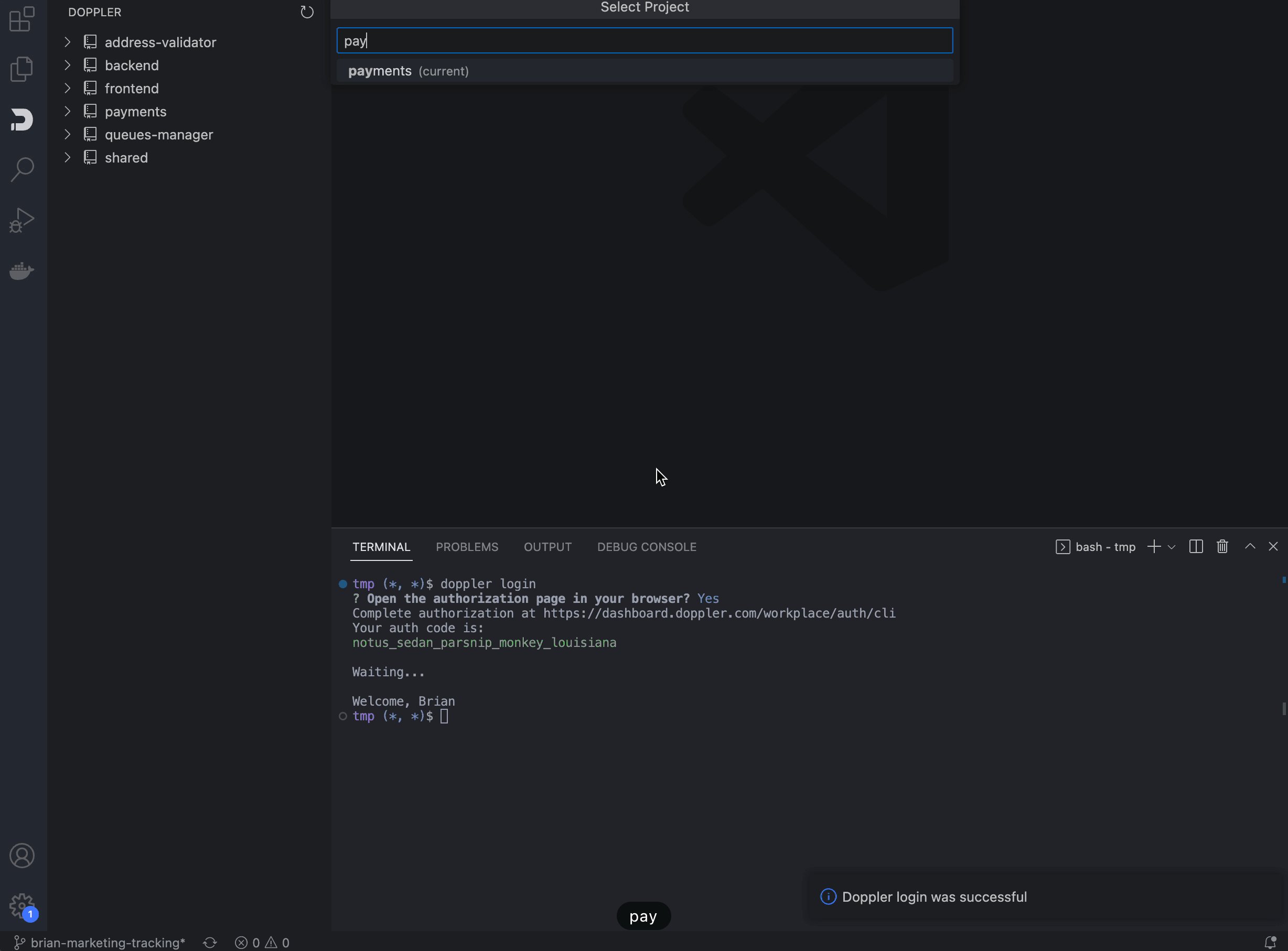
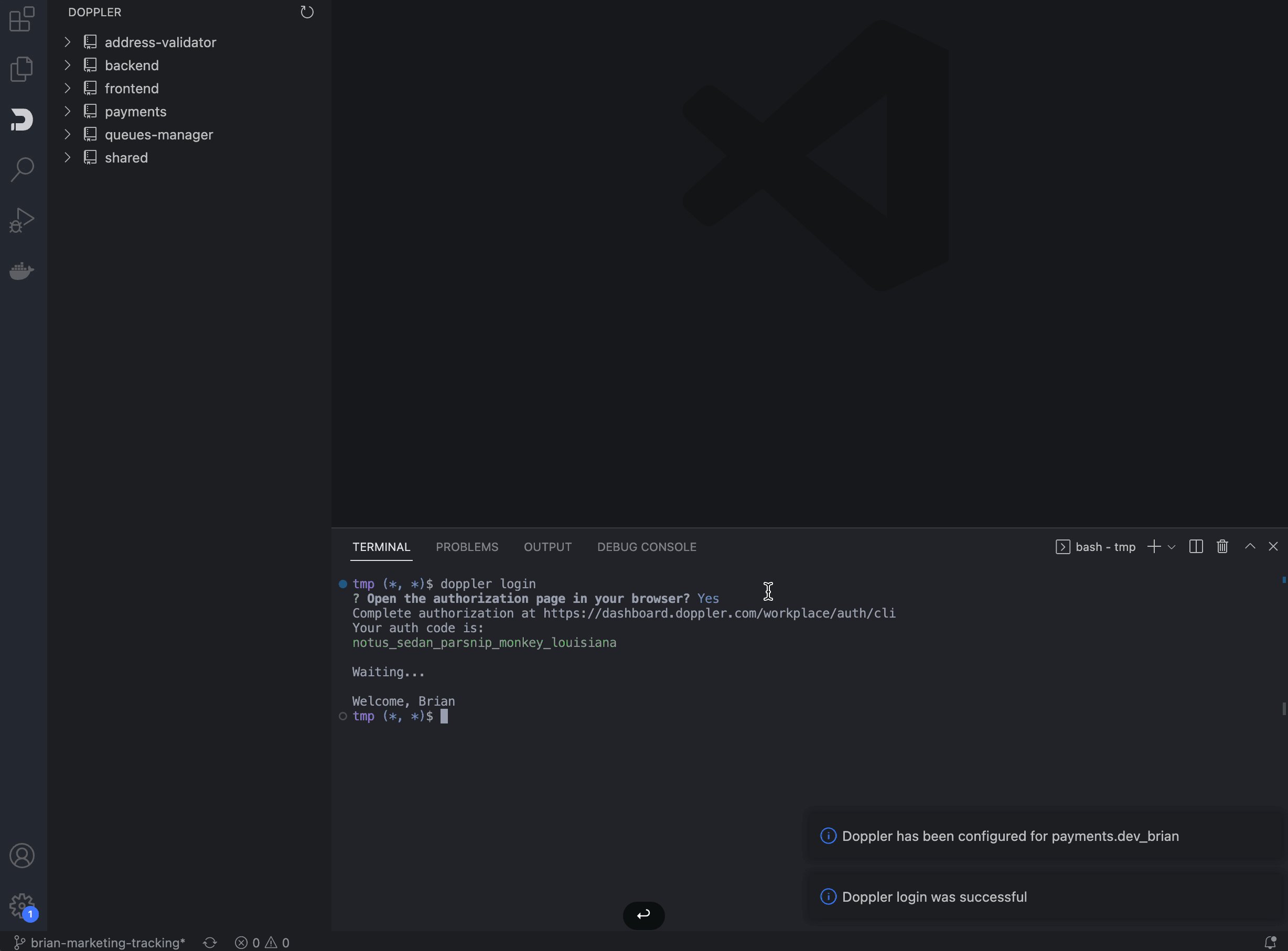
In the Doppler sidebar, you will see a list of all your projects. When you click into a project, a list of its enviroments and configs are shown in the tree. Click on a config to edit its secrets.
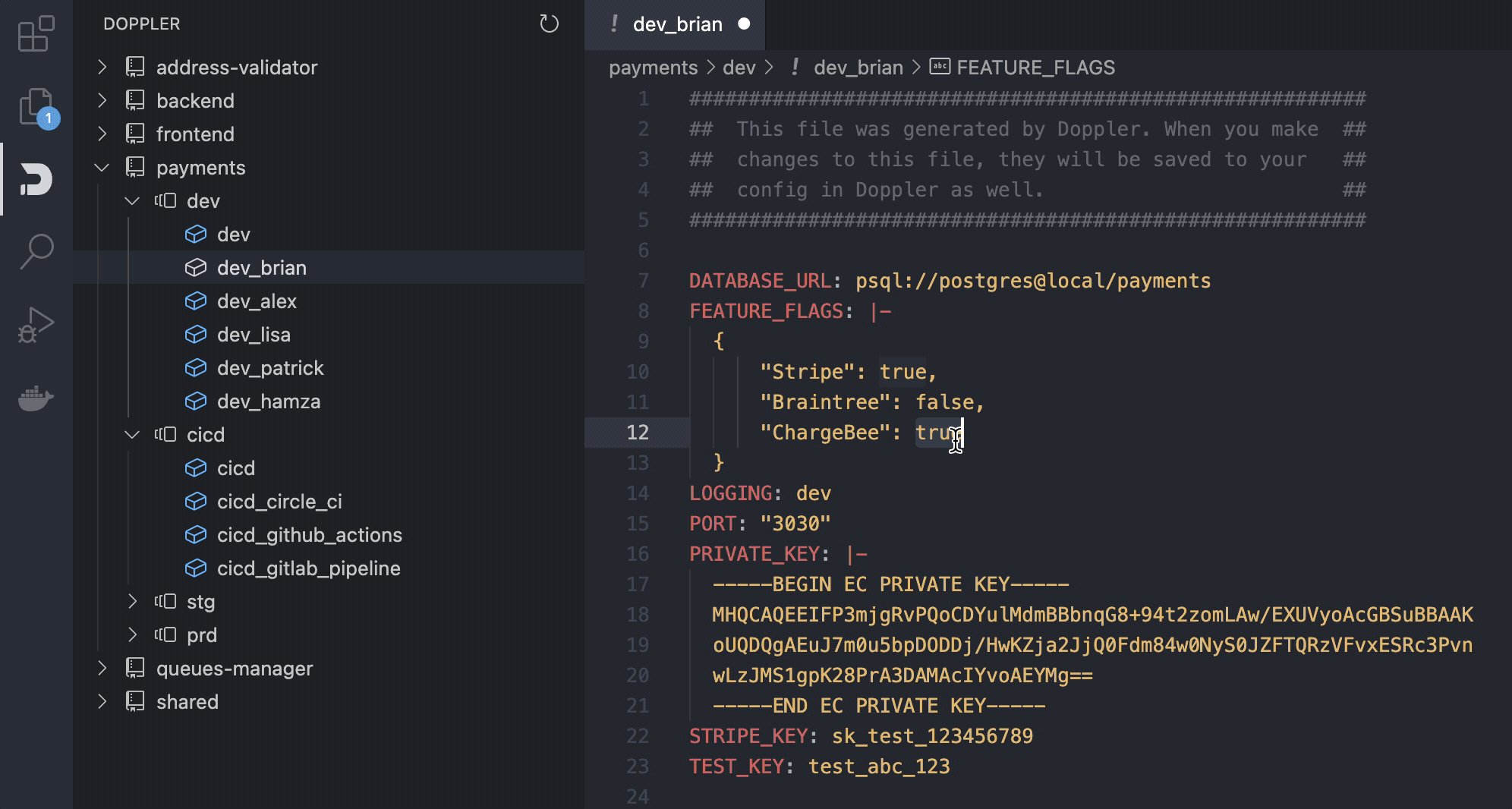
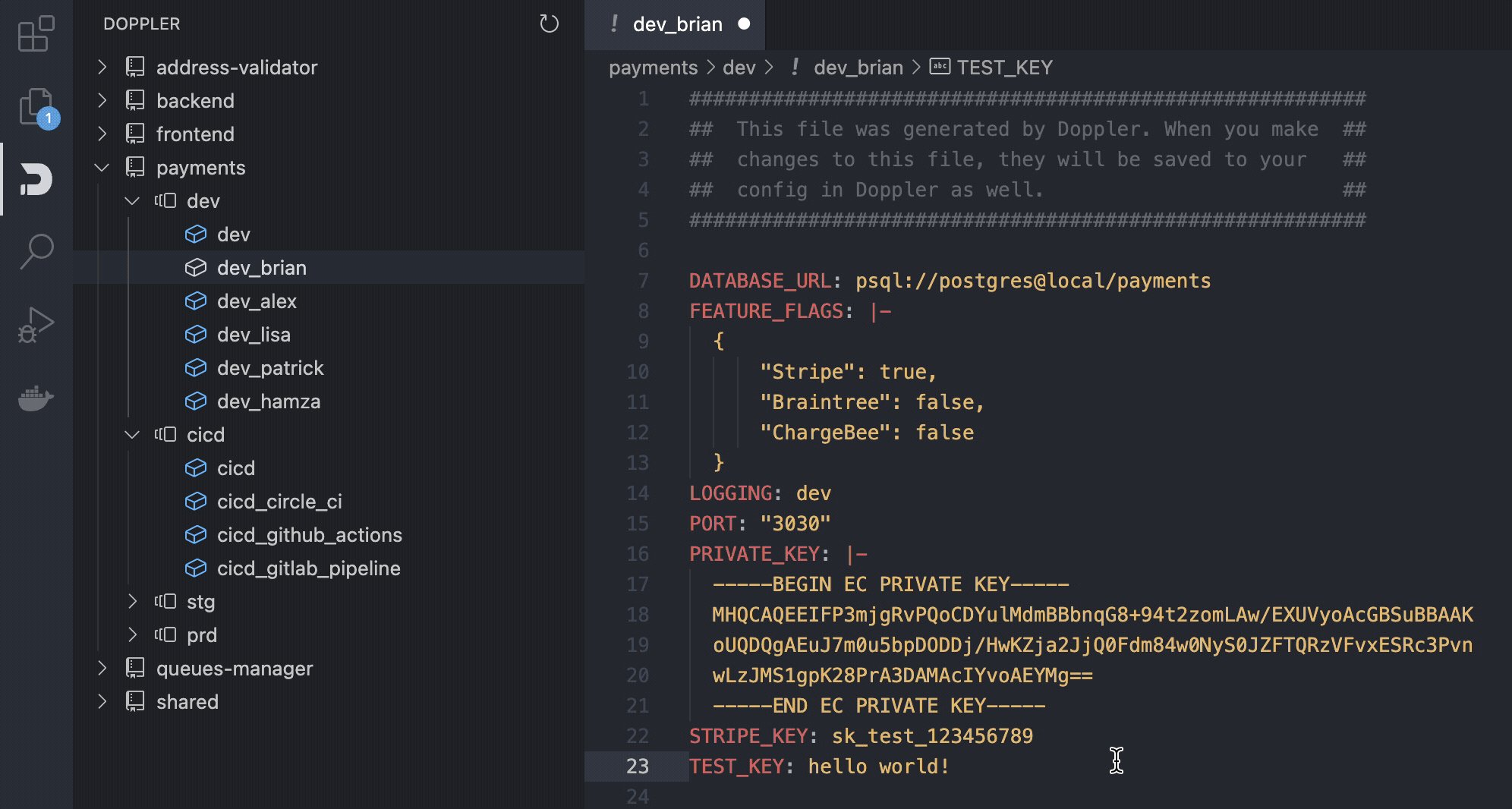
When a config is clicked, a new file tab will open with your secrets in the format of a YAML file. This is a virtual file and is not stored on disk. To repeat, your secrets never touch storage, they only live in memory.
When you save the virtual file, the extension sends the changes to Doppler. Conversely, when changes are made in Doppler for a config, the virtual file in VS Code will update to reflect the changes.
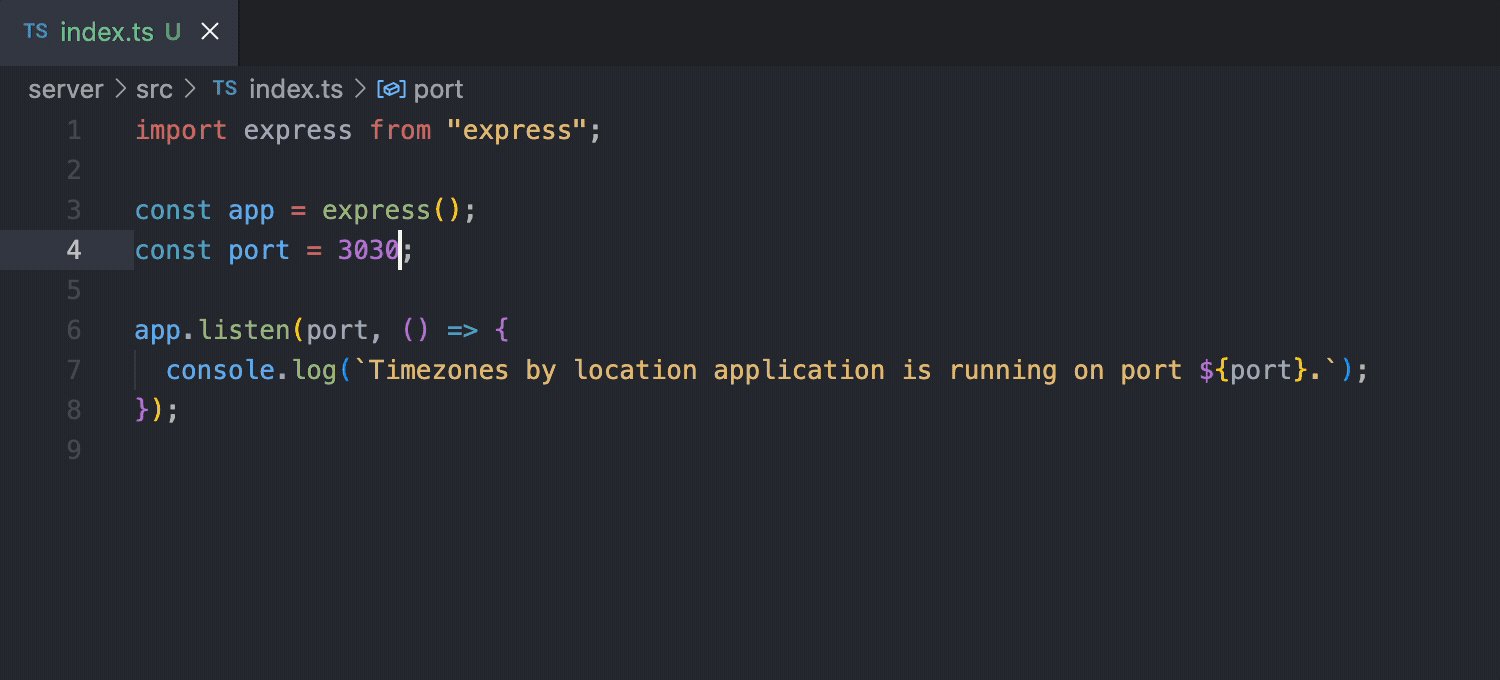
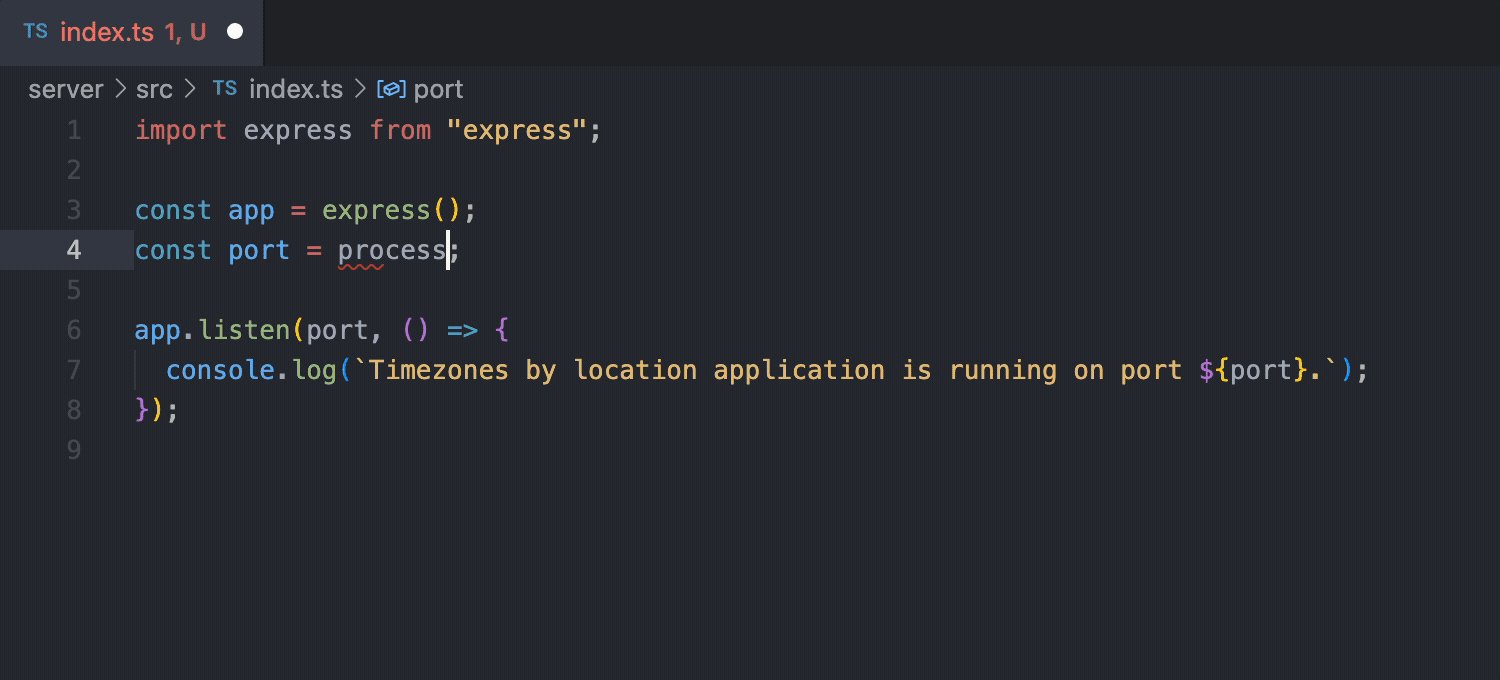
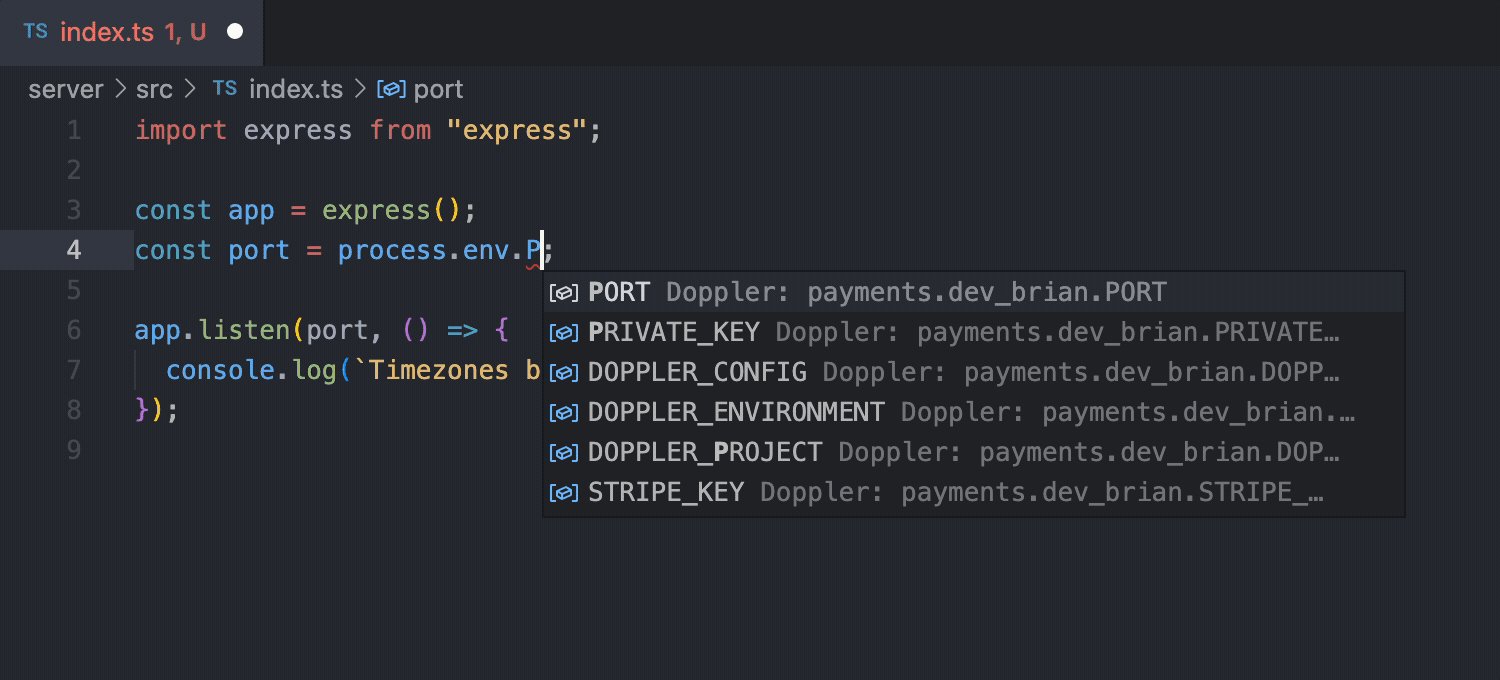
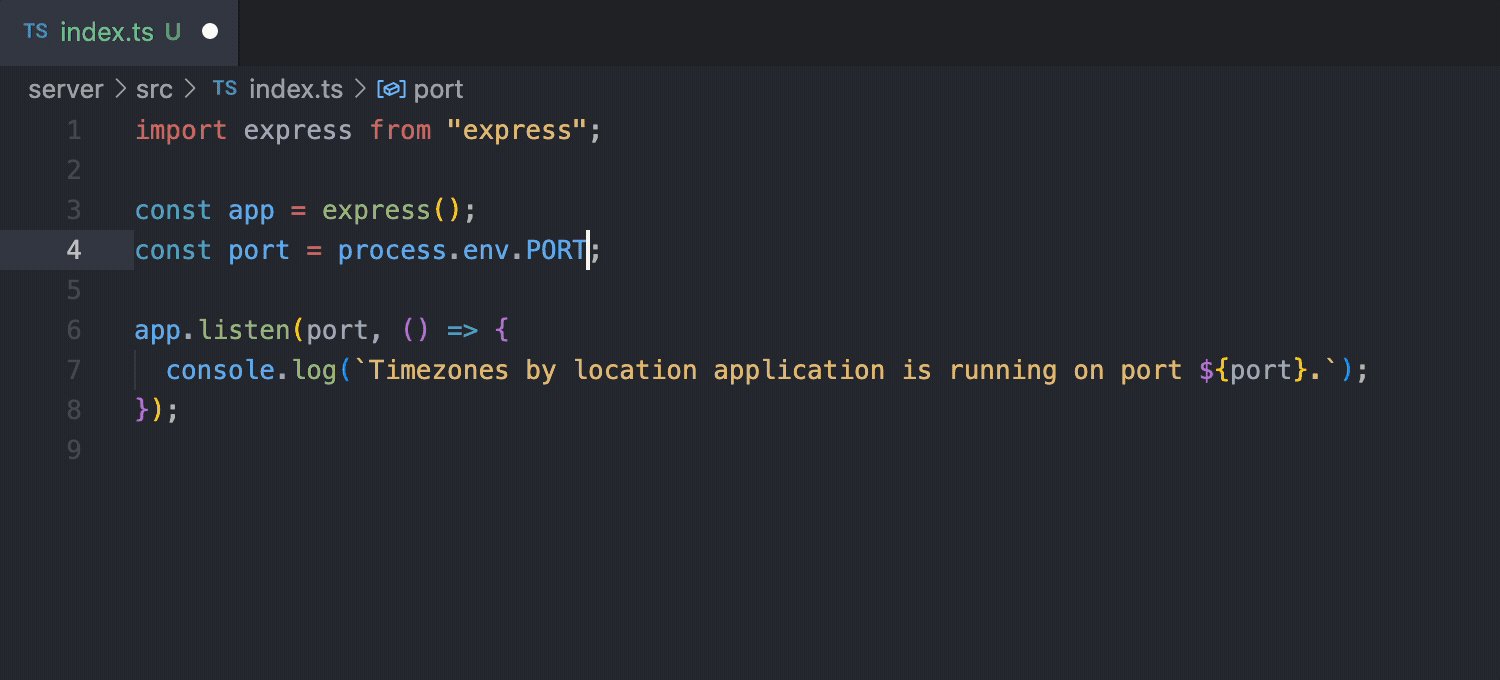
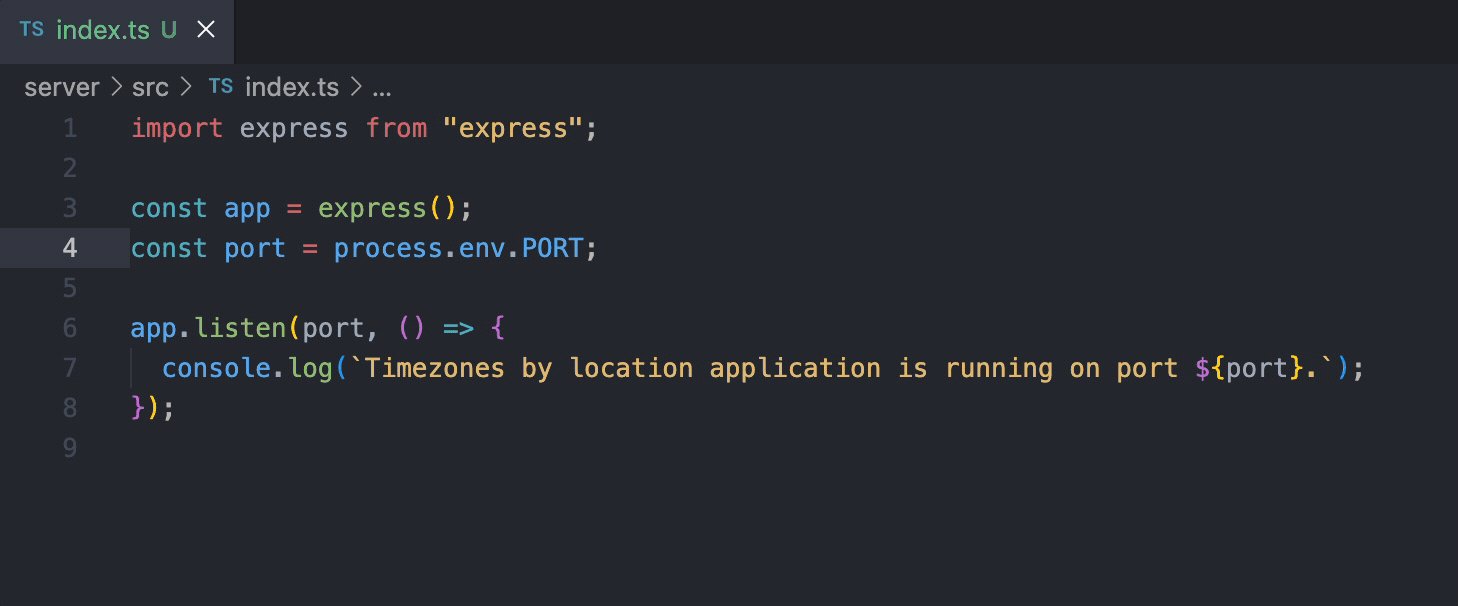
As you use environment variables (ex: process.env for javascript), your cursor will show an autocomplete modal populated with the name of the secrets in your config.
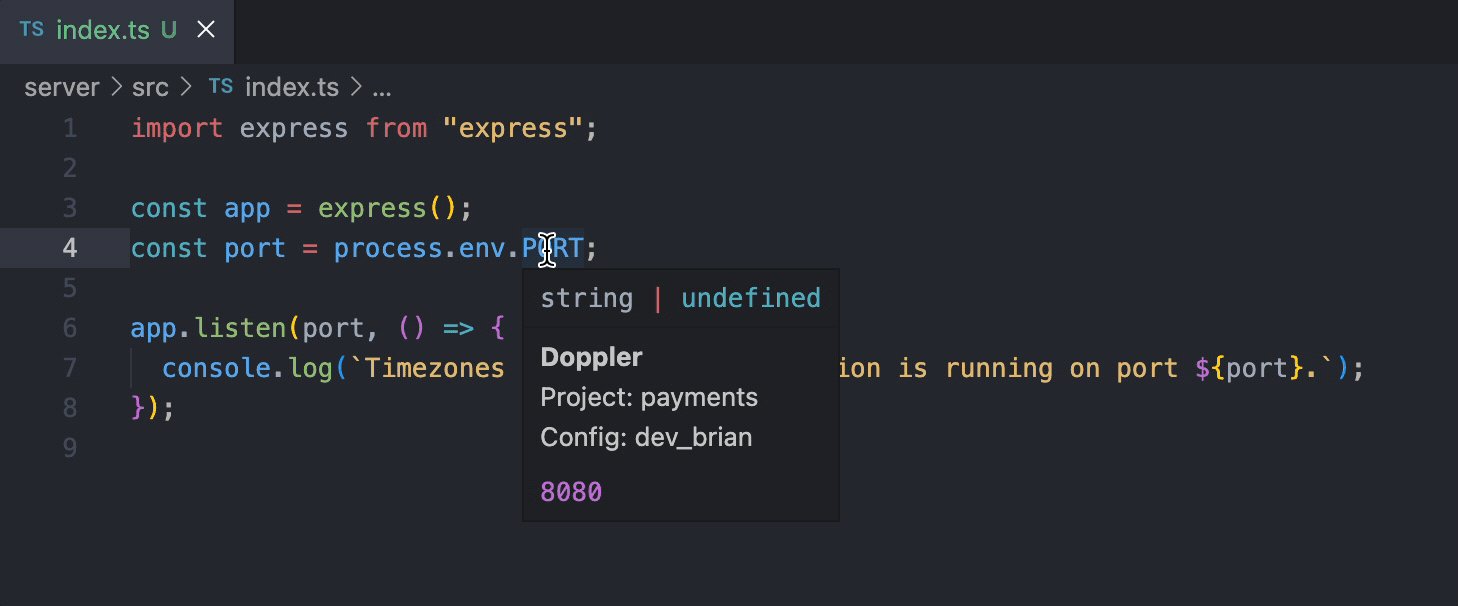
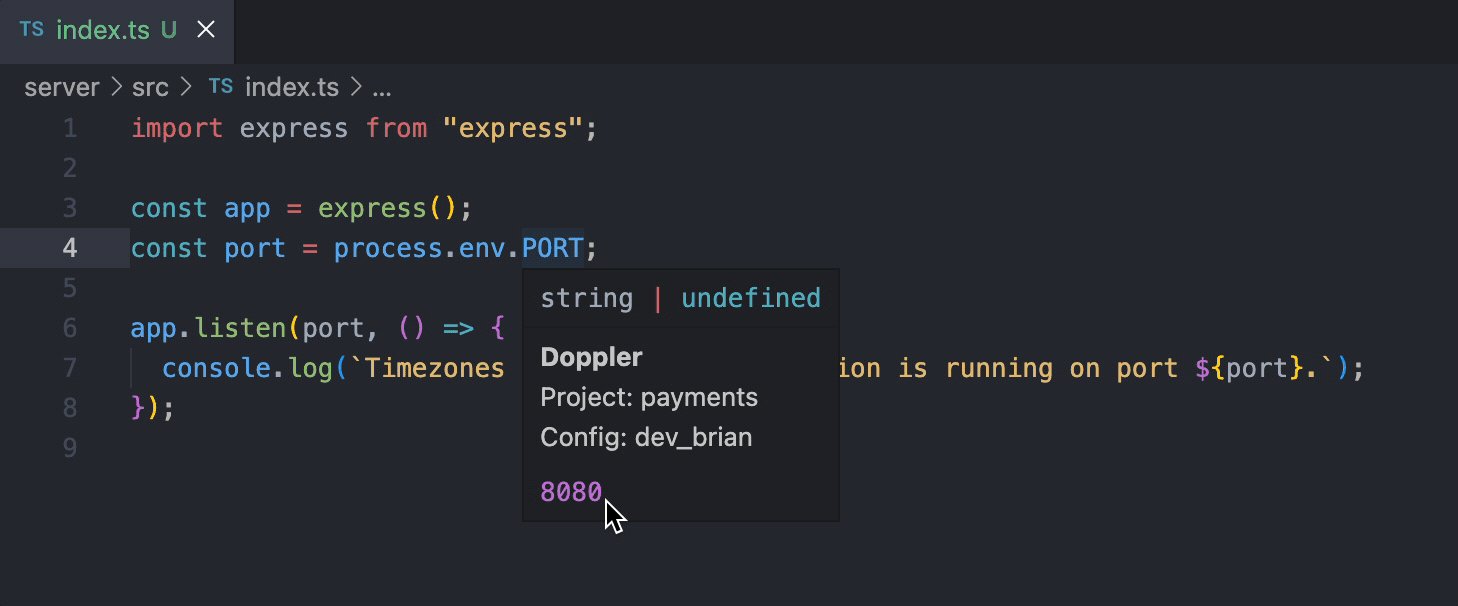
When your cursor hovers over an environment variable (ex: ENV["SECRET_KEY"]) we will show the value of secret.
- JavaScript (React)
- TypeScript (React)
- PHP
- Java
- Python
- Go
- Rust
- Ruby
- CSharp
Installing a release candidate is simple and fast.
In the release, click on doppler.vsix to download the extension.
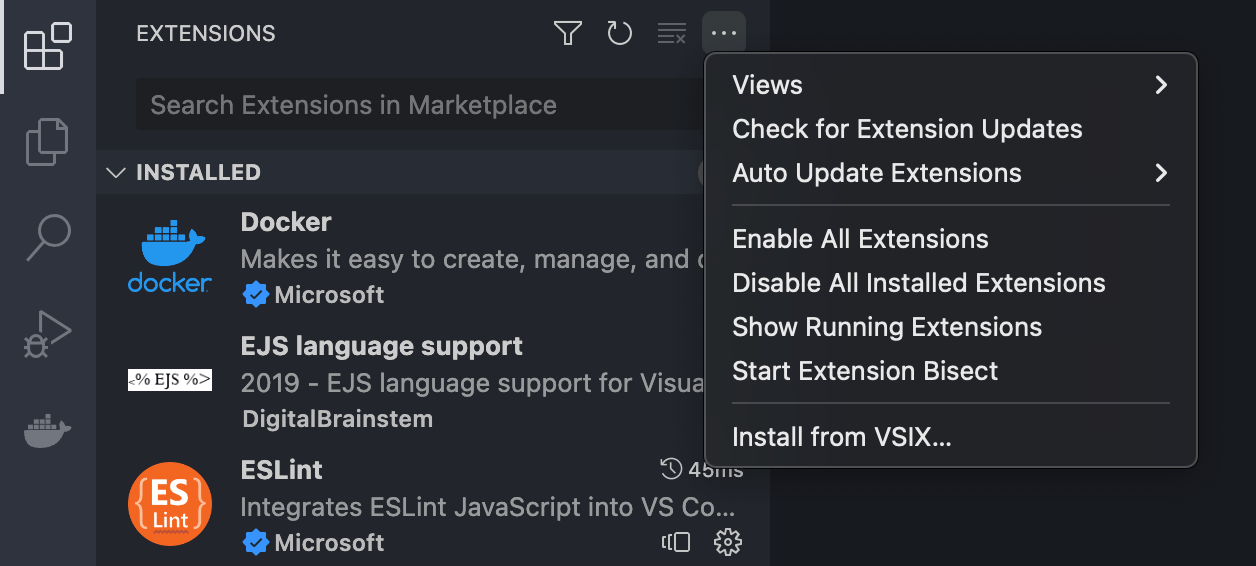
In VS Code, open up the Marketplace tab. Then click on the 3 horizontal dots icon. Lastly select "Install from VSIX" from the dropdown.
First, install all dependencies:
npm install
Next, run this command:
npm run install-package
This will build the extension and then install it in VS Code via the code --install-extension CLI command.
NOTE: Tests currently won't run in Windows environments due to spawn issues with vscode-test. Contributions welcome if you're able to get this working!
To run the tests, you'll need a Doppler project in your workplace named vscode that has a test config containing a single secret named HELLO (the value of that secret doesn't matter). You can create that by using the import button below:
Alternately, you can run doppler import from the root of the project directory.
Once the vscode project exists, you can execute the tests by running the following command:
npm run test-local
If you want to contribute to this project, you can do so by forking the repository and submitting a pull request.
Feel free to open an issue if you find a bug or have a suggestion, but if you want to add support for a new language, please make sure to add a screenshot of the change in action.
Also, if you like this extension, please consider giving it a ⭐️