lit-datatable is a material design implementation of a data table.
Add some helpers.
npm install @doubletrade/lit-datatable
npm install
npm run build
npm run serve
npm run lint:javascript
// Data from api
const data = [
{ fruit: 'apple', color: 'green', weight: '100gr' },
{ fruit: 'banana', color: 'yellow', weight: '140gr' }
];
// Conf to set order of column and visibility (can be dynamically)
const conf = [
{ property: 'fruit', header: 'Fruit', hidden: false },
{ property: 'color', header: 'Color', hidden: true },
{ property: 'weight', header: 'Weight', hidden: false }
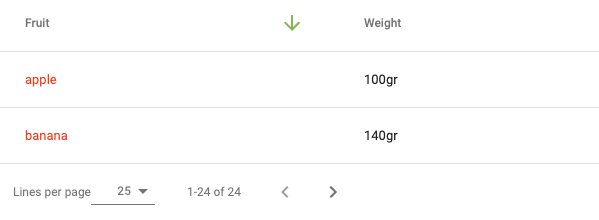
];<lit-datatable .data="${data}" .conf="${conf}"></lit-datatable><lit-datatable sticky-header .data="${data}" .conf="${conf}"></lit-datatable>Use native html from lit-html to render a custom header. Header can use value from data and property from conf.
const headerOfFruit = (value, property) => html`<div style="color: red;">${value}</div>`;<lit-datatable .data="${data}" .conf="${conf}">
<lit-datatable-column header="${true}" property="fruit" .html="${headerOfFruit}"></lit-datatable-column>
</lit-datatable>As header, use native html from lit-html to render a custom body.
const bodyOfFruit = (value, property) => html`<div style="color: red;">${value}</div>`;<lit-datatable .data="${data}" .conf="${conf}">
<lit-datatable-column column="${true}" property="fruit" .html="${bodyOfFruit}"></lit-datatable-column>
</lit-datatable>A footer is available to catch size and page changed in order to relaunch the request to the backend.
<lit-datatable .data="${data}" .conf="${conf}">
<lit-datatable-column column="${true}" property="fruit" .html="${bodyOfFruit}"></lit-datatable-column>
</lit-datatable>
<lit-datatable-footer
@size-changed="${this._handleSizeChanged}"
@page-changed="${this._handlePageChanged}"
.availableSize="${[5, 10, 25]}"
totalPages="10"
totalElements="24"
size="25"
page="0"
language="en">
</lit-datatable-footer>A default sorter is available, set a header column without html and type sort.
The sort must be of the following form : property,direction, ex: fruit,asc.
<lit-datatable .data="${data}" .conf="${conf}" @sort="${this._sortChanged}" .sort="${sort}">
<lit-datatable-column header="${true}" property="fruit" type="sort"></lit-datatable-column>
<lit-datatable-column column="${true}" property="fruit" .html="${bodyOfFruit}"></lit-datatable-column>
</lit-datatable>You can use a specific sorter is available in helpers.
const sort = key => (value, property) => html`
<ld-header-with-sort
language="en"
data-property="${property}"
@direction-changed="${this.handleSortChanged.bind(this)}"
direction="${this._getSortDirection(this.sort, key)}">
${value}
</ld-header-with-sort>`;<lit-datatable .data="${data}" .conf="${conf}">
<lit-datatable-column header="${true}" property="fruit" .html="${sort}"></lit-datatable-column>
<lit-datatable-column column="${true}" property="fruit" .html="${bodyOfFruit}"></lit-datatable-column>
</lit-datatable><lit-datatable-column column="${true}" property="fruit" columnStyle="padding: 0; min-width: initial;"></lit-datatable-column><lit-datatable .data="${data}" .conf="${conf}" @filter="${this.filterChanged}">
<lit-datatable-column header="${true}" property="fruit" type="filter" .filterValue="${this.filter}"></lit-datatable-column>
<lit-datatable-column column="${true}" property="fruit" .html="${bodyOfFruit}"></lit-datatable-column>
</lit-datatable><lit-datatable .data="${data}" .conf="${conf}" @filter="${this.filterChanged}".sort="${this.sort}" @sort="${this.sortChanged}">
<lit-datatable-column header="${true}" property="fruit" type="filterSort" .filterValue="${this.filter}"></lit-datatable-column>
<lit-datatable-column column="${true}" property="fruit" .html="${bodyOfFruit}"></lit-datatable-column>
</lit-datatable><lit-datatable .data="${data}" .conf="${conf}" @choices="${this.choicesChanged}">
<lit-datatable-column header="${true}" property="fruit" type="choices" .choices="${this.availableChoices}" .selectedChoices="${this.choices}"></lit-datatable-column>
<lit-datatable-column column="${true}" property="fruit" .html="${bodyOfFruit}"></lit-datatable-column>
</lit-datatable><lit-datatable .data="${data}" .conf="${conf}" @choices="${this.choicesChanged}">
<lit-datatable-column header="${true}" property="fruit" enableFilter type="choices" .choices="${this.availableChoices}" .selectedChoices="${this.choices}"></lit-datatable-column>
<lit-datatable-column column="${true}" property="fruit" .html="${bodyOfFruit}"></lit-datatable-column>
</lit-datatable>The format of startDate and endDate is a timestamp.
<lit-datatable .data="${data}" .conf="${conf}" @dates="${this.datesChanged}">
<lit-datatable-column header="${true}" property="fruit" type="dateSort" .start="${this.startDate}" .end="${this.endDate}"></lit-datatable-column>
<lit-datatable-column column="${true}" property="fruit" .html="${bodyOfFruit}"></lit-datatable-column>
</lit-datatable>