Challenge do modulo 1 da Especialização de ReactJs atualização 2022
Tecnologias | Projeto | Layout | Licença
Esse projeto foi desenvolvido com as seguintes tecnologias:
Projeto para Pratica dos conceitos do modulo 2 da Especialização em ReactJS
Desenvolver uma aplicação para gerenciar um carrinho de compras de uma cafeteria fictícia, que contém as seguintes funcionalidades:
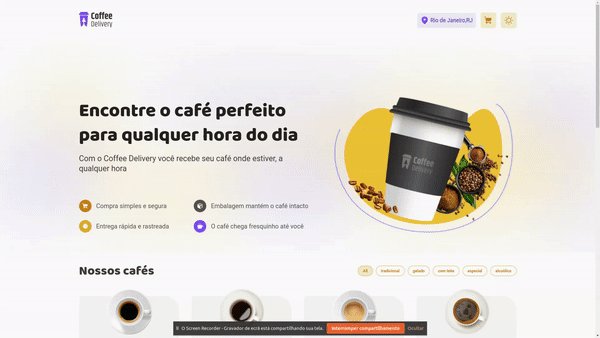
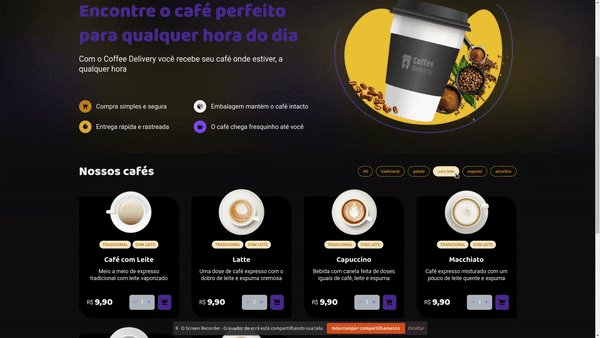
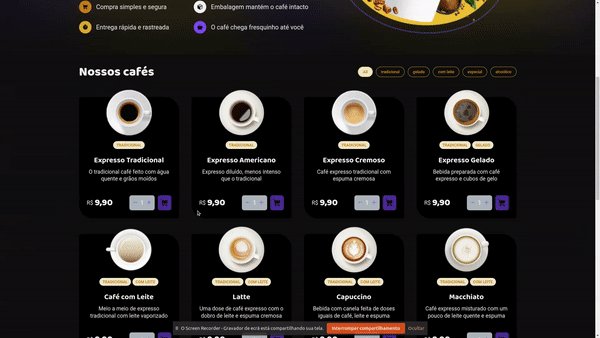
- Listagem de produtos (cafés) disponíveis para compra
- Adicionar uma quantidade específicas de itens no carrinho
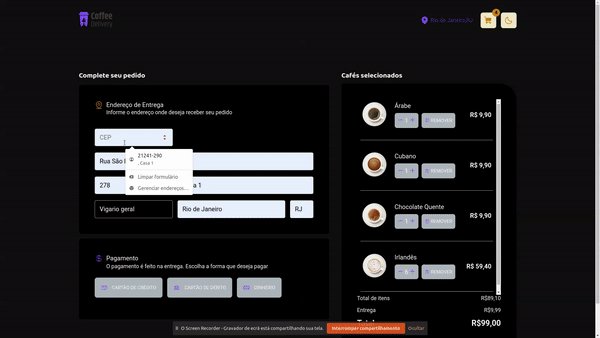
- Aumentar ou remover a quantidade de itens no carrinho
- Formulário para o usuário preencher o seu endereço
- Exibir o total de itens no carrinho no Header
- Exibir o valor total da soma de itens no carrinho multiplicados pelo valor
Apesar de serem poucas funcionalidades, você vai precisar relembrar conceitos como:
- Estados
- ContextAPI
- LocalStorage
- Imutabilidade do estado
- Listas e chaves no ReactJS
- Propriedades
- Componentização
Para rodar clone o repositório git clone git@github.com:DouglasO-R/coffee-delivery.git, acesse a pasta do web cd coffee-delivery, instale as dependências yarn, e rode o servidor comyarn server e o app com yarn dev
Nos links abaixo você encontra o layout do projeto web e também do mobile. Lembrando que você precisa ter uma conta no Figma para acessá-lo.
Esse projeto está sob a licença MIT.