SukiUI theme and controls in SukiUI 3.0.0 Nuget Package.
- Install SukiUI Nuget Package
- for Avalonia 0.11, use SukiUI 4.0.0.0
- for Avalonia 0.10, use SukiUI 3.0.0.0
- Reference SukiUI in your App.axaml file
<Application ...>
<Application.Styles>
...
<StyleInclude Source="avares://SukiUI/Theme/Index.xaml"/>
...
</Application.Styles>
</Application>
Click to see more
<Window
...
Classes="NakedWindow"
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
>
<suki:DesktopPage
Title="Suki UI Testing - New Project"
LogoColor="#2f54eb"
LogoKind="Xaml"
MenuVisibility="True"
IsMaximizeButtonEnabled="False"
IsMinimizeButtonEnabled="False"
Name="myPage">
<suki:DesktopPage.MenuItems>
<MenuItem Header="File">
<MenuItem Header="File" />
<MenuItem Header="Edit" />
<MenuItem Header="Help" />
</MenuItem>
<MenuItem Header="Edit" />
<MenuItem Header="Help" />
</suki:DesktopPage.MenuItems>
<Grid> Content </Grid>
</suki:DesktopPage>
</Window>
<Window
...
Classes="NakedWindow"
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
>
<suki:DesktopPage
Title="Suki UI Testing - New Project"
LogoColor="#2f54eb"
LogoKind="Xaml"
MenuVisibility="False"
IsMaximizeButtonEnabled="False"
IsMinimizeButtonEnabled="False"
Name="myPage">
<Grid> Content </Grid>
</suki:DesktopPage>
</Window>
- The DesktopPage Control can show a dialog inside the window, go to
Interactivity -> Dialogto get more information. - Minimize and maximize buttons can be enabled in XAML by setting
IsMinimizeButtonEnabledandIsMaximizeButtonEnabledproperties toTrue. Default isFalse.
- Header content can overlap sidebar toggle button if its content is too wide. To prevent that, either design header content layout to be narrower, or set
SideMenuModel.HeaderContentOverlapsToggleSidebarButtonproperty toFalse. Default isTrue.HeaderContentOverlapsToggleSidebarButtonmoves header content under the button.
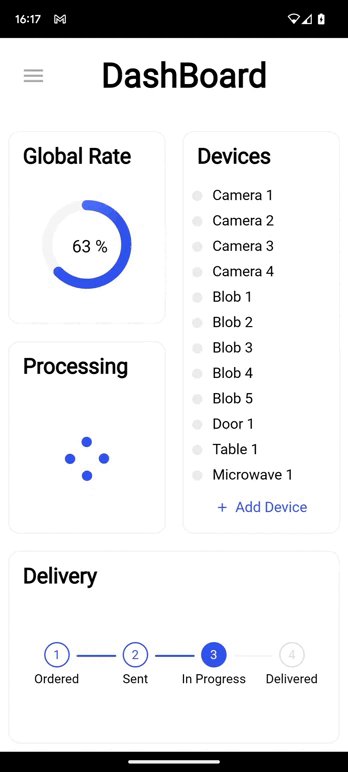
Xaml Code Method
Click to see more
<suki:DesktopPage
LogoColor="#2f54eb"
LogoKind="Xaml"
MenuVisibility="False"
Title="Suki UI Testing - New Project">
<suki:SideMenu>
<suki:SideMenu.DataContext>
<suki:SideMenuModel>
<suki:SideMenuModel.HeaderContent>
<!-- Header Content -->
</suki:SideMenuModel.HeaderContent>
<suki:SideMenuModel.MenuItems>
<suki:SideMenuItem Header="DashBoard" Icon="CircleOutline">
<suki:SideMenuItem.Content>
<!-- Dashboard Content -->
</suki:SideMenuItem.Content>
</suki:SideMenuItem>
<!-- Other SideMenuItems ... -->
</suki:SideMenuModel.MenuItems>
<suki:SideMenuModel.FooterMenuItems>
<!-- SideMenuItems -->
</suki:SideMenuModel.FooterMenuItems>
</suki:SideMenuModel>
</suki:SideMenu.DataContext>
</suki:SideMenu>
</suki:DesktopPage>
Code-Behind method
Click to see more
- YourUsercontrol.axaml
<Grid Name="myGrid"></Grid>
- YourUserControl.axaml.cs
InitializeComponent();
this.FindControl<Grid>("myGrid").Children.Add(new SideMenu()
{
DataContext = new SideMenuModel()
{
CurrentPage = new Grid() { Background = Brushes.WhiteSmoke },
HeaderContent = new TextBlock(){Text = "Jean ValJean"},
MenuItems = new List<SideMenuItem>()
{
new SideMenuItem()
{
Icon = Material.Icons.MaterialIconKind.CircleOutline,
Header = "Dashboard",
Content = new TextBlock(){Text = "Dashboard Page"}
},
...
}
}
});
Click to see more
<ToggleSwitch OffContent="No" OnContent="Yes" />
<Button Classes="Primary">
<TextBlock>Primary</TextBlock>
</Button>
<Button Classes="Accent">
<TextBlock>Accent</TextBlock>
</Button>
<Button>
<TextBlock>Neutral</TextBlock>
</Button>
<Button Classes="Outlined">
<TextBlock>Outlined</TextBlock>
</Button>
<Slider IsSnapToTickEnabled="True" Maximum="100" Minimum="0" TickFrequency="1" Value="50"></Slider>
<TextBox Classes="Prefix" Margin="5" Text="avaloniaui.net" Watermark="https://" />
<TextBox Classes="Suffix" Margin="5" Text="avaloniaui" Watermark="@gmail.com" />
<TextBox Margin="5" Text="Elem" />
<TextBox Classes="BottomBar" Margin="5" Text="BottomBar" />
<TextBox Classes="FlatTextBox" Text="Elem" />
<ComboBox PlaceholderText="Select an item">
<ComboBoxItem>
<TextBlock>Main Item 1</TextBlock>
</ComboBoxItem>
<ComboBoxItem>
<TextBlock>Main Item 2</TextBlock>
</ComboBoxItem>
</ComboBox>
<NumericUpDown></NumericUpDown>
<StackPanel Orientation="Vertical">
<RadioButton Margin="5">Item 1</RadioButton>
<RadioButton Margin="5">Item 2</RadioButton>
<RadioButton Margin="5">Item 3</RadioButton>
</StackPanel>
Click to see more
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<suki:Stepper Name="myStep" />
this.FindControl<Stepper>("myStep").Steps = new List<string>() { "one", "two", "thre", "four", "five" };
this.FindControl<Stepper>("myStep").Index = 2;
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<suki:CircleProgressBar Height="130" StrokeWidth="11" Value="20" Width="130">
<TextBlock Classes="h3">20</TextBlock>
</suki:CircleProgressBar>
Animation coming asap : AvaloniaUI/Avalonia#8659
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<suki:Loading></suki:Loading>
<ProgressBar Value="60" />
Click to see more
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<suki:PropertyGrid Name="propertyGrid" />
...
this.FindControl<PropertyGrid>("propertyGrid").Item = new Person()
{
Name = "Billy",
Partner = new Person()
{
Name = "Charles"
}
};
<DataGrid Name="myDataGrid" AutoGenerateColumns="True" IsReadOnly="True" />
this.FindControl<DataGrid>("myDataGrid").Items = new List<Person>();
<ListBox>
<TextBlock>item 1</TextBlock>
<TextBlock>item 2</TextBlock>
<TextBlock>item 3</TextBlock>
</ListBox>
<TreeView>
<TreeViewItem Header="blub">
<TreeViewItem Header="blub" />
<TreeViewItem Header="blub" />
</TreeViewItem>
<TreeViewItem Header="blub" />
<TreeViewItem Header="blub" />
</TreeView>
xmlns:suki="clr-namespace:SukiUI.Controls;assembly=SukiUI"
...
<suki:GroupBox Header="Test Header">
<Grid Height="100" Width="150">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Test Content</TextBlock>
</Grid>
</suki:GroupBox>
Click to see more
WindowNotificationManager notificationManager;
public MainWindow()
{
InitializeComponent();
notificationManager = new WindowNotificationManager(this);
}
private void ShowNotification(object sender, RoutedEventArgs e)
{
var notif = new Avalonia.Controls.Notifications.Notification("title","message");
notificationManager.Show(notif);
}
Working when using DesktopPage control
Method 1 :
// This static method will search the first DesktopPage control in your app and display the dialog
SukiUI.Controls.DesktopPage.ShowDialogS( new MyUserControl() );
// Close the dialog anywhere in your app
SukiUI.Controls.DesktopPage.CloseDialogS();
Method 2 :
// Call the method directly from the DesktopPage Control
FindControl<DesktopPage>("MyDesktopPage").ShowDialog( new TextBlock() { Text = "This is an example !" } );
This is done with the DialogHost library ( https://github.com/AvaloniaUtils/DialogHost.Avalonia ), thanks to them !
<Expander Header="Click To Expand">
<TextBlock>Expanded</TextBlock>
</Expander>
SukiUI.MessageBox.MessageBox.Info(this, "Title", "This is an information message that need to be read.");
Click to see more
<TabControl>
<TabItem Header="Tab 1" />
<TabItem Header="Tab 2" />
<TabItem Header="Tab 3" />
</TabControl>
<Border Classes="Card"></Border>
<Border Classes="Card Hoverable"></Border>
<StackPanel>
<TextBlock Classes="h1">h1</TextBlock>
<TextBlock Classes="h2">h2</TextBlock>
<TextBlock Classes="h3">h3</TextBlock>
<TextBlock Classes="h4">h4</TextBlock>
<TextBlock>Normal</TextBlock>
<TextBlock Classes="Accent">Accent</TextBlock>
</StackPanel>
<Border.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Border.ContextMenu>