Welcome to the Game Marketplace Platform, a simple web application built using React and TypeScript that provides access to game information through the RAWG API.
- Browse and search for games using the RAWG API.
- View detailed information about each game, including release date, platform, and description.
- User-friendly UI built with Chakra UI and styled-components.
- Smooth animations and transitions powered by framer-motion.
- Form handling and validation with react-hook-form.
- Strongly typed codebase using TypeScript and Zod for validation.
- Efficient development environment with Vite.
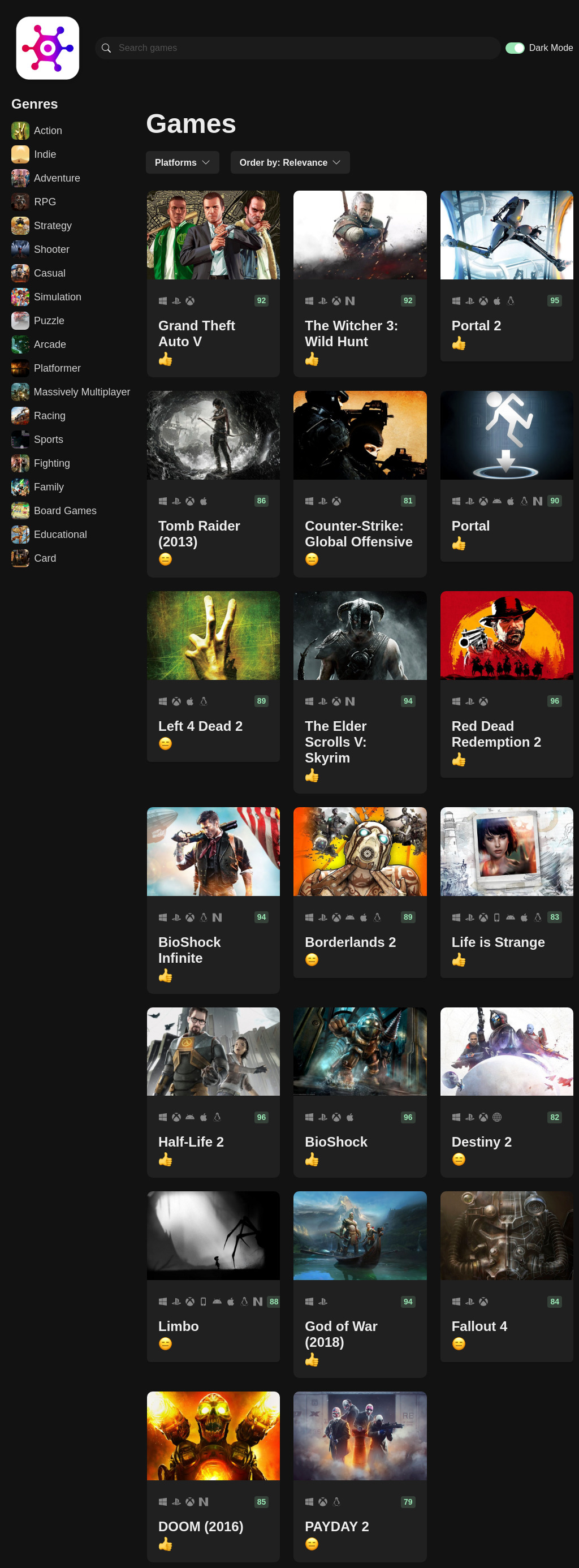
Here's a glimpse of the user interface:
Drakkarrr/izteem-gamehub is built on the following main stack:
React – Javascript UI Libraries
JavaScript – Languages
TypeScript – Languages
ESLint – Code Review
axios – Javascript Utilities & Libraries
styled-components – JavaScript Framework Components
Prettier – Code Review
- Clone the repository:
git clone https://github.com/your-username/game-marketplace.git - Navigate to the project directory:
cd game-marketplace - Install dependencies:
npm install
- Obtain an API key from the RAWG API and add it to your environment.
- Start the development server:
npm run dev - Open your browser and go to
http://localhost:3000