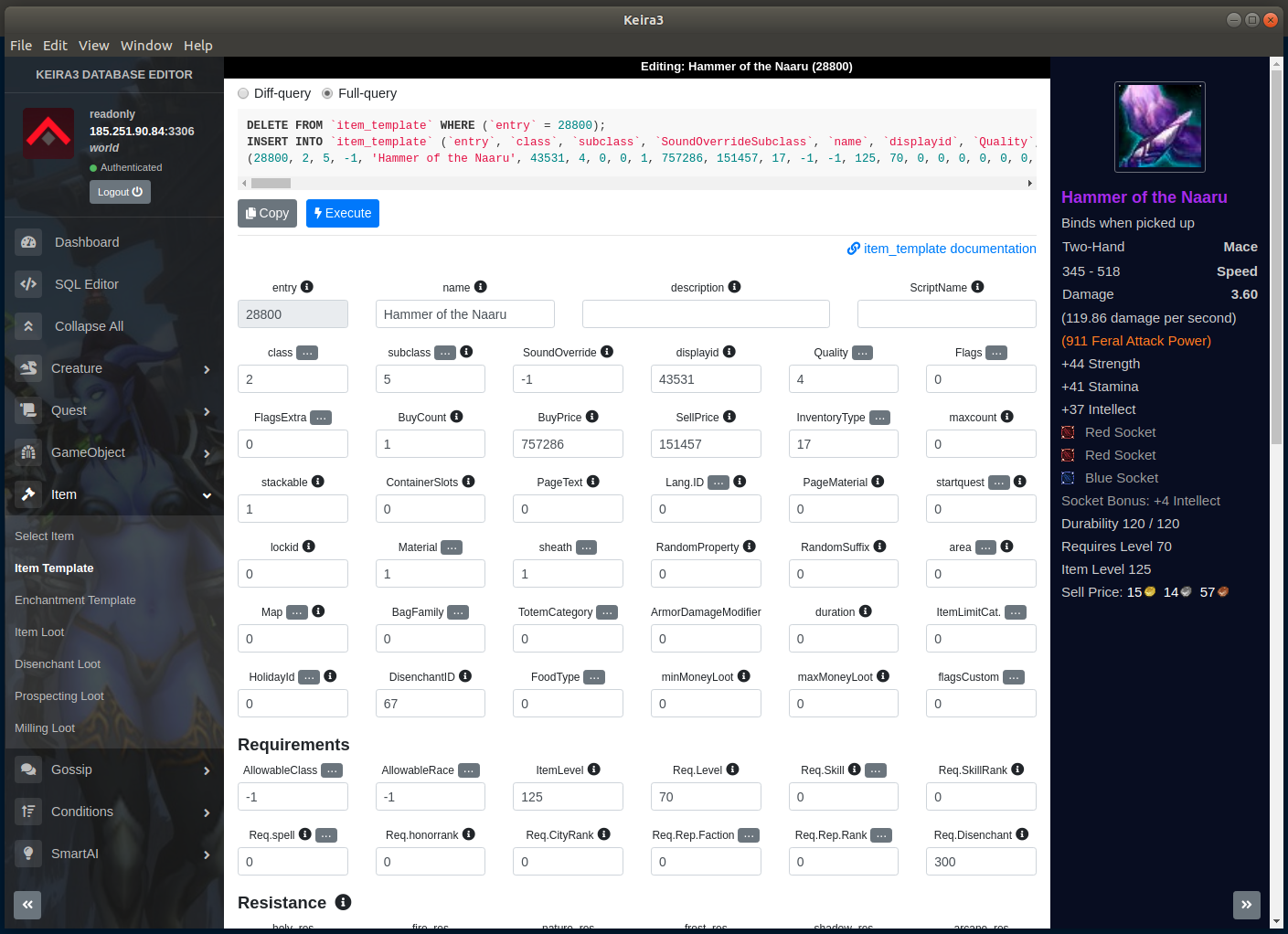
Cross-platform desktop application featuring a Database Editor for the AzerothCore MMORPG framework.
With Keira3 you don't have to know the SQL language in order to change contents: it will generate the SQL queries automatically for you. The SQL code will be displayed, so you can learn, and then you can copy or execute it directly to your database.
Made with ❤ and TypeScript, Electron, Angular, Bootstrap.
You can support the Keira3 development by donating with PayPal.
We created Keira inspired by the old indomit's Quice/Truice database editor, and by the Discover-'s SAI Editor. Our primary goal was to provide an editor with the same features that was cross-platform, so we built it as a web app.
Keira3 is the direct successor of Keira2. We kept the cross-platform promise as well as adding the possibility to execute the generated queries and simplifying the application setup.
In order to use Keira3 you have to connect to an instance of the AzerothCore Database.
If you don't have any, you can easily create one following this guide.
Alternatively, you can use a public database of AzerothCore with read-only access. Details here.
To use Keira3, you don't need to install any dependency. Just download and run it.
If you are using Arch Linux you can find the package on AUR
Note: these are the dependencies if you want to run Keira3 in development mode. If you just want to use Keira3, download it from the releases page.
You need to first install node in order to have npm available in your system.
Install dependencies with npm :
npm installIf you want to generate Angular components with Angular-cli , you MUST install @angular/cli in npm global context.
Please follow Angular-cli documentation if you had installed a previous version of angular-cli.
npm install -g @angular/cliOnly for Windows, install windows-build-tools as administrator:
npm install --global-production windows-build-tools
This installation will take time and probably your PC will reboot during the installation.
To run the app in local development with hot reload:
npm startMore commands:
| Command | Description |
|---|---|
npm run ng:serve:web |
Execute the app in the browser with hot reload (NOTE: no Electron/Node lib will work in this case) |
npm run build |
Build the app. Your built files are in the /dist folder. |
npm run build:prod |
Build the app with Angular aot. Your built files are in the /dist folder. |
npm run electron:local |
Builds your application and start electron |
npm run electron:linux |
Builds your application and creates an app consumable on linux system |
npm run electron:windows |
On a Windows OS, builds your application and creates an app consumable in windows 32/64 bit systems |
npm run electron:mac |
On a MAC OS, builds your application and generates a .app file of your application that can be run on Mac |
npm run test-ci |
Run unit tests once |
npm run test |
Run unit tests in watch mode |
npm run e2e |
Run e2e tests. It requires to run npm run build:prod first |
Note: Only /dist folder and node dependencies will be included in the executable.
- An overview of Keira3 internals is available here