Fluxo | Tecnologias | Roadmap
Eu controlei meu fluxo de desenvolvimento utilizando o kaban+trello, dividindo as tarefas em cards, cada um com sua checklists de D.o.R's (Definition of Ready), tentei seguir o gitflow, criando branchs pra cada feature e integrando elas na develop, até ter tudo pronto e mandar pra main:
- Listar os requisitos.
- Criar o trello com todos os requisitos.
- Puxar os cards na ordem que fazia sentido/prioridade
- Meu fluxo foi:
- Setup do projeto(arquiteturam injeção de dependencias e principais libs 📚)
- Setup dos services(autenticão com api 🔐 e mapeamento de models)
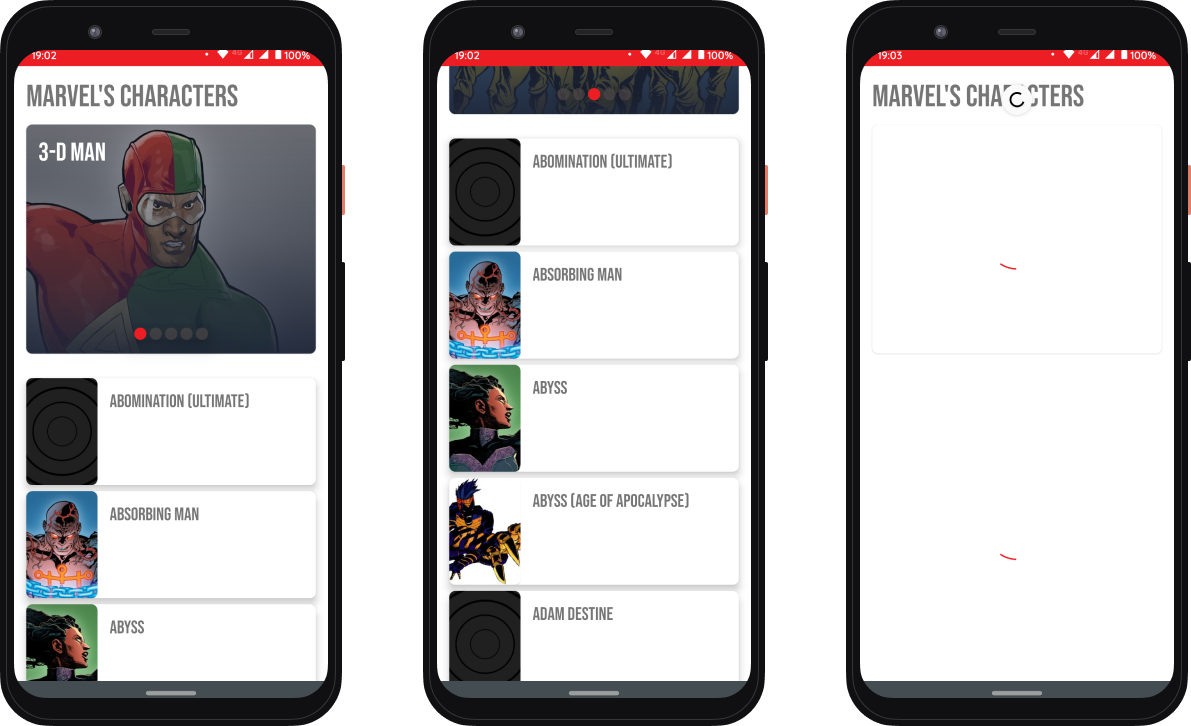
- Carrousel 🎠 - Logo no começo por ser a feature mais simples, pra me familiarizar com a api.
- Lista de personagens 🦸 - Sem a paginação em um primeiro momento pra deixar as coisas simples
- Tratamento de erros❗ estilo sanduiche 🥪
- Scroll infinito ♾️
- Testes unitarios/integração ☑️
- Ultima checada em tudo ☑️
- Resolver erros do git 😧
- Escrever a documentação INCEPTION HAHA ➿
- Fazer pull request -> [THE END] 🗓️
Eu usei as seguintes tecnologias durante :
- Retrofit2 - A lib padrão quando o assunto é http no android e o que eu uso(e a melhor na minha humilde opinião).
- Hilt(Dagger2) - Escoli o hilt pra usar o dagger2 e não precisar ficar escrevendo muito boilerplate.
- ViewPager2 - A melhor lib pra fazer paginação/carousels e é facil de usar.
- Jetpack Navigation - Utilizei o naviagtion para navegar entre os fragmentos.
- Glide 4 - Rápida e facil de usar e faz o caching das imagens pra mim.
- Logging Interceptor - Pra me ajudar no processo de desenvolvimento logando as requests pra mim.
- Material Components - Vários components prontos e também tinha o tab layout que eu precisava pro carousel.
- Lifecycle Components - Os components nescessários pra minha arquitetura MVVM, ViewModel e LiveData.
Gostei do resultado mais eu gostaria de adicionar mais algumas coisas no app, pra dar aquele toque especial:
- Refatorar esse design (mudar paleta de cores interação, listagem etc).
- Tela de detalhes dos personagens(com direito a hero animation).
- Usar um shimmer loading bonito.
- Usar a paging library, no scroll ininito.
- Explorar mais as outras áreas da api como quadrinhos e a busca por nome.
Feito com ♥ por Drawiin 👋