This is just a simple patcher for CrossCode to work natively on M1 Macs. This patch contains compiled darwin aarch64 binaries of NWJS.
Tested and working up to CrossCode 1.4.2
1 - Download the zip of master branch manually or by running:
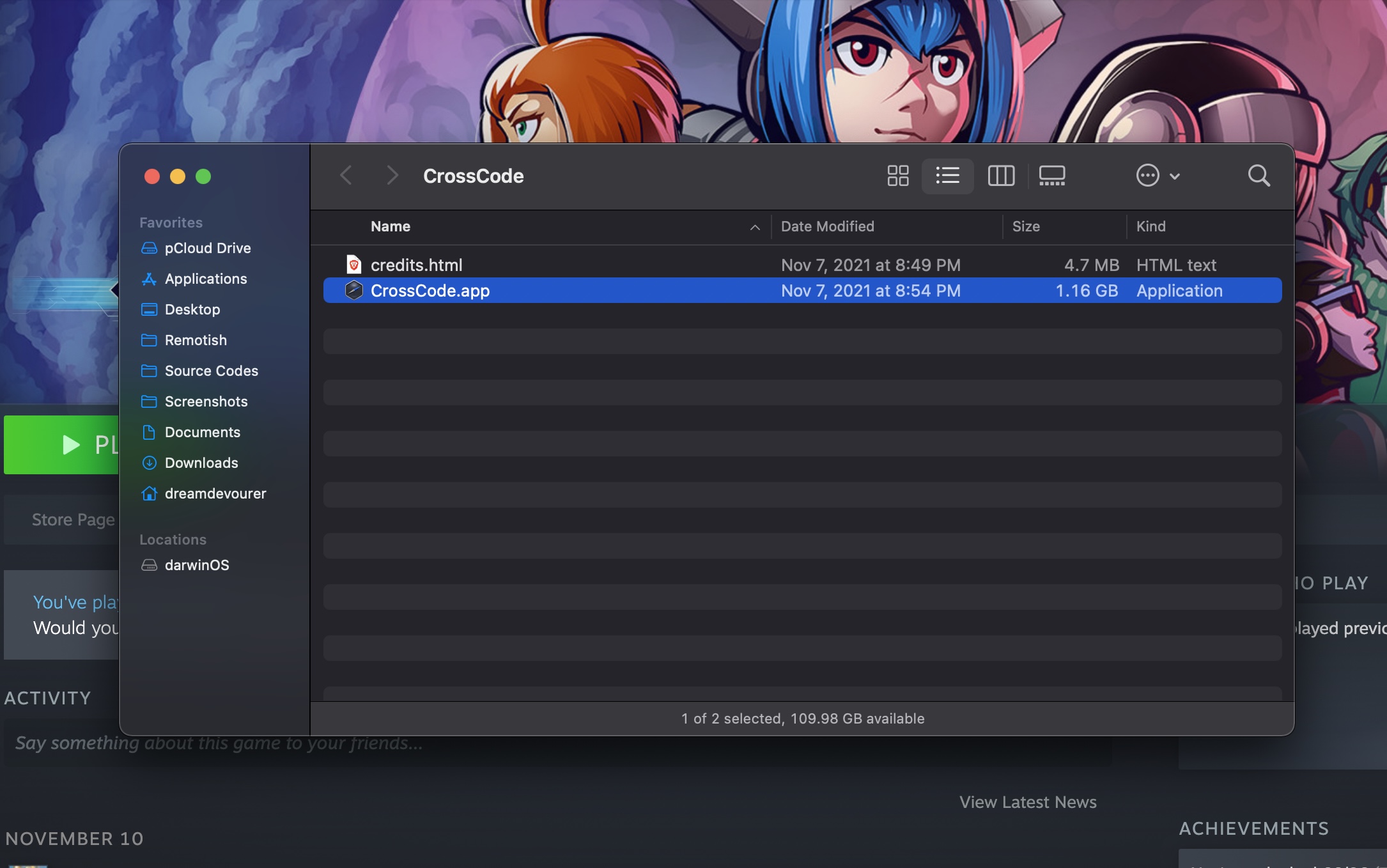
git clone https://github.com/DreamDevourer/CrossCode-Mac-M1-Port.git2 - Move the installer.py with aarch64 folder and start.sh to where the CrossCode.app is located (Probably your default Steam installation folder).
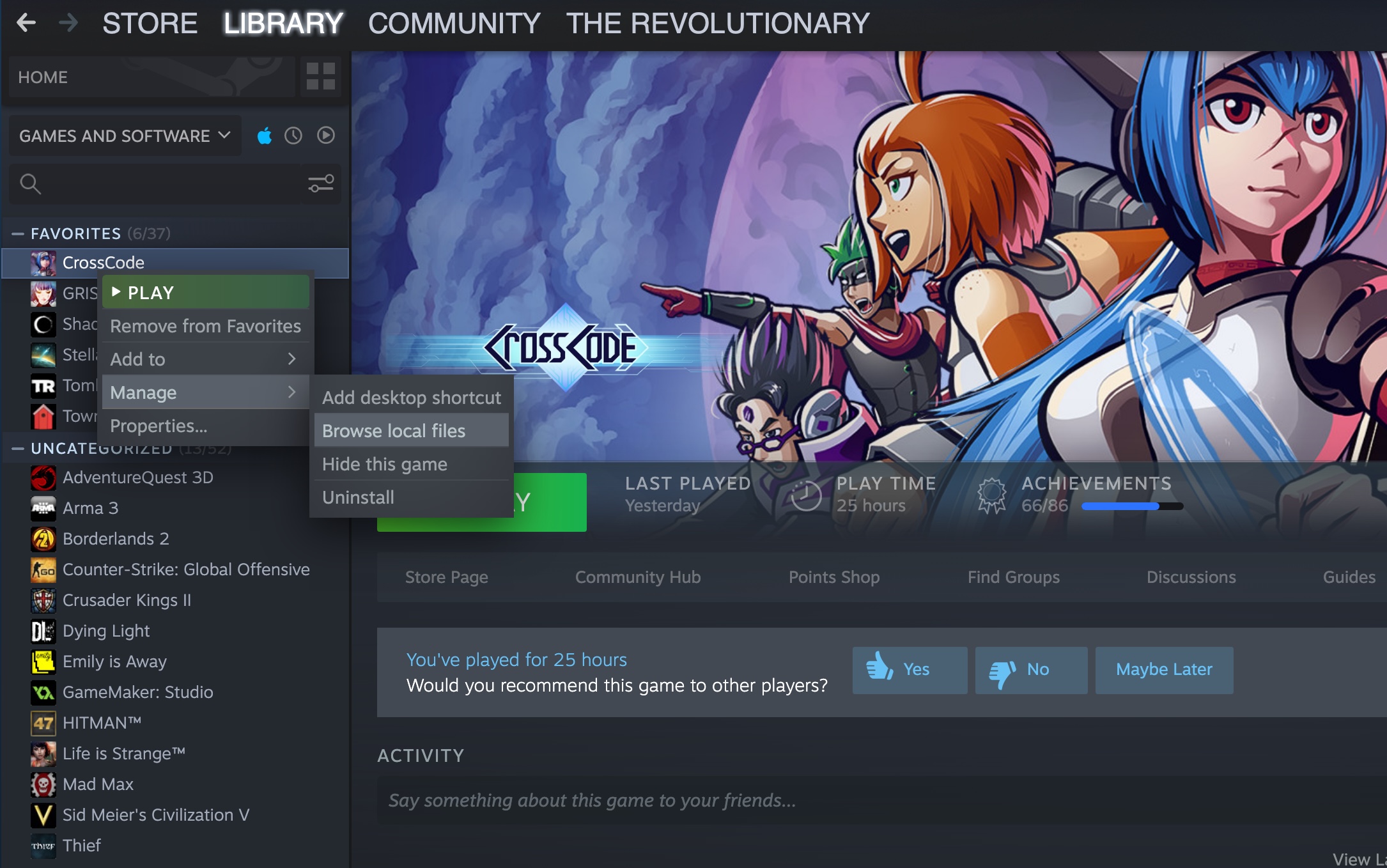
You can easily land in the game folder by using the Steam menus:
After moving the files to the game folder and before starting, make sure you have Python 3.7 or later installed. If you are not sure, open the terminal where the scripts are and just run the start.sh with your preferred shell. Follow the patch instructions and have fun!
./start.sh3 - Open the terminal where the script is located and run [You can skip this if you ran start.sh]:
python3 installer.py4 - Follow the patch instructions.
5 - After the patch is done, you can run CrossCode.app normally.
This is an annotated version of Building NW.js from the official NW.js developer documentation.
It includes my experience from building NW.js binaries for macOS, both Intel (x86-64) and M1 (arm64).
NW.js use same build tools and similar steps as Chromium. Read the instructions according to your platform to install depot_tools and other prerequistes:
TL;DR for Mac: Install Xcode (full, not command-line tools, unfortunately), then
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
export PATH="$PATH:$PWD/depot_tools"
Step 1. Create a folder for holding NW.js source code, like $HOME/nwjs, and run following command in the folder to generate .gclient file:
mkdir -p $HOME/nwjs
cd $HOME/nwjs
gclient config --name=src https://github.com/nwjs/chromium.src.git@origin/nw57Generally if you are not interested in running Chromium tests, you don't have to sync the test cases and reference builds, which saves you lot of time. Open the .gclient file you just created and replace custom_deps section with followings:
"custom_deps" : {
"src/third_party/WebKit/LayoutTests": None,
"src/chrome_frame/tools/test/reference_build/chrome": None,
"src/chrome_frame/tools/test/reference_build/chrome_win": None,
"src/chrome/tools/test/reference_build/chrome": None,
"src/chrome/tools/test/reference_build/chrome_linux": None,
"src/chrome/tools/test/reference_build/chrome_mac": None,
"src/chrome/tools/test/reference_build/chrome_win": None,
}Manually clone and checkout correct branches for following repositories:
| path | repo |
|---|---|
| src/content/nw | https://github.com/nwjs/nw.js |
| src/third_party/node-nw | https://github.com/nwjs/node |
| src/v8 | https://github.com/nwjs/v8 |
For a quick copy-paste (replace nw57 with the version branch you want to build):
B=nw57 git clone -b $B https://github.com/nwjs/nw.js src/content/nw git clone -b $B https://github.com/nwjs/node src/third_party/node-nw git clone -b $B https://github.com/nwjs/v8 src/v8
Step 2. Run following command in your terminal:
gclient sync --with_branch_heads
This usually downloads 20G+ from GitHub and Google's Git repos. Make sure you have a good network provider and be patient 😛
When finished, you will see a src folder created in the same folder as .gclient.
!!! note "First Build on Linux"
If you are building on Linux for the first time, you need to run gclient sync --with_branch_heads --nohooks and then run ./build/install-build-deps.sh to install dependencies on Ubuntu. See Chromium document for detailed instructions of getting the source code.
cd src
gn gen out/nw # (changing the 'nw' part of the path is not supported. You'd better not change the 'out' part if you're new to this)Use flags like our official build:
is_debug=false
is_component_ffmpeg=true
target_cpu="x64"
We support component build: is_component_build = true for faster development cycle. It should be used when you are trying to build debug version.
(In case you are not a Ninja) Arguments can be set either by editing
out/nw/args.gnor via the--argscommand-line flag. Here is the full command line used by the official Mac build (taken from http://buildbot-master.nwjs.io:8010/builders/nw57_sdk_mac64/builds/10/steps/gn/logs/stdio):gn gen out/nw '--args=is_debug=false is_component_ffmpeg=true target_cpu="x64" symbol_level=1 enable_nacl=true proprietary_codecs=true ffmpeg_branding="Chromium" enable_stripping=true enable_dsyms=true enable_precompiled_headers=false'
For M1, set
target_cpu="arm64"and removeenable_nacl=true.(Why is NaCl even enabled in buildbot? It is a deprecated framework.)
See the upstream documentation for the mapping between GN and GYP flags: https://chromium.googlesource.com/chromium/src/+/master/tools/gn/docs/cookbook.md#Variable-mappings
cd src
GYP_CHROMIUM_NO_ACTION=0 ./build/gyp_chromium -I \
third_party/node-nw/common.gypi -D building_nw=1 \
-D clang=1 third_party/node-nw/node.gypor use the following if you're doing a component build:
./build/gyp_chromium -D component=shared_library -I \
third_party/node-nw/common.gypi -D building_nw=1 \
-D clang=1 third_party/node-nw/node.gypRequires Python 2; since you probably have Python 3 and it is the default, make the following changes.
- patch
third_party/node-nw/common.gypi, replacingpython -c "import sys; print sys.byteorder"with
python2 -c "import sys; print sys.byteorder"
- patch
src/tools/gyp/pylib/gyp/mac_tool.py, replacing#!/usr/bin/env pythonwith (you guessed it)
#!/usr/bin/env python2
- prefix the command with
python2, e.g.GYP_CHROMIUM_NO_ACTION=0 python2 ./build/gyp_chromium -I \ third_party/node-nw/common.gypi -D building_nw=1 \ -D clang=1 third_party/node-nw/node.gyp
To change the build configuration for Node, you need to setup the GYP_DEFINES environment variable:
- Windows
- 32-bit: is the default build target
- 64-bit:
set GYP_DEFINES="target_arch=x64"and rebuild inout/Debug_x64orout/Release_x64folder
- Linux
- 32-bit: TODO: chroot
- 64-bit: is the default build target
- Mac
- 32-bit:
export GYP_DEFINES="host_arch=ia32 target_arch=ia32"and rebuild inout/Debugorout/Releasefolder - 64-bit: is the default build target
- 32-bit:
For Mac, the default does not work for some reason. Use
export GYP_DEFINES="target_arch=x64"for x86-64, orexport GYP_DEFINES="target_arch=arm64"for M1.Here is the full definition from buildbot (x86-64):
export GYP_DEFINES="target_arch=x64 building_nw=1 nwjs_sdk=1 disable_nacl=0 mac_breakpad=1 buildtype=Official"
ninja build files are generated in out/nw folder after you run GN. Run following command in your terminal will generate the Debug build of standard NW.js binaries in out/nw folder:
cd src
ninja -C out/nw nwjsFor Mac: with the minimal set of parameters, the Ninja action
nw/dumpwill fail due to unmet dependencies. This can be skipped by editingcontent/nw/BUILD.gn, removing the block that starts withif (is_mac && !is_component_build).
To build 32-bit/64-bit binaries or non-standard build flavors, you need to edit out/nw/args.gn file And then re-run the commands above to generate binaries.
cd src
ninja -C out/Release nodeAfter building Node, the final step is to copy the build Node library to the nwjs binary folder:
cd src
ninja -C out/nw copy_node- Standard:
nwjs_sdk=false - SDK:
enable_nacl=true
On M1, NaCl does not build. Just drop it. (See earlier note.)
See [Build Flavors](../For Users/Advanced/Build Flavors.md) for the differences of all supported build flavors.
Due to the license issue, the prebuilt binaries of NW.js doesn't support proprietary codecs, like H.264. So you can't play MP3/MP4 with <audio> and <video> tags with prebuilt NW.js. To enable those medias, you have to build NW.js from source code by following the document of [Enable Proprietary Codecs](Enable Proprietary Codecs.md).
From Google's website, there are a few tips to speed up your build. Open the links below to see the tips for your platform:
- Mac Build Instructions: Faster builds
- Tips for improving build speed on Linux
- How to run apps
- How to package and distribute your apps
- How to use Node.js modules in node-webkit
Permissions of this strong copyleft license are conditioned on making available complete source code of licensed works and modifications, which include larger works using a licensed work, under the same license. Copyright and license notices must be preserved. Contributors provide an express grant of patent rights.
| Permissions | Restrictions | Conditions |
|---|---|---|
| ✓ Commercial Use | × Liability | 🛈 License and Copyright Notice |
| ✓ Modification | × Warranty | 🛈 State changes |
| ✓ Distribution | 🛈 Disclose source | |
| ✓ Patent Use | 🛈 Same license | |
| ✓ Private Use |