The all-in-one starter kit for high-performance SaaS applications. With a few clicks, Next.js developers can clone, deploy and fully customize their own SaaS subscription application.
- Secure user management and authentication with Supabase.
- Powerful data access & management tooling on top of PostgreSQL with Supabase.
- Integration with Stripe Checkout and the Stripe customer portal, all plumbing already set up.
- Automatic syncing of pricing plans, and subscription statuses via Stripe webhooks.
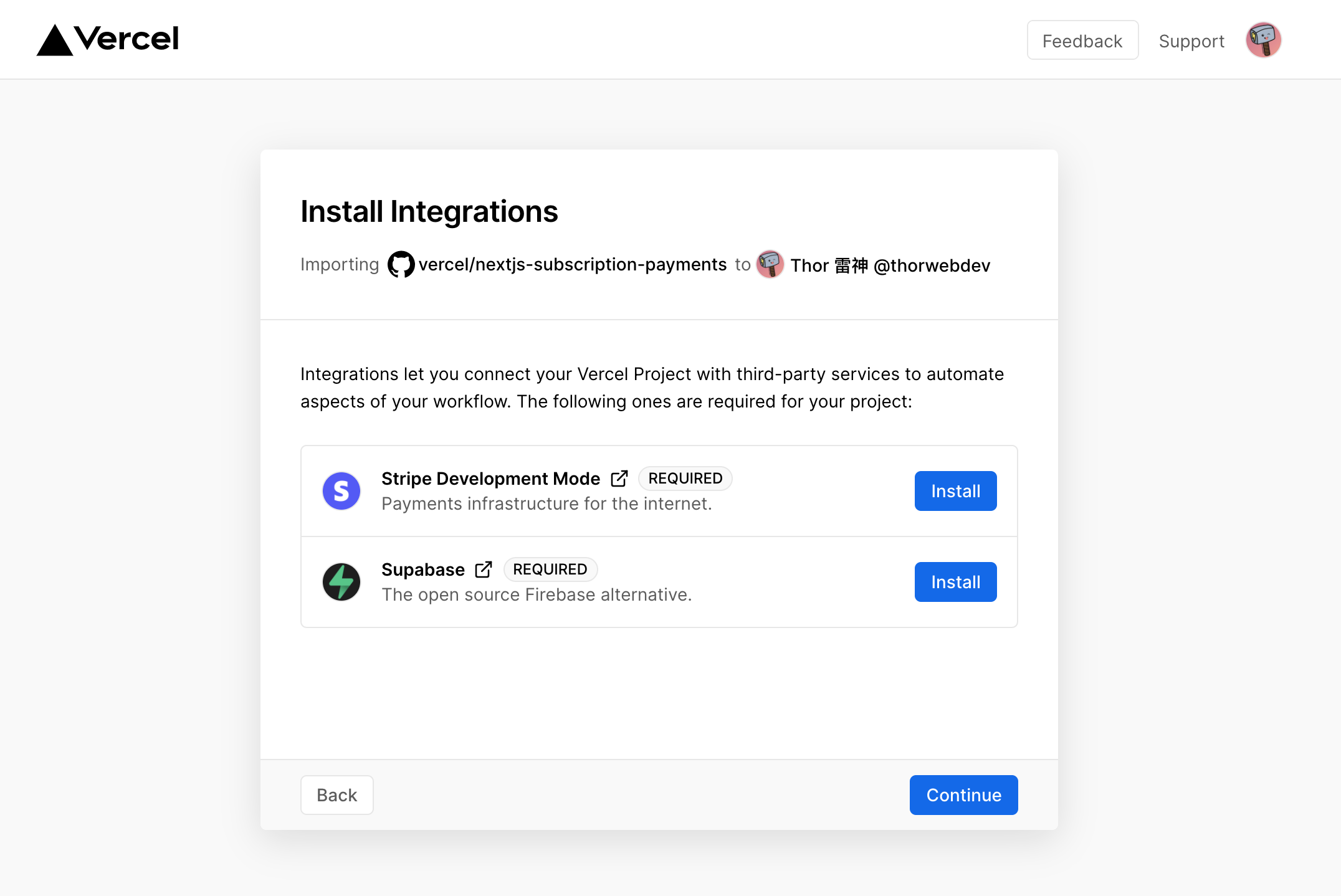
The Vercel deployment will guide you through creating a Supabase account and project as well as a Stripe test account and automatically creates the Stripe webhook endpoint for you. After installation of the Supabase and Stripe integrations, all relevant environment variables will be set up so that the project is usable immediately after deployment 🚀
Once the project has been deployed, continue with the configuration steps below.
You can use third-party login providers like GitHub or Google. Refer to the docs to learn how to configure these.
For Stripe to automatically bill your users for recurring payments, you need to create your product and pricing information in the Stripe Dashboard. When you create or update your product and price information, the changes are automatically synced with your Supabase database.
Stripe Checkout currently supports pricing plans that bill a predefined amount at a specific interval. More complex plans (e.g. different pricing tiers or seats) are not yet supported.
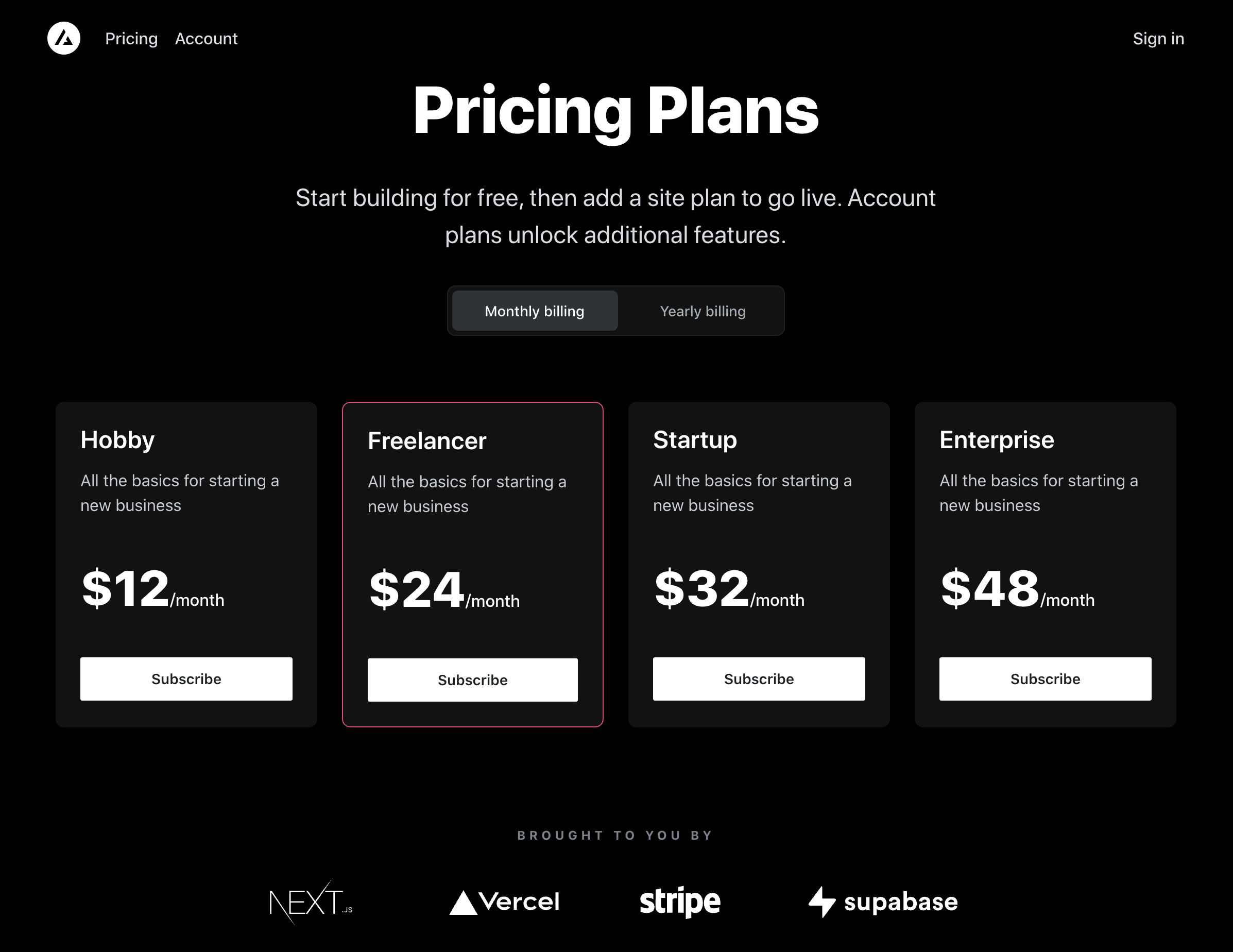
For example, you can create business models with different pricing tiers, e.g.:
- Product 1: Hobby
- Price 1: 10 USD per month
- Price 2: 100 USD per year
- Product 2: Freelancer
- Price 1: 20 USD per month
- Price 2: 200 USD per year
- Set your custom branding in the settings.
- Configure the Customer Portal settings.
- Toggle on "Allow customers to update their payment methods".
- Toggle on "Allow customers to update subscriptions".
- Toggle on "Allow customers to cancel subscriptions".
- Add the products and prices that you want to allow customer to switch between.
- Set up the required business information and links.
That's it, you're now ready to earn recurring revenue from your customers 🥳
Before going live, make sure you archive all your test mode Stripe products, so you don't end up having a mix of test and live mode products on your page. Before creating your live mode products, make sure to follow the steps below to set up your live mode env vars and webhooks.
To run the project in live mode and process real payments with Stripe, you can add the Stripe Go Live integration to your project. This will set up your live API keys and webhook secret as environment variables for the production environment.
Afterward you will need to rebuild your production deployment for the changes to take effect. Within your project Dashboard, navigate to the "Deployments" tab, select the most recent deployment, click the overflow menu button (next to the "Visit" button) and select "Redeploy".
Deploying with Vercel will have created a repository for you which you can clone to your local machine.
Next, use the Vercel CLI to link your project:
vercel login
vercel linkUse the Vercel CLI to download the development env vars:
vercel env pull .env.localThis will create a new .env.local file in your project folder. For security purposes you will need to set the SUPABASE_SERVICE_ROLE_KEY manually from your Supabase dashboard (Settings > API). Lastly, the webhook secret differs for local testing vs. when deployed to Vercel. Follow the instructions below to get the corresponding webhook secret.
First install the CLI and link your Stripe account.
Next, start the webhook forwarding:
stripe listen --forward-to=localhost:3000/api/webhooksThe CLI will print a webhook secret (such as, whsec_***) to the console. Set STRIPE_WEBHOOK_SECRET to this value in your .env.local file.
npm install
npm run dev
# or
yarn
yarn dev