You're a Dungeon Master running a game in 5e and you're planning an encounter. How do you keep track of all the monsters you're throwing at your players? The Monstronomicon is here to solve this one specific problem.
In the Monstronomicon you can search for your favorite monsters by name, or you can filter all 332 SRD monsters by challenge rating. Choose a monster and read its stats - if you like what you see, add that monster to your ongoing Encounter. When you're done adding monsters to your Encounter, view the list of everything you've added. Take a screenshot and send it to your players to make them sweat. Then remove a few of the monsters; you're not evil.
This app was built in one week during mod3 at Turing to this spec. We chose to learn Redux and continue building on our knowledge of React, Cypress, and React Router. We chose the dnd5e API and focused on the monsters endpoint.
When we started this project, our MVP was "Display and search monsters from the API". As we got more comfortable working in Redux, we realized that there was so much more we could do. We added the filter functionality and then created an Encounter. Creating the encounter didn't feel useful without being able to save it beyond page refresh, so we implemented localStorage. Once that was working, we turned the app into a PWA so that it could be run outside of a browser. As a taste of future enhancements, we added a counter to the Encounter button that updates as soon as monsters are added to or removed from the encounter.
To view the app:
- Visit The Monstronomicon to interact and view
- Note: This is hosted on the free version of Heroku so if you get a blank screen please wait 69 seconds and do a hard refresh on the page.
- PWA: If you'd like to use Monstronomicon outside of the browser, you can also download it as a progressive web app.
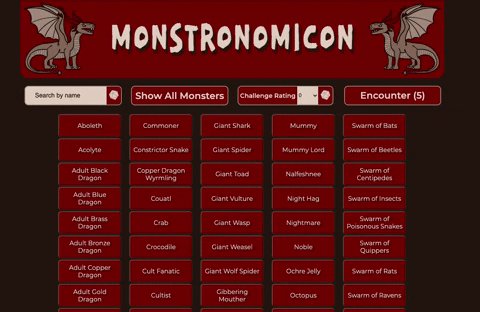
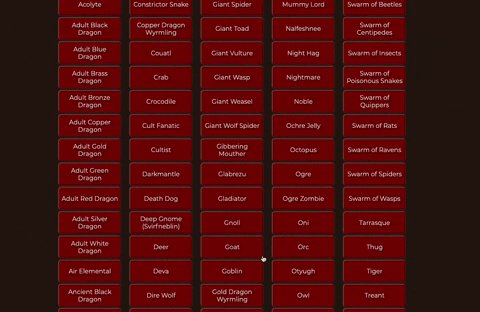
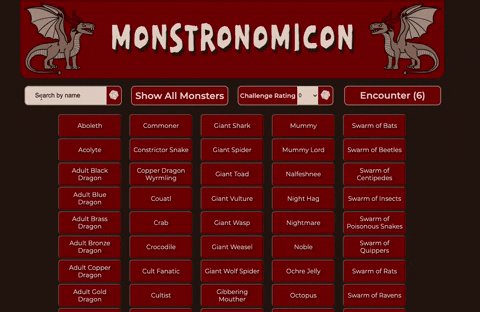
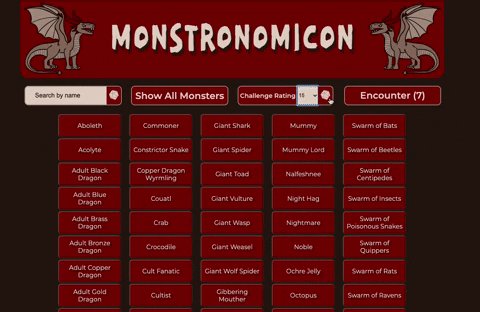
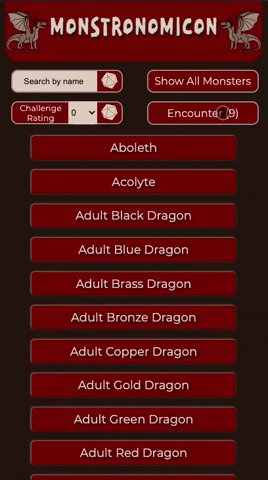
When you visit the home page, all monsters are listed alphabetically. Scroll through to find the one you want.
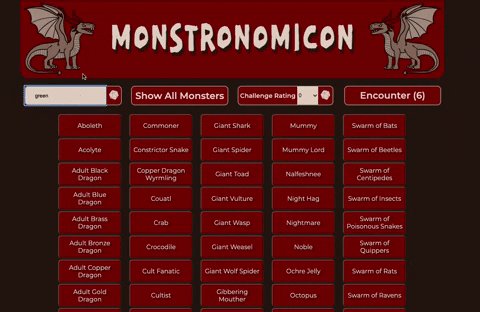
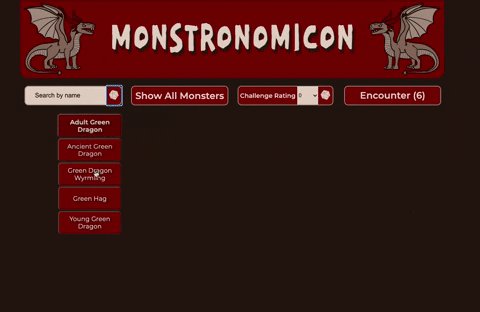
If you know part or all of a monster's name, enter it into the search field and click the d20 to search. Only monsters with your search term in their name will show. Click Show All Monsters to go back to the full list.
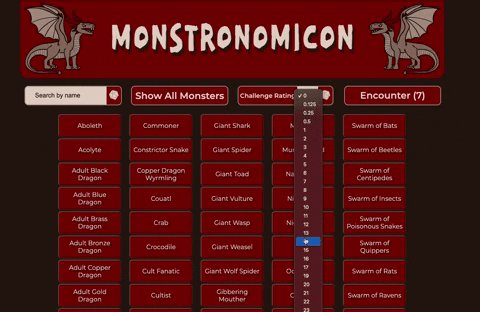
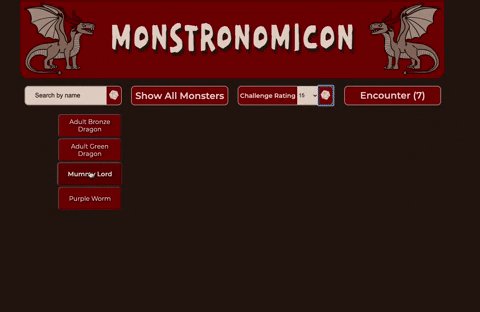
If you know the challenge rating of the monster you'd like to view, select that number from the Challenge Rating list and click on the d20 to filter the monsters. Only monsters with that challenge rating will show. Click Show All Monsters to go back to the full list.
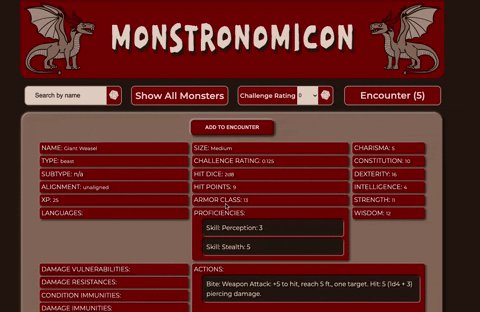
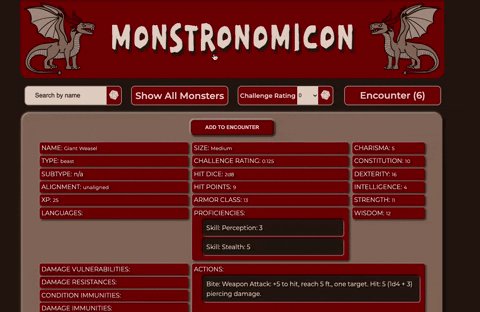
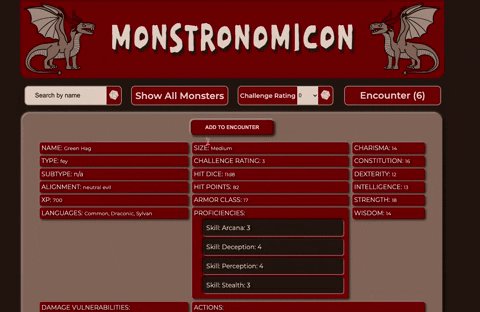
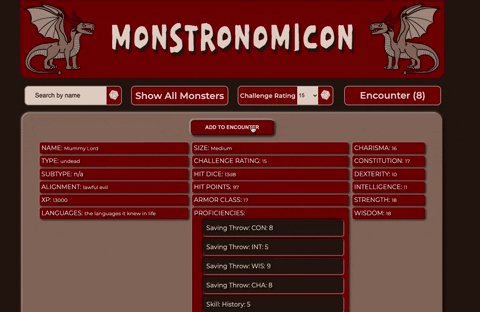
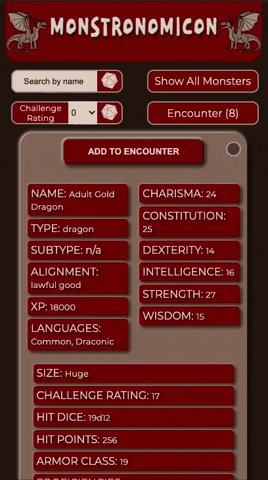
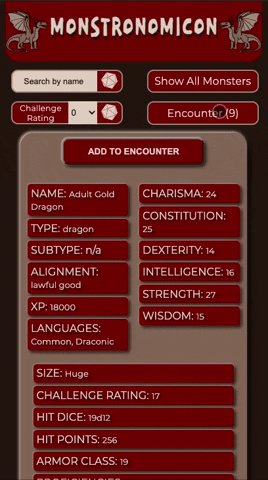
When you have found the monster you'd like to add to your encounter, click the Add to Encounter button at the top of the monster's stats. The counter on the Encounter button will show that you have added the monster. Add more than one of the same monster!
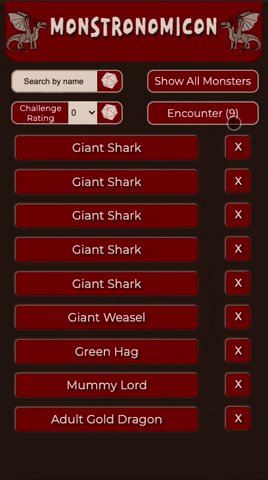
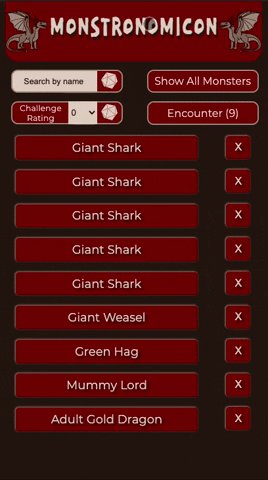
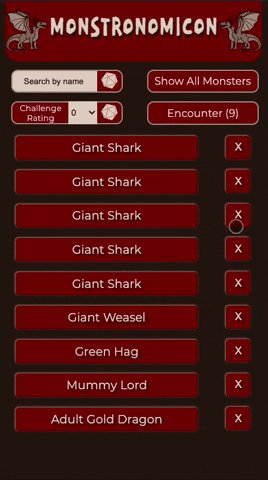
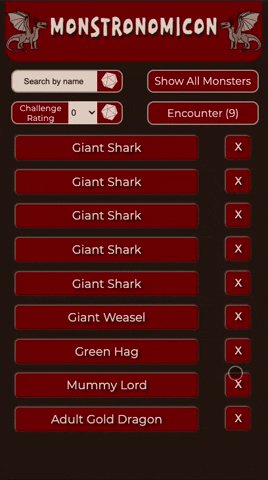
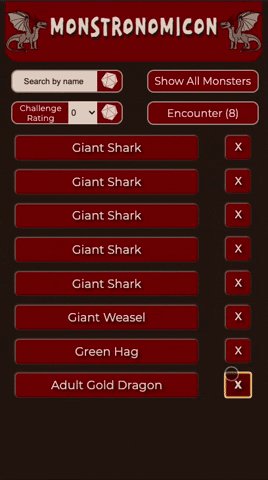
To see which monsters have been added to your encounter, click the Encounter button. The monsters will appear in the order you added them. You can also go directly to their stats pages from here. Your browser's forward and back buttons can help you navigate. If you'd like to delete a monster from your encounter, click the X button.
- Redux (new)
- PWA (new)
- React
- Router
- Cypress
- CSS
- HTML
- Lighthouse for accessibility and PWA auditing
Our file structure supports the Redux workflow that we taught ourselves during this project.
./public includes our assets and the PWA files like the service worker and manifest.
./src/actions includes our actions file and our types file.
./src/components includes each component file and their .css files.
./src/reducers includes our reducer files and the root reducer.
./src also includes some assets, the index.js and index.css files, our localStorage file, and most importantly the store.
Redux might seem overpowered for this project. It is. We chose this API because it holds so much data and we have plans for extensions that would take advantage of Redux. See the most current project board here. That's also the place to submit a bug report or an enhancement request.
If you'd like to contribute to the code, please complete the following steps:
- clone this repo locally:
git clone git@github.com:DrewBradley/dnd-monstronomicon.git - API documentation is here
- Please create a new branch following this pattern:
git checkout -b initials/feature-fix/focus-of-branch - cd into your local copy and run
npm install - Have Cypress for testing
- check that the following key-value pair in
scriptsis in yourpackage.json "cypress": "cypress open"- if not please download Cypress with
npm i -D cypressand add the above toscripts. - contribute as you'd like and create a PR for review Thank you.
| Elsa Fluss GH | Drew Bradley GH |