Table of Contents
Features:
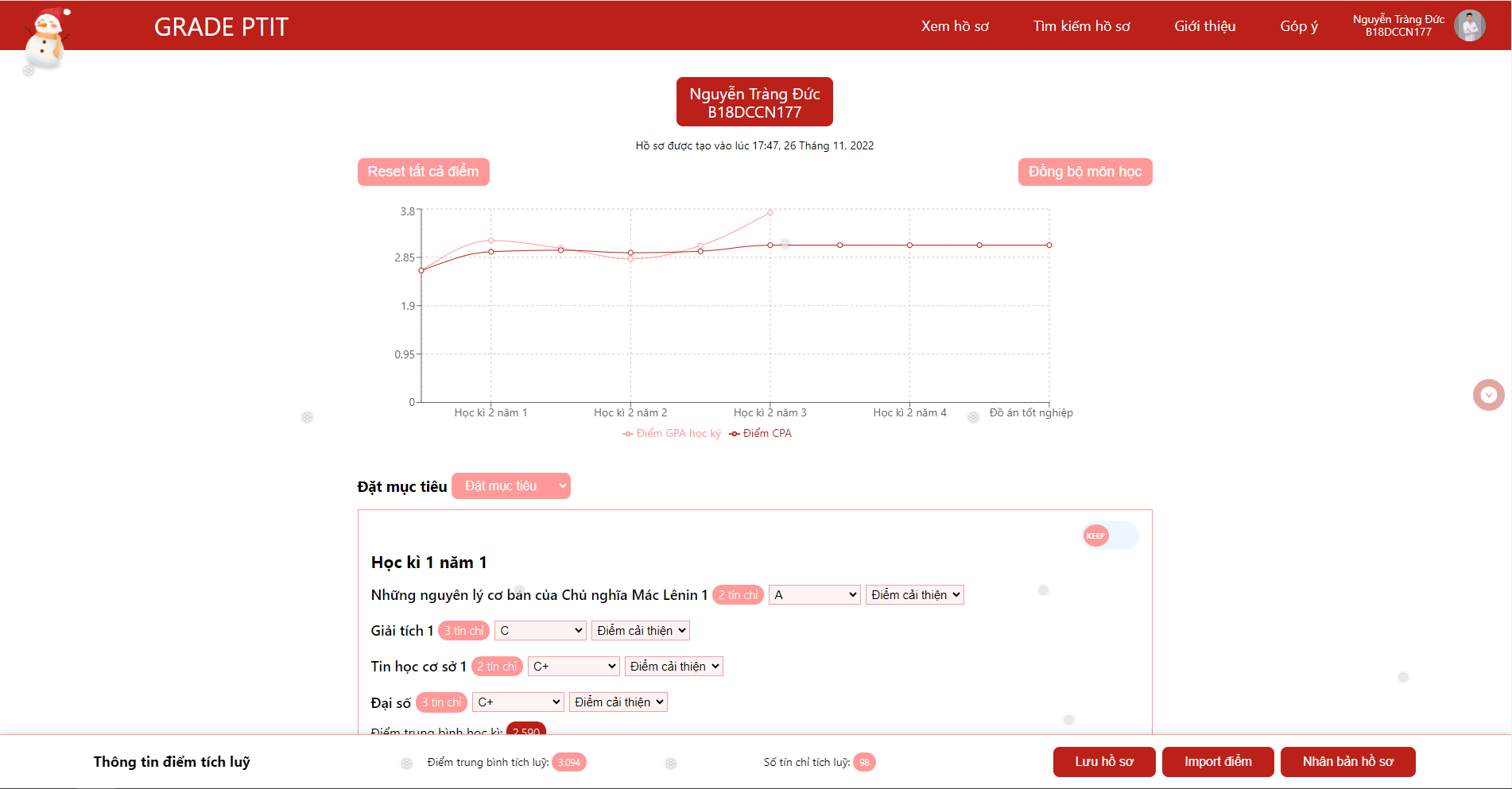
- Calculate the final score based on component scores, you can choose the score structure of the subject, for example 10-10-70 or 10-10-20-60, etc.
- Create, update and view profile lists, each profile will include a complete list of subjects in all semesters that you must undergo at PTIT for 4 or 4.5 years of study.
- Estimated study score improvement. You can import grades from semesters that already have grades by exporting grades on the training management page and importing grades in the grade estimation function. You can edit the improvement score you want to see the change in GPA. Or you can try entering your scores in advance in the coming semesters to determine the goals you need to achieve to get 2.5, 3.2, 3.6 when you graduate.
- With profiles you set as public, other users can search and view details of that profile. So you can also easily share your profile for others to see.
To get a local copy up and running follow these simple steps.
You need to create firebase project with your email. After that, you need to allow connection to firebase project and firestore database.
- Create your own firebase project Firebase console.
- Enable web app on your firebase project. The given npm initialize Firebase will like that:
...
const firebaseConfig = {
apiKey: your_value,
authDomain: your_value,
databaseURL: your_value,
projectId: your_value,
storageBucket: your_value,
messagingSenderId: your_value,
appId: your_value,
measurementId: your_value
};
...
- Go to firestore database menu, create database and set the Rules to (just for dev environment):
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}
- Go to storage menu, click get started and set the Rules to (just for dev environment):
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if true;
}
}
}
-
Also enable user and password authentication, storage service in your firebase project.
-
Install
Node.js 16.x
When you've already had your own Firebase project, let's start up our local instance.
- Clone the repo
git clone https://github.com/Duc-ju/grade-world.git- Install NPM packages
npm install- create
.envfile in the root level, include your Firebase configuration value to this.
REACT_APP_FIREBASE_API_KEY=${YOUR_VALUE}
REACT_APP_AUTH_DOMAIN=${YOUR_VALUE}
REACT_APP_PROJECT_ID=${YOUR_VALUE}
REACT_APP_STORAGE_BUCKET=${YOUR_VALUE}
REACT_APP_MESSAGING_SENDER_ID=${YOUR_VALUE}
REACT_APP_APP_ID=${YOUR_VALUE}
REACT_APP_MEASUREMENT_ID=${YOUR_VALUE}
- Start project
npm start
See the open issues for a full list of proposed features ( and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
PTIT Quizz - @PTIT Quizz - grade-world@gmail.com
Project Link: https://github.com/Duc-ju/grade-world
I've included a few of my favorites to kick things off!