Cordova打包Vue移动端项目Android
环境要求
- Cordova
- Gradle
- Android SDK
- Java JDK
- Node.js
安装Cordova
npm install -g cordova
安装Android SDK
下载安装Android SDK installer_r24.4.1-windows.exe,安装你所需要的Android API

ANDROID_HOME: C:\Users\Gaolei\AppData\Local\Android\android-sdk安装Gradle
Cordova创建项目
cordova build portal-vue
cordova platform add android --save
查看环境要求是否符合,如下图符合
cordova requirements

原始默认生成项目的apk打包


Vue项目使用Cordova打包
创建一个的Vue项目
在新建的gradle项目portal-vue下新建vue项目vdemo
vue create vdemo
修改配置文件vue.config.js
module.exports = {
publicPath: './',
outputDir: 'dist',
assetsDir: 'static'
}打包vue项目,生成dist目录

www/路径下,替换原来下面的内容
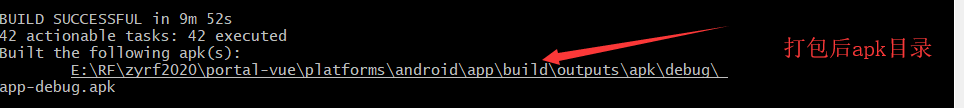
打包成 Apk文件
cordova build android

cordova serve android
真机预览直接将打包后的apk文件用安卓手机即可查看效果。