Command line utility to quickly create a new adapter or VIS widget for ioBroker:
Any computer with NodeJS in version 8 or higher and npm 6 or higher.
This tool is not supposed to be installed. Instead, run the most recent version using
npx @iobroker/create-adapter [options]
in the directory where the directory of your project should be created. You don't need to create the adapter/widget directory, because it will be created for you. WARNING: If the path contains a space, this won't work.
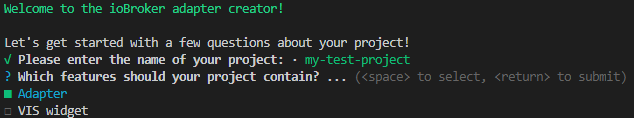
After a short while, you will be asked a few questions. Afterwards all the necessary files will be created for you.
The following CLI options are available:
--target=/path/to/dir- Specify which directory the adapter files should be created in (instead of the current dir). Shortcut:-t--skipAdapterExistenceCheck- Don't check if an adapter with the same name already exists onnpm. Shortcut:-x--replay=/path/to/file- Re-run the adapter creator with the answers of a previous run (the given file needs to be the.create-adapter.jsonin the root of the previously generated directory). Shortcut:-r--migrate=/path/to/dir- Run the adapter creator with the answers pre-filled from an existing adapter directory (the given path needs to point to the adapter base directory whereio-package.jsonis found). Shortcut:-m
All CLI options can also be provided as environment variables by prepending CREATE_ADAPTER_. Example: CREATE_ADAPTER_TARGET=/tmp/iobroker/create-adapter/
- Choose between: ioBroker adapter, VIS widget or both
- Ask for package metadata (with automatic translation):
- Title (mandatory)
- Short description (optional)
- Adapter start mode
- Adapter/VIS category
- Keywords (optional)
- IntelliSense (auto completion and tooltips) in supporting editors based on the ioBroker declaration files
- JavaScript with the following optional tools:
- ESLint for code quality
- Type checking based on the ioBroker declarations, including strongly-typed
adapter.configproperties
- Or TypeScript with the following optional tools:
- Choose between indentation: tabs or 4 spaces
- Choose your preferred quote style
- Integration in the ioBroker admin UI:
- Settings page
- An extra tab (optional)
- Custom datapoint-specific options (optional)
- React as an alternative to plain HTML+CSS for the admin and extra tab UI, based on
@iobroker/adapter-react - Predefined settings page for the admin UI
- Choice of an OpenSource license and automatic creation of the license file
- Built-in component tests using
mocha,chai(withchai-as-promised) andsinon(withsinon-chai) for:- Correctly defined package files
- and your own tests...
- Automated testing using Github Actions or Travis CI, including a script for semantic release of new versions
First of all: DO NOT push changes to master directly! Just don't. Every change should be done through PRs, which have a template with a checklist to fill out.
This makes sure that master always works and every change is documented.
For developers of this package, there are a few things to know:
npm run buildcreates a fresh build and deletes old build files. This is necessary when template files are renamed or deleted, as the compiled files will still be there.npm run watchkeeps compiling incremental changes whenever you save a source file.- The directory
/templatescontains a bunch of templates, which are basically TypeScript files exporting a single method:- This method accepts an object with the user's answers and returns a
stringorPromise<string>containing the output file. - The last extension (
.ts) is removed when creating the output file. Setting thecustomPathproperty of the template method allows you to override the output path of the file, either a constant or depending on the user's answers (function). - The outputted files are automatically formatted to have the correct indentation and multiple empty lines are removed. If you don't want this, set
noReformatto true.
- This method accepts an object with the user's answers and returns a
- Test your changes with
npm testand/or write relevant tests. For a couple of representative combination of answers, baseline adapter directories are generated. If those baselines are changed as a result of your changes, please review if those changes are desired.
Do not publish directly using npm. Instead create a new release with the release script npm run release .... This creates a tag on github, performs a test run on TravisCI and after a successful build automatically publishes to npm.
You can semantically increase the version and publish it by using
npm run release [<releaseType> [<postfix>]] [-- --dry](preferably) or set a specific version by using
npm run release <version> [-- --dry]The option -- --dry (don't forget the first pair of dashes) performs a dry run without updating files.
The available release types are:
majorpremajorminorpreminorpatchprepatchprerelease
and the pre-... versions allow you to append a postfix like -beta.