I while ago I found myself in a situation where I needed to be able to display -formatted text in a ToolTip which is aligned in columns. When you don't find it visually acceptable to accomodate with the clumsy appearance of a monospaced font, there are not really any options left - not even with the DX SuperTip. It allows some simplified HTML markup for formatting but it doesn't support 'real' HTML/CSS for table or column layouts.
DX Support says so - there are quite a few tickets asking for that or similar:
- Format text in the SuperToolTip
- Is there a way to lineup text in a SuperToolTip?
- SuperToolTip - show table/grid content (columns)
- help me adjust the tooltip text
- Format text in the SuperToolTip
- Can I format a SuperTip to look like a grid?
- Supertip: Able to add images into the body text?
From the perspective of the usage side, it would have been most convenient to modify the tooltip display in a way that it supports an extended set of html features for rendering, but developing that from scratch is a ridiculous amount of work and using one of the established browser engine to offload the rendering would introduce dependencies, bloat-up the application and waste resources - just to display a tooltip.. That's how I came to using RichText instead. RichText rendering is fast and almost part of the Windows OS - at least, the related dlls are typically loaded already, no matter whether we use them for tooltip display or not.
This solution consists of two parts:
This is done in full accordance to the DX pattern: RichToolTipItem is implemented as an additional descendant of BaseToolTipItem The RichToolTipItem is accompanied by appropriate implementations of ViewInfo and ItemPainter
- LeftIndent
- MaxWidth (inherited)
- MaxHeight
- Text - RTF text
RichTextTableBuilder is a helper that creates an RTF document containing a table layout.
Its CreateTable() method takes a 2-dimensional string array for the table data and a DX AppearanceObject.
The RTF is generated in a way that the styles are exactly matching
- the currently active Skin plus
- the settings applied via the ToolTipManager's Appearance setting.
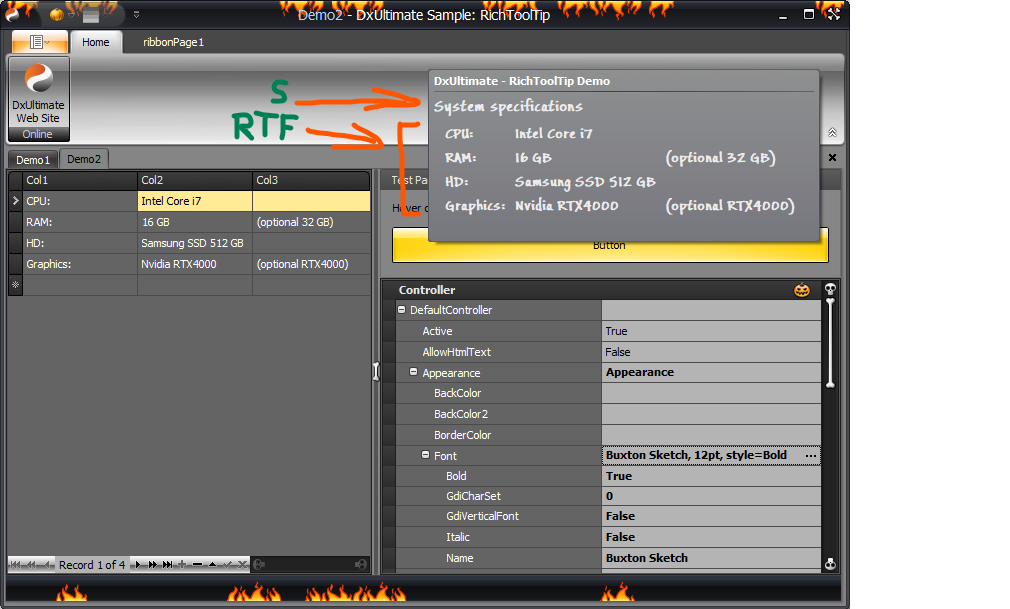
Screenshot 4 demonstrates this by showing two tooltip sections: a regular one and a RichToolTip section. Both are rendered ín the exact same way.
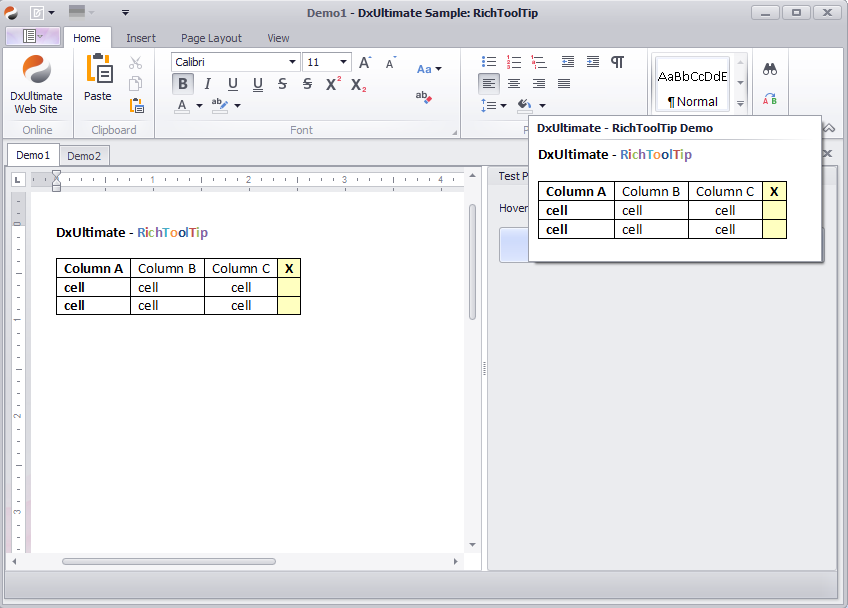
Tooltip shows the content of the current RichText document:
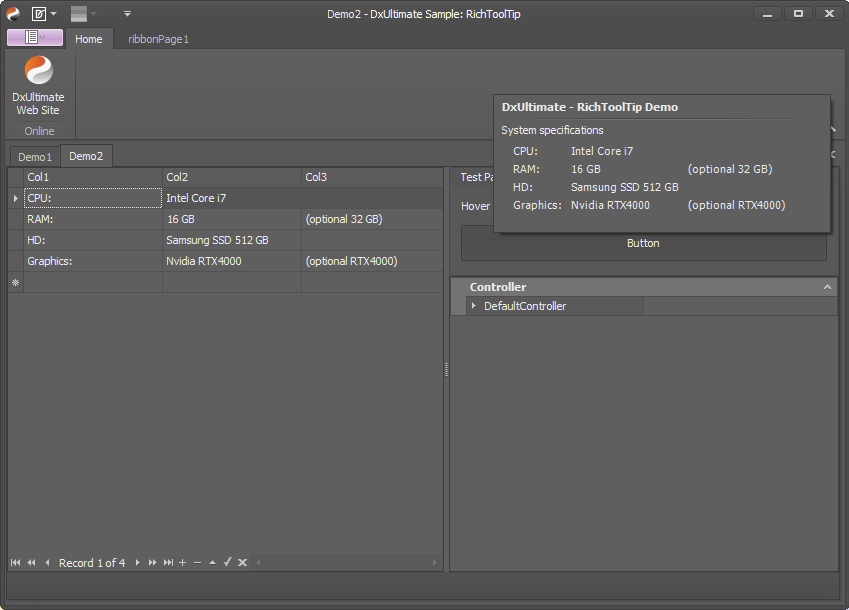
The DataGrid contents are converted to a RichText table with three columns which is shown in the Tooltip:
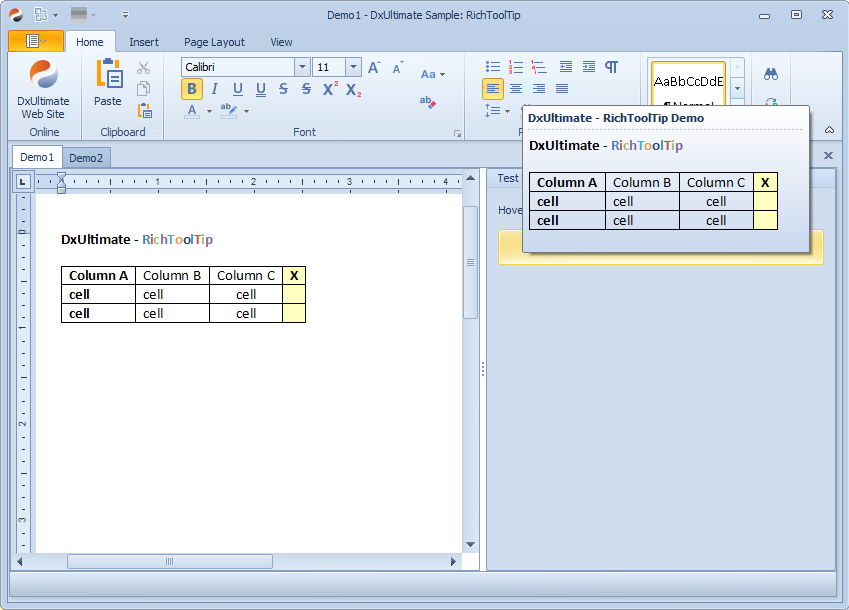
The RichText content is rendered with a transparent background and doesn't affect the Tooltip background, even when it is using a gradient:
The row marked with 'S' is a regular Tooltip section. As long as the RTF text doesn't have inline styles, it renders with the Appearance settings (font, colors, etc.) defined in the Tooltip:
var tip = new SuperToolTip();
tip.Items.AddTitle(title);
tip.Items.AddSeparator();
var richItem = new RichToolTipItem();
richItem.Text = this.richEditControl1.RtfText;
tip.Items.Add(richItem); var cells = new string[this.list.Count,3];
for (int i = 0; i < this.list.Count; i++)
{
cells[i, 0] = this.list[i].Col1;
cells[i, 1] = this.list[i].Col2;
cells[i, 2] = this.list[i].Col3;
}
var richItem = new RichToolTipItem();
richItem.MaxWidth = 600;
richItem.Appearance.Assign(this.defaultToolTipController1.DefaultController.Appearance);
richItem.LeftIndent = 8;
var appearance = richItem.GetPaintAppearance();
var rtf = RichTextTableBuilder.CreateTable(cells, appearance);
richItem.Text = rtf;
tip.Items.Add(richItem);
tip.MaxWidth = 600;