TypiCMS is a modular multilingual content management system built with Laravel 5.7. Out of the box you can manage pages, events, news, places, menus, translations, etc.
- Features
- Requirements
- Installation
- Available modules
- Facades
- Artisan commands
- Roadmap
- Change log
- Contributing
- Credits
- Licence
This kind of URLs are managed by the CMS:
Modules:
- /en/events/slug-in-english
- /fr/evenements/slug-en-francais
Pages:
- /en/parent-pages-slug-en/subpage-slug-en/page-slug-en
- /fr/parent-pages-slug-fr/subpage-slug-fr/page-slug-fr
- PHP >= 7.1.3
- MySQL 5.7
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
- Memcached or Redis
- XML PHP Extension
First install Composer
-
Create a new project
composer create-project typicms/base mywebsite -
Enter the newly created folder
cd mywebsite -
DB migration and seed, user creation, npm installation and directory rights
php artisan typicms:install
Go to http://mywebsite.test/admin and log in.
Assets are managed with Laravel Mix. In order to work on assets, you need to install Node.js, then enter your website folder and run these commands:
-
Install npm packages (in directory node_modules)
npm install -
Compile admin and public assets
npm run dev
- Set locales in config/translatable.php.
- Set fallback_locale in config/app.php.
- Set main_locale_in_url in config/typicms.php to true or false.
- Cache driver is set to array, you can change it to another taggable cache system such as redis or memcached in your .env file.
This example is for the News module. After these steps, the module will appear in the sidebar of the back office. If you need to customize it, you can publish it!
-
Install module with Composer
composer require typicms/news -
Add
TypiCMS\Modules\News\Providers\ModuleProvider::class,to config/app.php, beforeTypiCMS\Modules\Core\Providers\ModuleProvider::class, -
Publish views and migrations
php artisan vendor:publish -
Migrate the database
php artisan migrate
This example is for a module called Cats.
-
Create the module with artisan:
php artisan typicms:create cats -
The module is in /Modules/Cats, you can customize it
-
Add
TypiCMS\Modules\Cats\Providers\ModuleProvider::class,to config/app.php, beforeTypiCMS\Modules\Core\Providers\ModuleProvider::class, -
Migrate the database
php artisan migrate
Each module can be published.
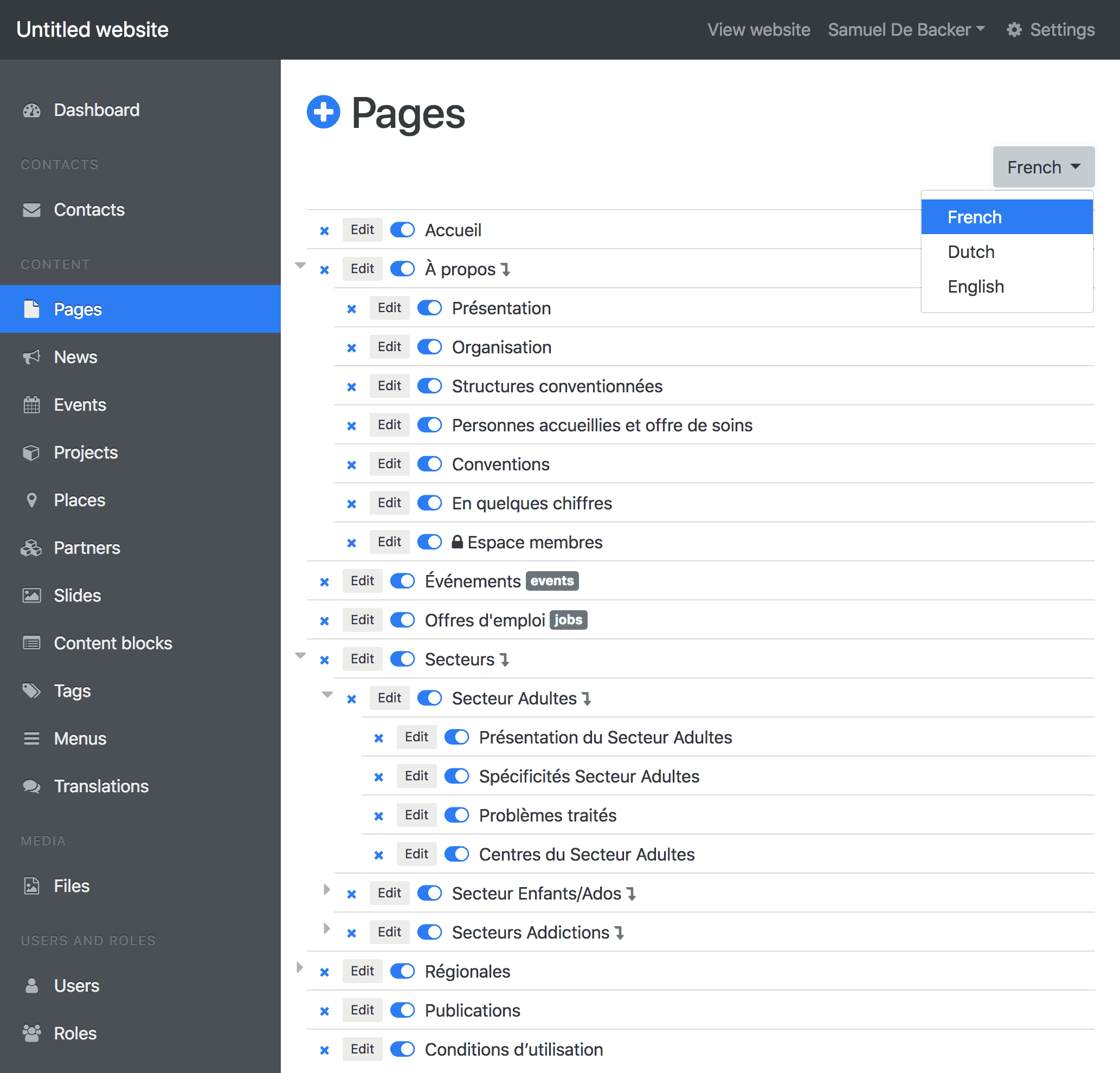
Pages are nestable with drag and drop, on drop, URIs are generated and saved in the database. Each translation of a page has its own route. A page can be linked to a module. A page can have multiple sections.
Each menu has nestable entries. One entry can be linked to a page or URL.
You can return a HTML formated menu with Menus::render('menuname') or @menu('menuname').
Projects have categories, projects URLs follows this pattern: /en/projects/category-slug/project-slug
Tags are linked to projects and use the Selectize plugin. The tags module has many to many polymorphic relations so a tag can be easily linked to any module.
Events have starting and ending dates.
News module.
Frontend contact form and admin side records management.
A partner has a logo, website URL, title and body content.
The files module allows you to upload and organize files in folders. Behind the scene, DropzoneJS is used to upload files. Thumbnails are generated on request with Croppa.
User registration can be enabled through the settings panel (/admin/settings). Roles and Permissions are managed with spatie/laravel-permission.
Blocks are useful to display custom content in your views.
You can display the content of a block with Blocks::render('blockname') or @block('blockname').
Translations can be stored in the database through the admin panel (/admin/translations).
You can call DB translation everywhere with Lang::get('db.Key'), trans('db.Key') or @lang('db.Key').
A sitemap is generated by reading all pages available in your project. The URL is /sitemap.xml.
Change the website title, logo, and other options in the settings panel.
created, updated, deleted, online and offline actions are logged in database. Latest records are displayed in the back office’s dashboard.
Each modules has a facade that give you access to the repository, you can call for example News::latest(3) to get the three latest news.
Check available methods in each module’s repository.
Commands are located in /vendor/typicms/core/src/Commands
php artisan typicms:install
php artisan typicms:database
This command is triggered by typicms:install
If you want to modify a module, for example to add some fields or a relation, you have to publish it by running:
php artisan typicms:publish <modulename>
The module is now located in the /Modules directory.
These steps will be executed:
- Publishing of views and migrations for Pages module.
- Copying of everything excepted views and migrations from /vendor/typicms/pages/src to /Modules/Pages.
- Running
composer remove typicms/pages.
When a module is published, it will be tracked by git and you will be able to make changes in /Modules/Modulename directory without loosing changes when running composer update.
You can easily scaffold a module by running this this command:
php artisan typicms:create <modulename>
Please see CHANGELOG for more information on what has changed.
Please see CONTRIBUTING for details.
TypiCMS is an open-source software licensed under the MIT license.