
Create stunning product teasers with animated mockups 🔥
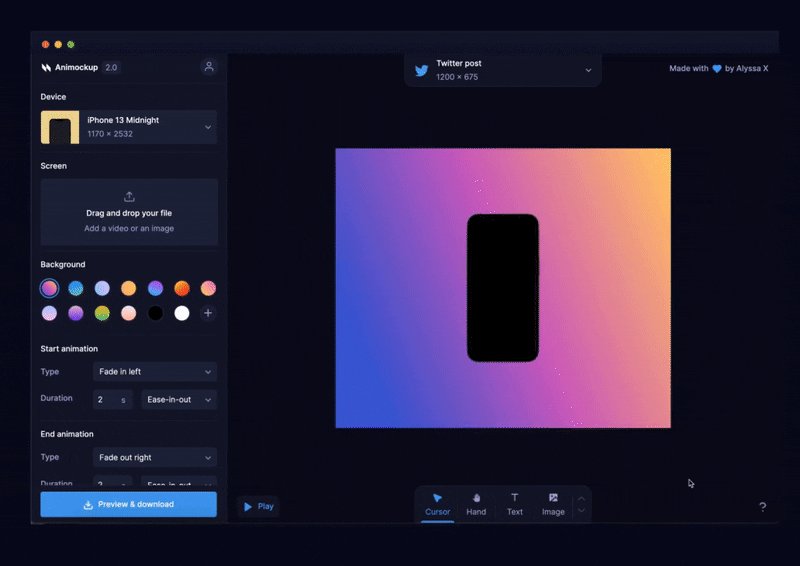
Animockup is a web-based tool that helps you create animated mockups for your product teasers. Add gradient backgrounds, browse through 20+ mockups, customize the export settings, and much more.
You can support this project (and many others) through GitHub Sponsors! ❤️
Made by Alyssa X
📹 Add a video or image of the product you want to showcase
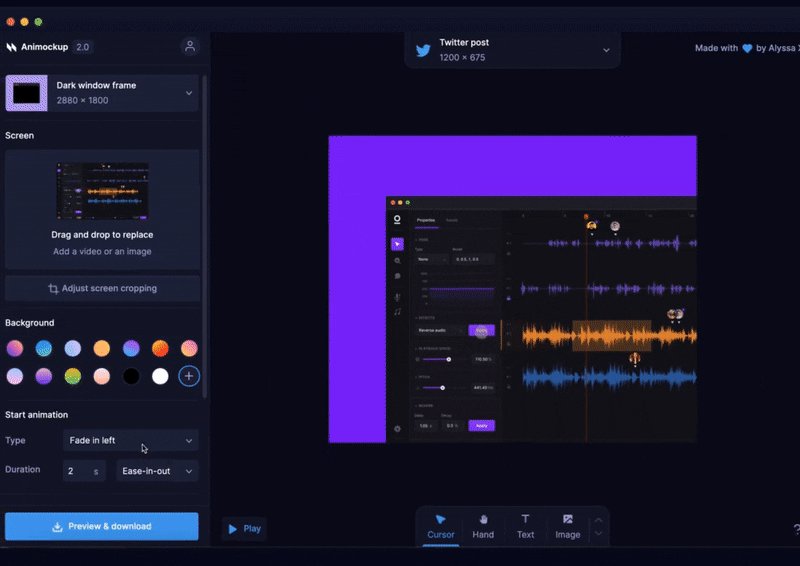
📱 Choose from 20+ device mockups and frames
✂️ Crop and reposition your video in the mockup screen
🎨 Customize the background, with gradients
✏️ Add text and images to enhance your video
🪄 Choose the start and end animations from multiple presets
⏱ Set the video duration and change the easing of the animation
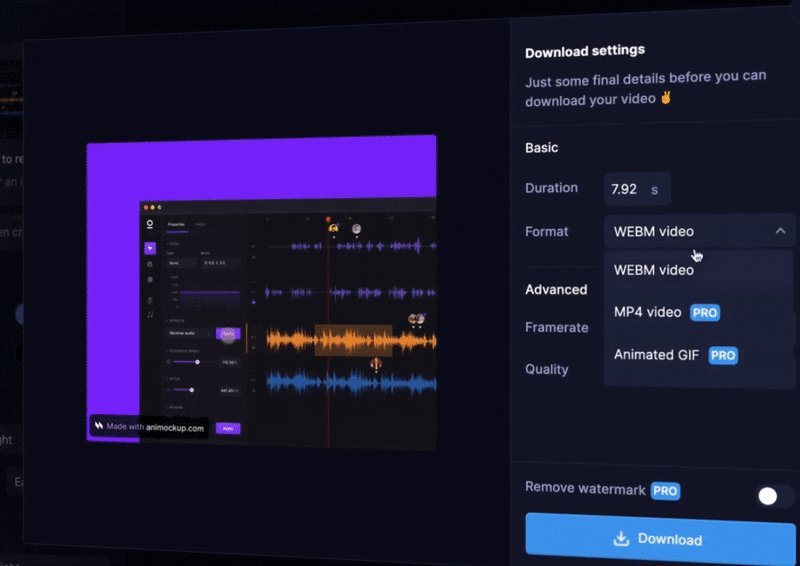
🎚️ Set the framerate, export format, and resolution
...and much more!
In order to self-host Animockup, you will need to make a few changes.
- Create a Firebase project
- Update the firebaseConfig object in the index.html with your own values
- Animockup uses Paddle for subscriptions. You can either remove it entirely, or update with your own values in the main.js and api.php files.
- jQuery - for better event handling and DOM manipulation
- FabricJs - for the interactive canvas
- CanvasRecorder.js - for recording the canvas
- FFMPEG - for converting the videos to different formats
- jQuery Nice Select - for better dropdowns
- Pickr - for a better color picker
- Anime.js - for animating the mockups
- fix-webm-duration - to make webm videos seekable
- Paddle - for handling subscription payments
- Firebase - for authentication
Feel free to reach out to me through email at hi@alyssax.com or on Twitter if you have any questions or feedback! Hope you find this useful 💜