OpenShop is a react native template/starter pack for building ecommerce web apps. It provides you with a customizable and scalable base to build your own ecommerce app on. With OpenShop, you can add your own custom features and design, and launch your ecommerce app faster.
- Built with React Native, a popular and powerful framework for building cross-platform apps
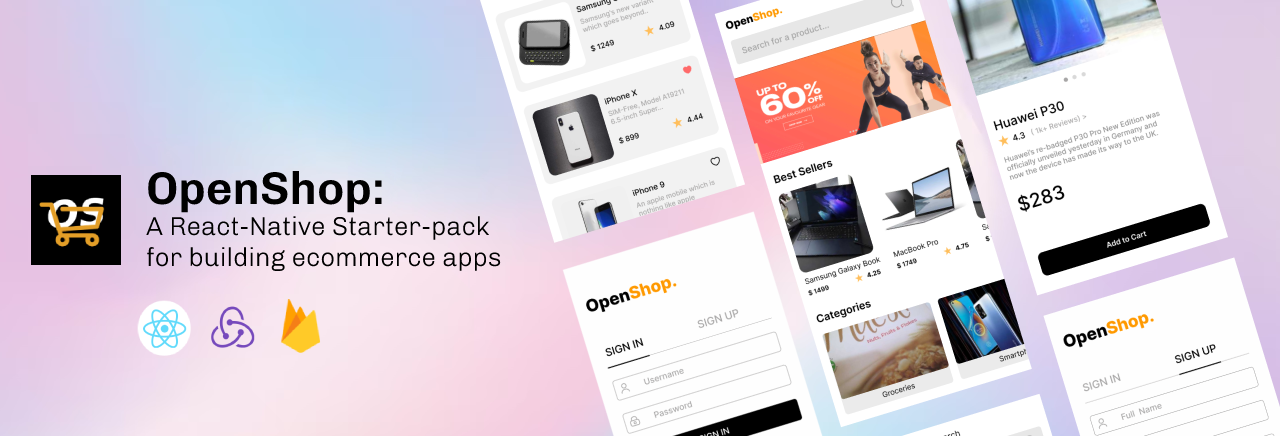
- It includes basic functionality such as product listings, shopping cart, favourites page, and user authentication.
- Customizable design and layout with pre-built UI components
- Scalable and modular architecture for easy customization and maintenance
- Integration with popular libraries and tools like Redux, React Navigation, and Firebase
To get started with OpenShop, follow these steps:
-
Clone this repository to your local machine.
-
Install the required dependencies by running
npm installin the project directory. -
Start the development server by running
npm startorexpo start. -
Open the Expo client on your iOS or Android device, and scan the QR code displayed in the terminal or web interface to open the app.
- Replace the assets/icon.png file with your own logo file. The logo file should be a square image with a transparent background, and should be at least 1024x1024 pixels in size.
- Open the app.json file and replace the expo.icon property with the path to your new logo file. For example:
"expo": {
"name": "OpenShop",
"icon": "./assets/new_logo.png",
"version": "1.0.0",
...
}- Save the app.json file and run the command expo publish to update your app's logo in the Expo client.
Replace the assets/icon.png file with your own icon file. The icon file should be a square image with a transparent background, and should be at least 1024x1024 pixels in size.
- Open the `app.json file and replace the expo.icon property with the path to your new icon file. For example:
"expo": {
"name": "OpenShop",
"icon": "./assets/new_icon.png",
"version": "1.0.0",
...
}- Save the app.json file and run the command expo publish to update your app's icon in the Expo client.
With these steps, you can easily customize the logo and icon of your OpenShop app to match your branding.