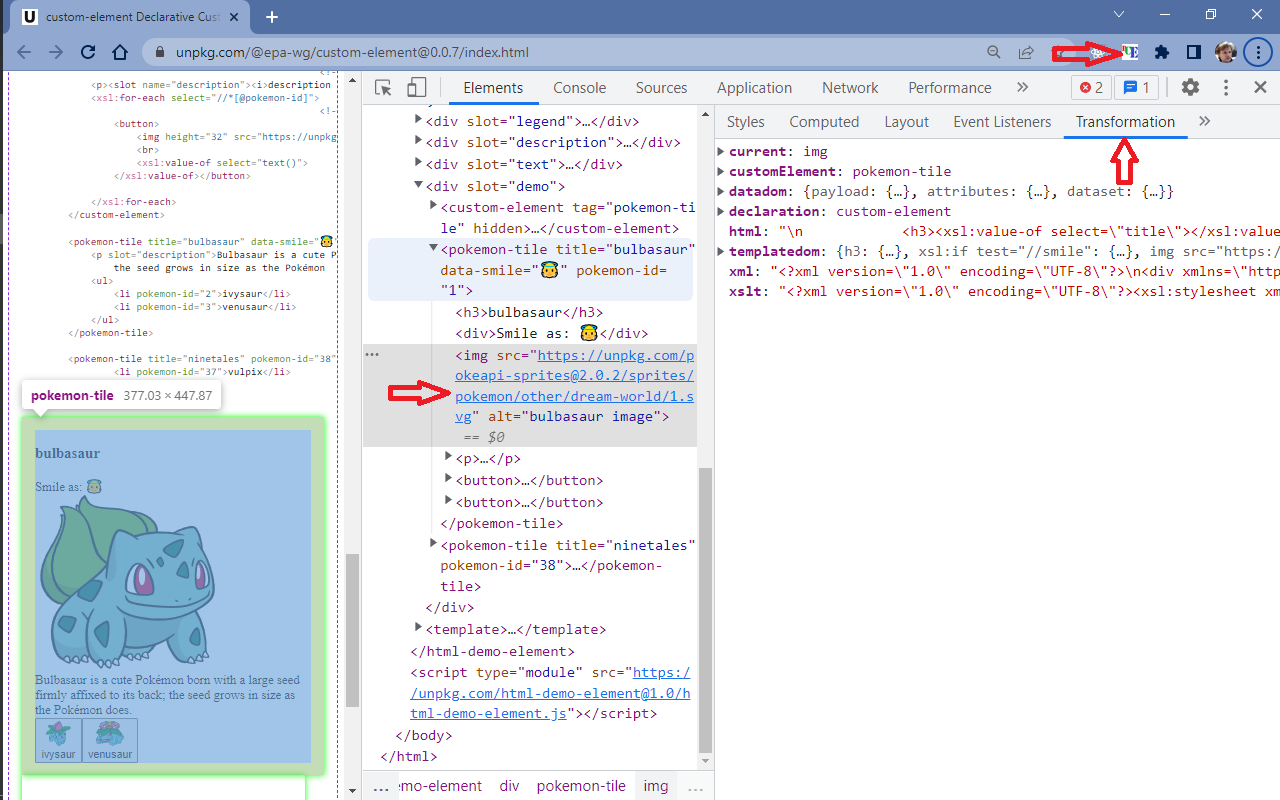
devtools helper for @epa-wg/custom-element as 'Transformation' tab of DOM inspector
GitHub
| Live demo: custom-element
| privacy
@epa-wg/custom-element is based on XSLT template backward compatible with HTML.
I.e. when plain HTML is used as content, it would be cloned as is. There is no need for much of troubleshooting,
the DOM inspector suffice.
But when slots, {} in attributes, or XSLT constructs like xsl:if and xsl:for are used in the template,
the ability to look onto data and into actual XSLT under the hood is needed.
This chrome plugin for devtools DOM inspector comes to rescue. You can see and inspect the data and XSLT, copy into string, save to XML/XSLT file and debug in your favorite IDE.
Declarative Custom Element
All fields visibility is available in plugin options
currentselected in DOM inspector node- Parent
customElement declarationis a Declarative Custom Element for custom element ^^templatedomas DCE DOM treehtmlstring of DCE DOM tree
datadomfor easier inspectionxmlas a stringxsltas a string
xml and xslt can be saved to file via for "copy string contents" into clipboard.
The XSLT debugger from your favorite IDE can set the breakpoints withing those files and run transformation under debugger.