This dictionary was created with the following goals in mind:
- Have a consistent method to type (pretty much) every symbol
- Specify spacing and capitalisation of that symbol in 1 stroke
- Hackable and understandable to anyone who finds it useful :)
To support the design goals, for each symbol there are 6 different options specifiable in sections of each stroke:
- Unique Starter (Red)
- Spacing/Attachment (Orange)
- Capitalisation (Teal)
- Variant (Green)
- Symbol (Purple)
- Repetition (Blue)
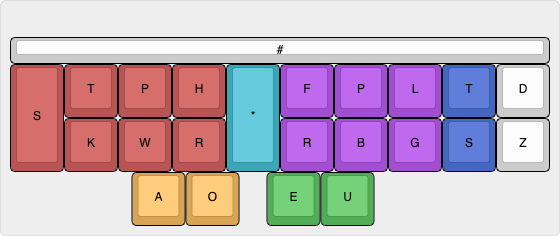
These options are mapped to different sections of the steno board:
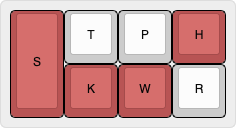
The first part of the stroke is always the same and identifies all the symbols.
In the Magnum Steno dictionary that I use, SKHW is a unique key combination for the left hand that is never used.
(note that SKWHR is used, but by not using R-, this makes it unique)
Due to this, all the combinations of remaining strokes will have no clashes and are free to be used to specify everything needed. To adjust this starter to your dictionary just change the "uniqueStarter" variable at the top of the dictionary!
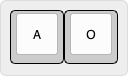
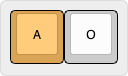
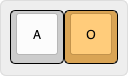
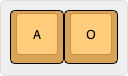
There is a consistent way to specify attachment to the text around a symbol using the A and O keys.
From community feedback there are two different attachment specification systems that are the inverse of each other:
- space
- attachment
space specification is the default system.
With space attachment, the attachment keys specify on which side of the symbol spaces should be inserted.
This means without any attachment keys used, no spaces will be inserted and the symbol will fully attach on both sides like the / in: usr/bin
Using A will insert a space before the symbol, and using O will insert a space after the symbol.
In contrast, with attachment specification, the attachment keys specify on which side of the symbol spaces should be removed.
This means with no attachment specified, spaces are inserted on both side of a symbol, like the & in: one & two.
Using A will remove the space before the symbol, and using O will remove the space after the symbol.
space may be easier for programming with, due to / in file paths and programming language syntax.
Whereas attachment may be easier for writing with, as most symbols in speech are on their own.
But try each one and see what works best for you!
To change which system you want to use, just change the attachmentMethod variable at the top of the dictionary between "space" and "attachment".
| Keys | space |
attachment |
|---|---|---|
 |
x.x |
x . x |
| Keys | space |
attachment |
|---|---|---|
 |
x .x |
x. x |
| Keys | space |
attachment |
|---|---|---|
 |
x. x |
x .x |
| Keys | space |
attachment |
|---|---|---|
 |
x . x |
x.x |
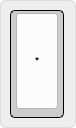
The * can be used to specify capitalisation of the text following the symbol.
By default no capitalisation is applied.
| Key | Output |
|---|---|
 |
x . x, (cons |
With the * key used, the next input is capitalised.
| Key | Output |
|---|---|
 |
x . X, said "To |
There are a lot of similar symbols, to manage this, each symbol has a base symbol and a list of variant symbols.
The specific variant required is chosen with a combination of the E and U keys, this allows for 4 total variants of a symbol.
By default the base symbol is typed, this is generally the most common of all the variants.
| Key | Output |
|---|---|
 |
(, $ |
When the E key is used, the left (or first) variant is typed instead.
| Key | Output |
|---|---|
 |
[, ¥ |
When the 'U' key is used, the right (or second) variant is typed.
| Key | Output |
|---|---|
 |
<, € |
When both E and U are used, the final variant is typed.
| Key | Output |
|---|---|
 |
{, £ |
These variants are stored in the main symbols dictionary and you should edit them based on which ones are more frequent for you! Though I hope my defaults are good enough.
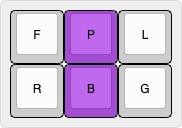
The main section is the symbol section, used to specify the specific symbol to type. Only a 2x3 grid is needed to address all the symbols, using variants. All of the patterns for symbols are done according to shape, rather than phonetics or briefs, and so should be remember visually with the images as an aid. For each symbol shape the pattern only addresses the base symbol, it doesn't apply as well to the variant symbols. As such, the variants should be anchored in memory to the base symbol itself rather than the pattern.
You may want to duplicate certain symbols, such as logical OR || or org-mode headings ### Title.
Repetition is done with the -T and -S keys.
By default any symbol is typed out once.
| Key | Output |
|---|---|
 |
: |
When using the -S key, the symbol is typed twice in a row.
Think of 's' pluralising words.
| Key | Output |
|---|---|
 |
:: |
When using the -T key, the symbol is typed out three times in a row.
Think _T_riple.
| Key | Output |
|---|---|
 |
::: |
When using both -S and -T the symbol is typed out a combined 4 times.
| Key | Output |
|---|---|
 |
:::: |
Check out the summary poster made by @sammdot for a nice one-page overview of how the whole dictionary works! emily-symbols-poster