The project is not actively maintained. To continue please move to illixion/vscode-vibrancy-continued
Windows 10 users may have a slight mouse lag when moving the window, please read here for details.
Starting from v1.0.10, this extension no longer supports Windows 7.
For questions about installation and uninstallation, please read FAQs.
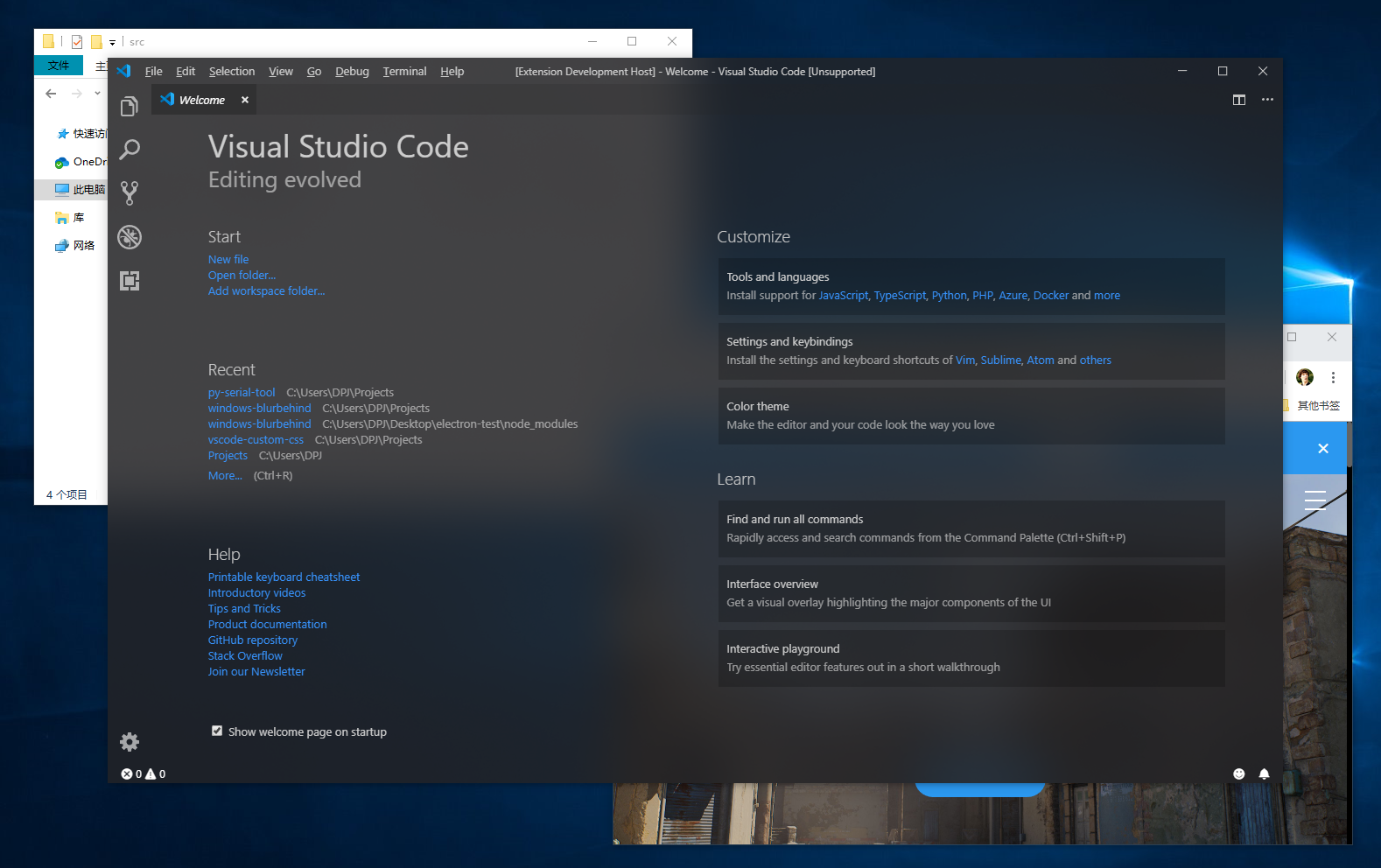
Enable Acrylic/Glass effect for your VS Code.
Links: Github | Visual Studio Code Marketplace | issues
Windows 10 ✔
MacOS ✔
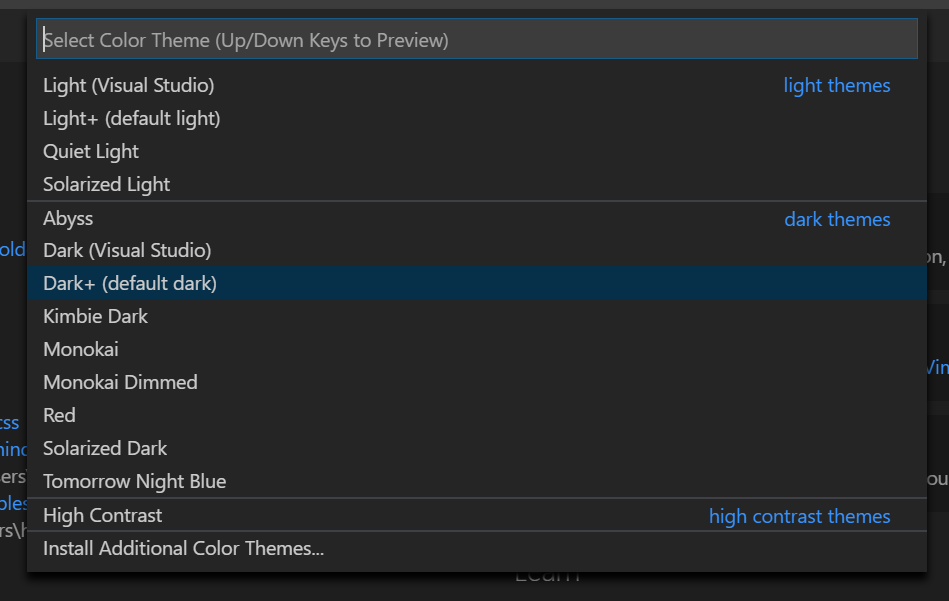
- Make sure the color theme you selected is the 'Dark+ (default)'
-
Install this extension from the Visual Studio Code Marketplace.
-
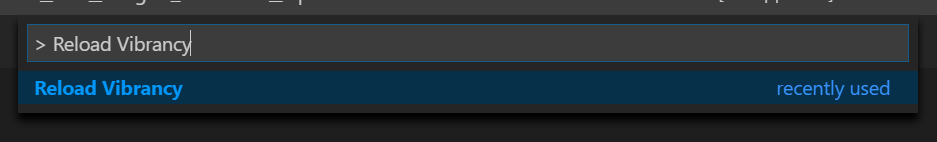
Press F1 and Activate command "Reload Vibrancy".
- Restart.
Every time after Code is updated, please re-enable vibrancy.
This extension works by editting VS Code's css file. So, a prompt will appear when installing vscode-vibrancy for the first time or each time VS Code updates. U can click [never show again] to hide it.
To fix the "[Unsupported]" warning on VS Code's title bar, please refer to this extension: Fix VSCode Checksums.
Native method of Vibrancy Effect.
- auto : Automatically switch with system version.
- acrylic : (Windows 10 only) Fluent Design blur.
- appearance-based, light, dark, titlebar, selection, menu, popover, sidebar, medium-light, ultra-dark: (MacOS only)
Opacity of Vibrancy Effect.
value: 0.0 ~ 1
Select Vibrancy theme:
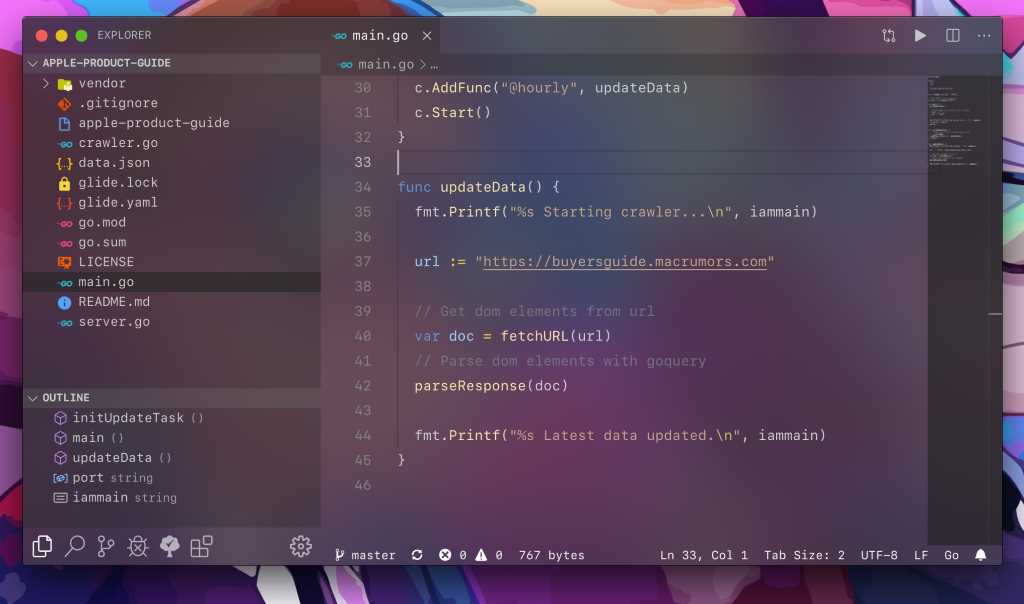
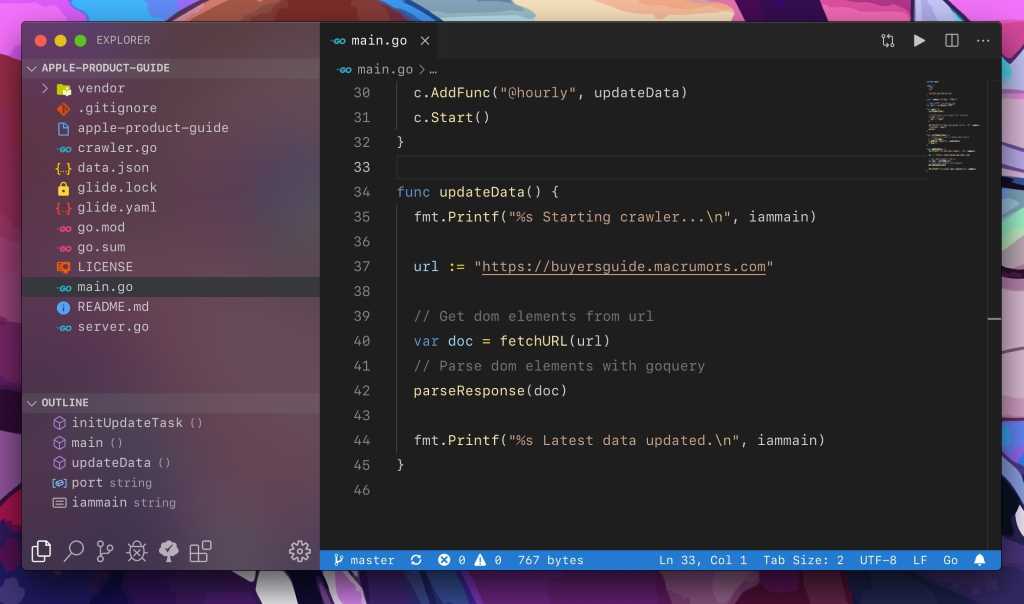
- Default Dark
- Dark (Only Subbar)
- Default Light
- Light (Only Subbar)
| Default Dark | Dark (Only Subbar) |
|---|---|
 |
 |
You can contribute more themes for us! see here.
Import CSS/JS files, as file paths.
EXAMPLE: C:/Users/MyUserName/Documents/custom.css
value: array[]
Press F1 and Activate command "Disable Vibrancy", and Restart Visual Studio Code.
Check your settings. You should change the renderer type of the terminal to dom.
"terminal.integrated.gpuAcceleration": "off"
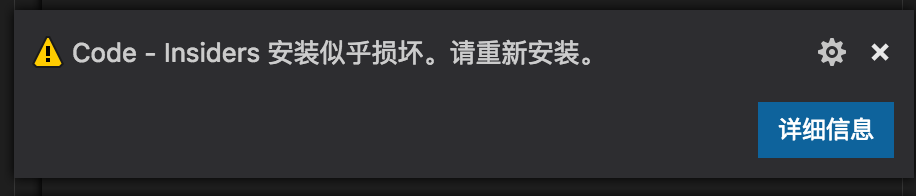
It usually appears on windows when you are using the VSCode System Installer. You should close VSCode completely, then run VSCode as administrator and retry what you did before (Enable/Reload/Disable Vibrancy).
be5invis/vscode-custom-css : The basis of this extension program
DIYgod : Fix issues with VSCode 1.36