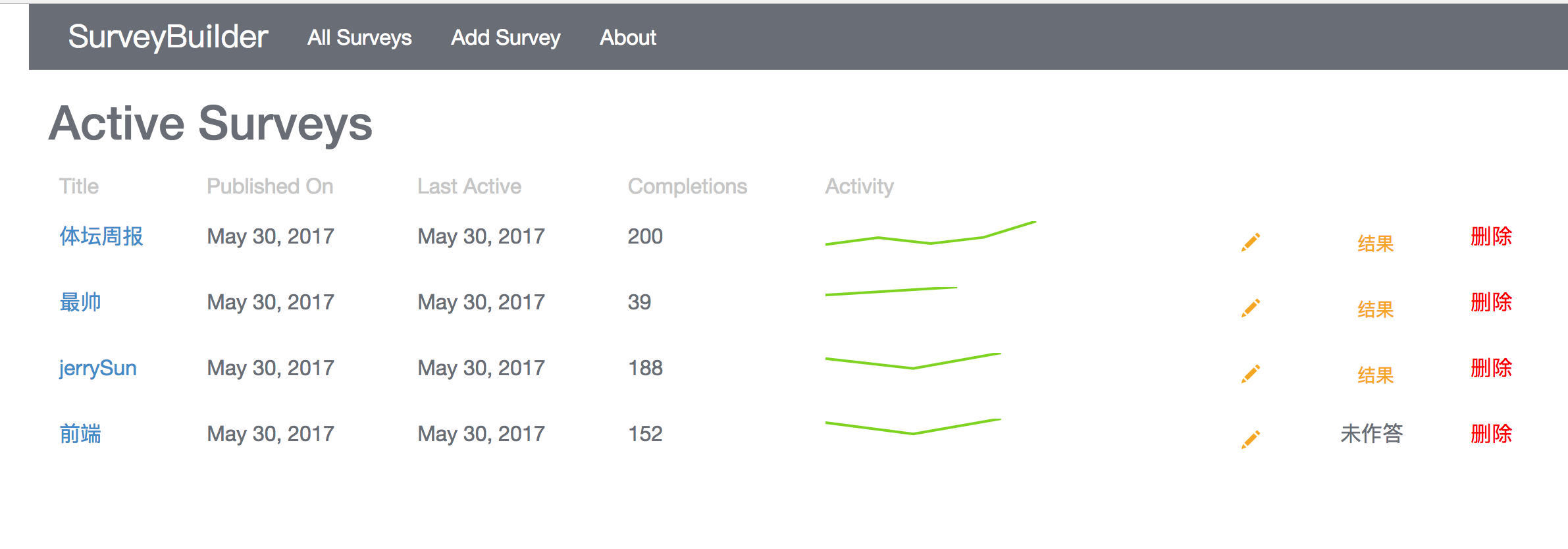
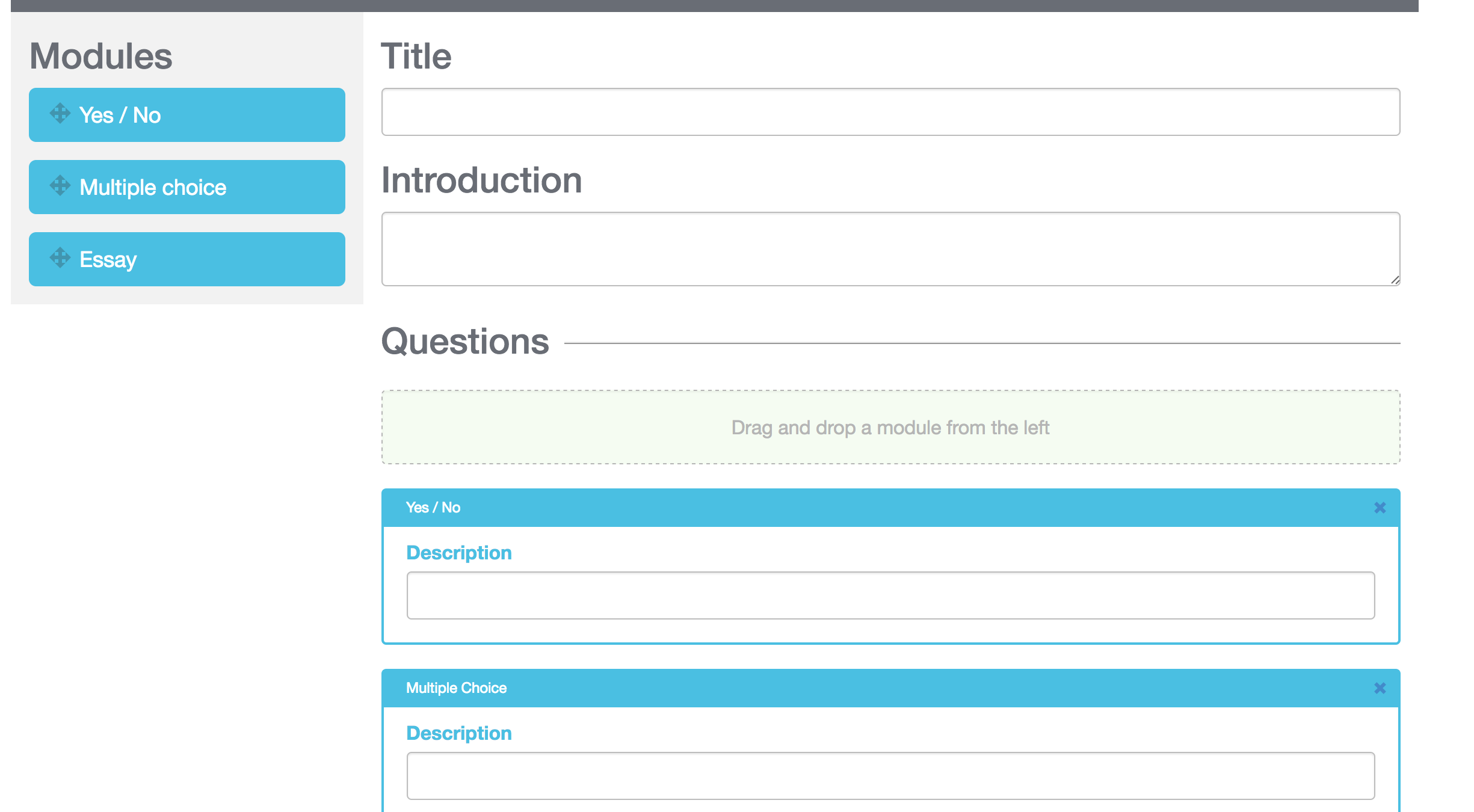
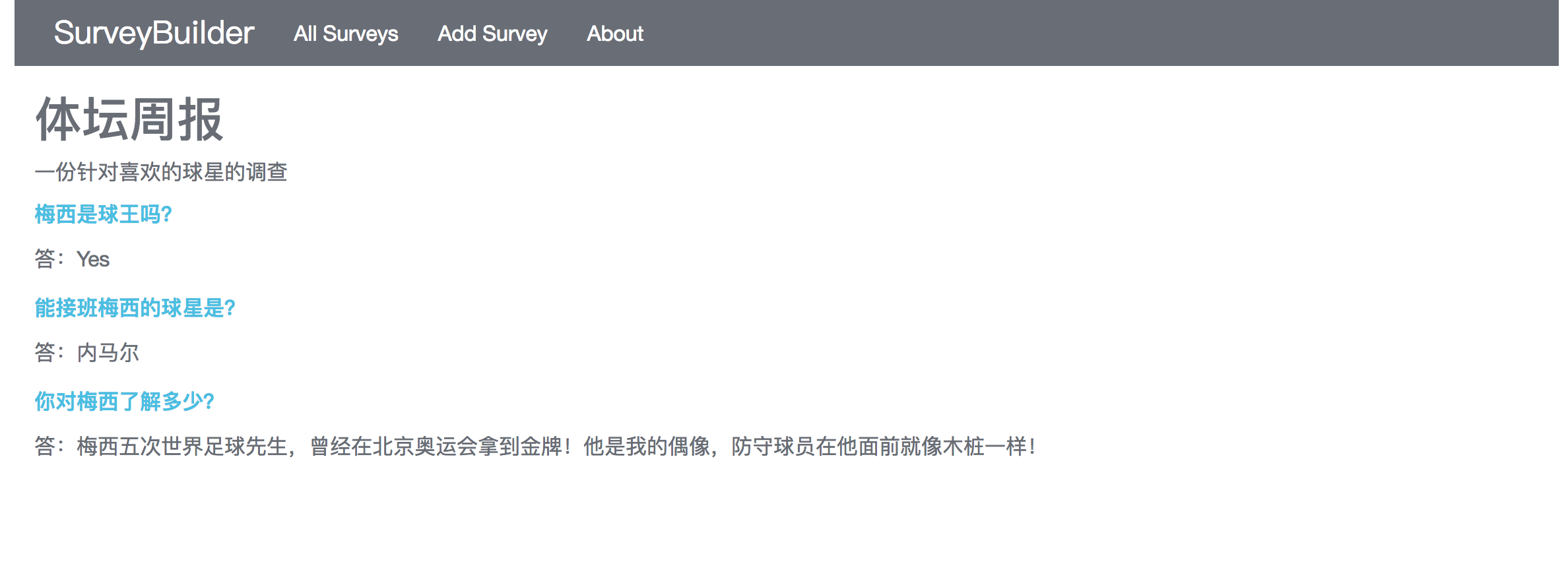
此页面本是《REACT:引领未来的用户界面开发框架》例子,不过所用技术仅仅是React+Flux,所以小生把它重构了一下!
线上页面:https://p-survey.herokuapp.com
- 1、ES6,峰哥出品必属精品!
- 2、React,还是看英文吧,先前的中文网站已经关闭了,悲剧!
- 3、redux,包括
react-redux,源码不多,最好看源码! - 4、react-router,用
context传递属性 - 5、react-router-redux,用它之前,要搞清楚它是干嘛使的!
- 6、immutable,当然它还有一个兄弟seamless-immutable短小精悍,自己选择吧!
- 7、webpack,小生用的是1,2还没看!
- 8、express,搭
node后台,照着文档干! - 9、mongodb,比
sql server易上手!
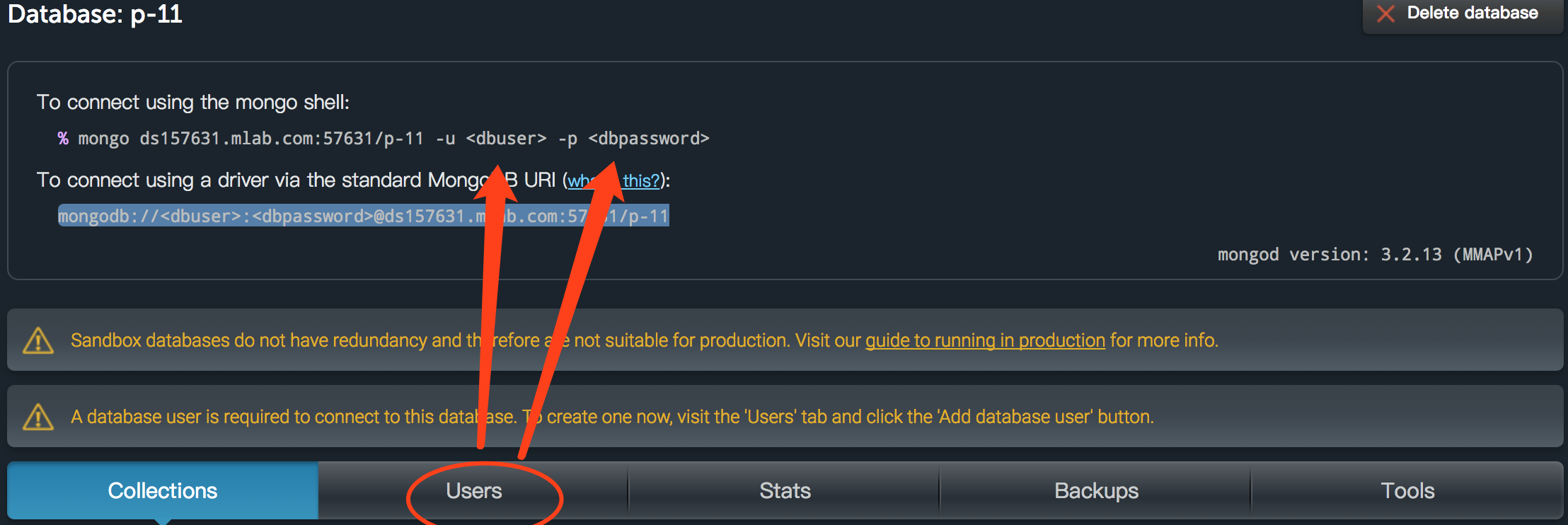
2、免费的服务器