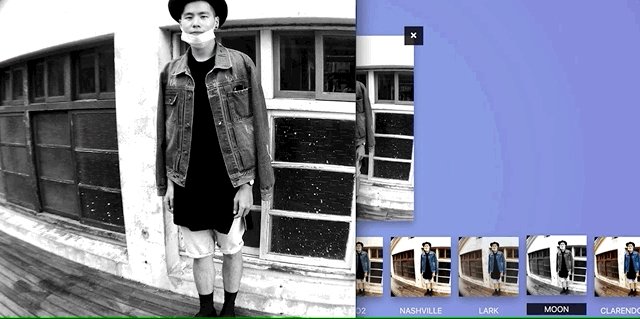
A CSS & Canvas Instagram filter inspired by CSSgram
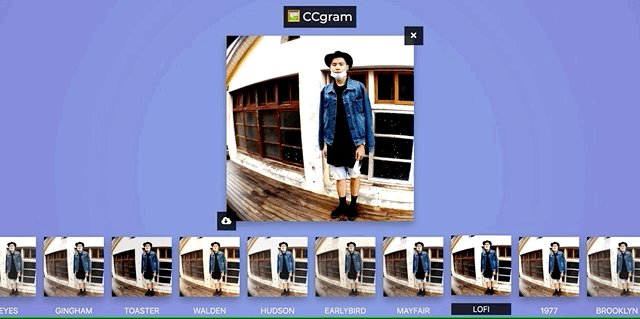
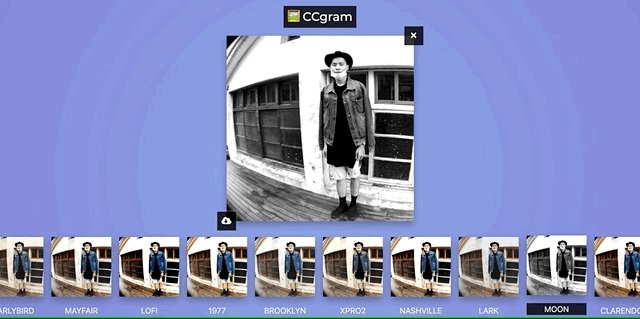
🔗 https://eastsun5566.github.io/cc-gram/
CSSgram is an excellent CSS filter library. However, there are instances where you might need to access or download the image with filter. This is where CCgram comes into play. It enables you to preview filter using pure CSS and draw them with Canvas whenever you need to.
- On-Demand: Utilizes CSS for previewing and draws with the Canvas API as needed
- Non-Blocking: Images are drawn on a Web Worker using
OffscreenCanvas&ImageBitmap
npm i cc-gramAn image tag with
data-filterattribute is filter name
<img src="./my-picture.png" data-filter="1977" />Initialize to apply CSS filter to All targets has
data-filterattribute
import { createFilter } from "cc-gram";
const filter = createFilter();// or you can turn off init apply
const filter = createFilter({ init: false });
// you can also specify data attribute
// i.e., <img data-my-attr="1977">
const filter = createFilter({ dataAttribute: "my-attr" });
applyFilter()
// apply to All targets has `data-filter` attribute
filter.applyFilter();
// or you can just use selector for performance
filter.applyFilter("#my-image");
filterNames
const filterNames = filter.filterNames;-
Default filter Name list:
adeninkwellreyesginghamtoasterwaldenhudsonearlybirdmayfairlofi1977brooklynxpro2nashvillelarkmoonclarendonwillowriseslumberbrannanvalenciamavenstinsonamaro
setFilter(name, setting)
- name:
string- The filter name - setting:
object- The filter setting
filter.setFilter("my-filter", {
saturate: 0.8,
contrast: 1.2,
});-
Available setting key (all value is number):
blurbrightnesscontrastgrayscalehue-rotateinvertsaturatesepia
removeFilter(name)
- name:
string- The filter name
filter.removeFilter("my-filter");const image = document.querySelector('img[data-filter="1977"]');
getDataURL(image[, options = {}])
const dataUrl = await filter.getDataURL(image);
getBlob(image[, options = {}])
const blob = await filter.getBlob(image, {
type: "image/jpeg",
quality: 0.8,
});-
Options
- type:
string- MIME types, defaults toimage/png, - quality:
number- [0 - 1], defaults to0.92
- type:
# install deps
pnpm i
# fix style
pnpm run lint
# run test
pnpm test
# build for prod
pnpm run build