A module for controlling your MagicMirror using a touchscreen interface project by SmartBuilds.io
This module allows you to transform your magic mirror into a touchscreen interactive experience. This includes:
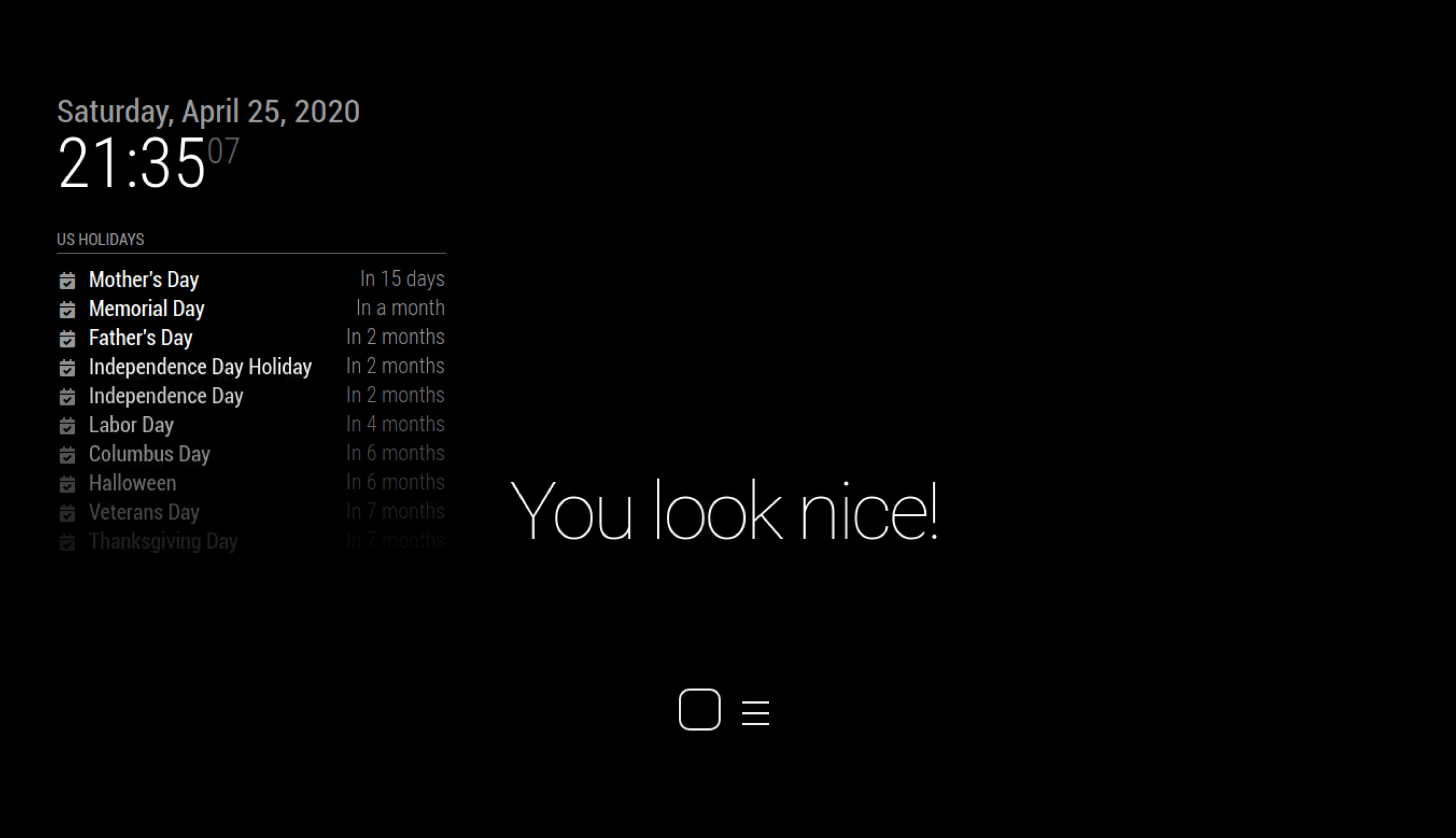
- Standby Mode - Hide all magic mirror modules and convert back to a normal mirror by pressing tne cycle button.
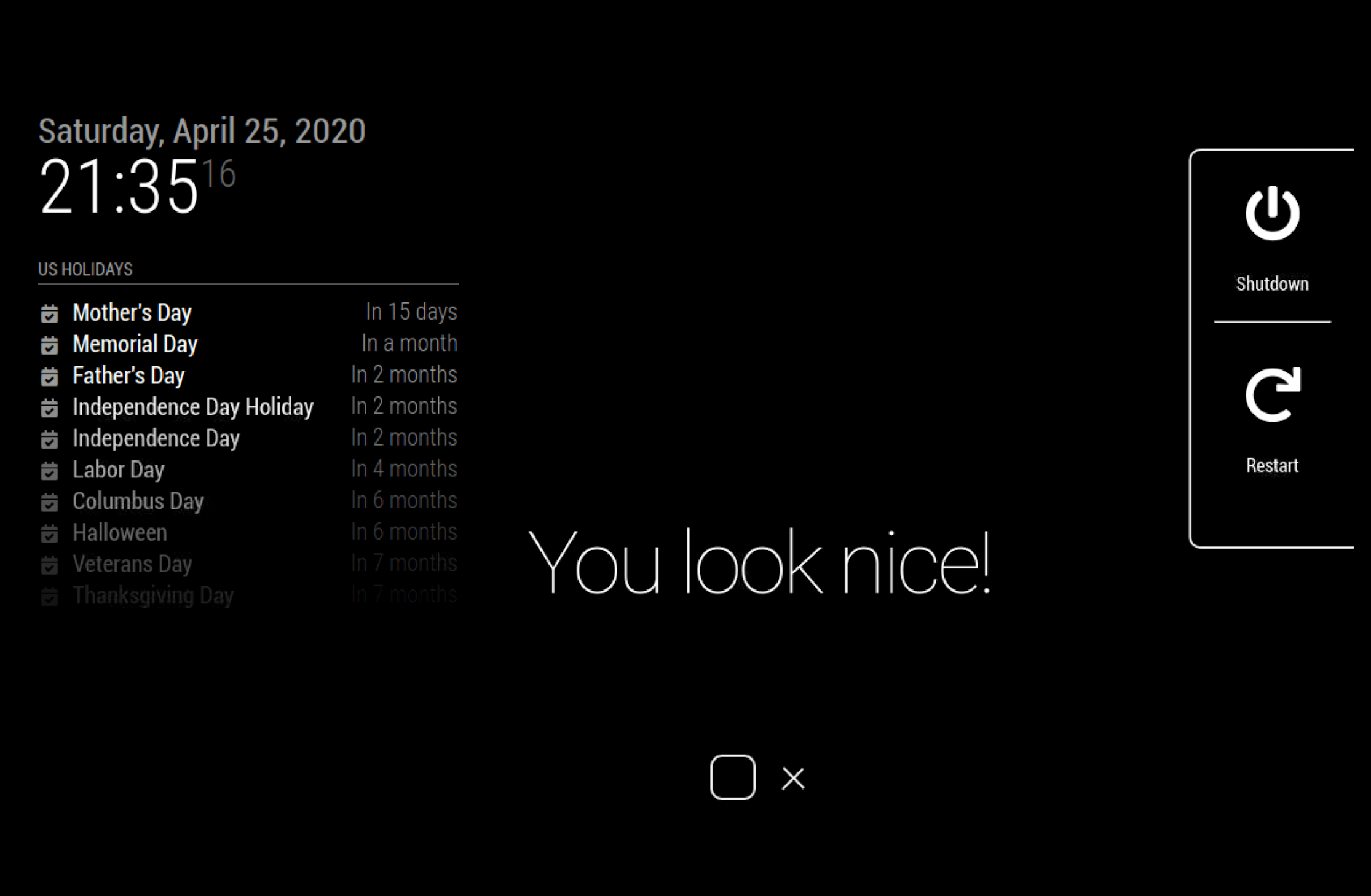
- Side Menu - Menu widget includes a shutdown and restart of Rpi to safely power down your mirror without unplugging and forced shutdowns (preventing SD card corruptions).
 |
 |
 |
|---|---|---|
| Menu option | Shutdown & Restart option | Transform back to mirror on Standby mode |
View full demo on SmartBuilds.io
- You will need a Interactive Touch screen peripheral such as an IR Frame or Capacitive Touch)
- MagicMirror2 instance
- Node.js version >= 7
- npm
In your MagicMirror directory:
cd modules
cd ~/MagicMirror/modules
git clone https://github.com/EbenKouao/MMM-SmartTouch.git
cd MMM-SmartTouch
npm installHere is an example for an entry in config.js
{
module: 'MMM-SmartTouch',
position: 'bottom_center', // This can be any of the regions.(bottom-center Recommended)
config:{
// None configuration options defined
}
}None configuration options