Creating an application with the backend needed to store the information from users and posts with focus on the authentication, if the author is authenticate can see who wrote each post... See it in action!!!
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
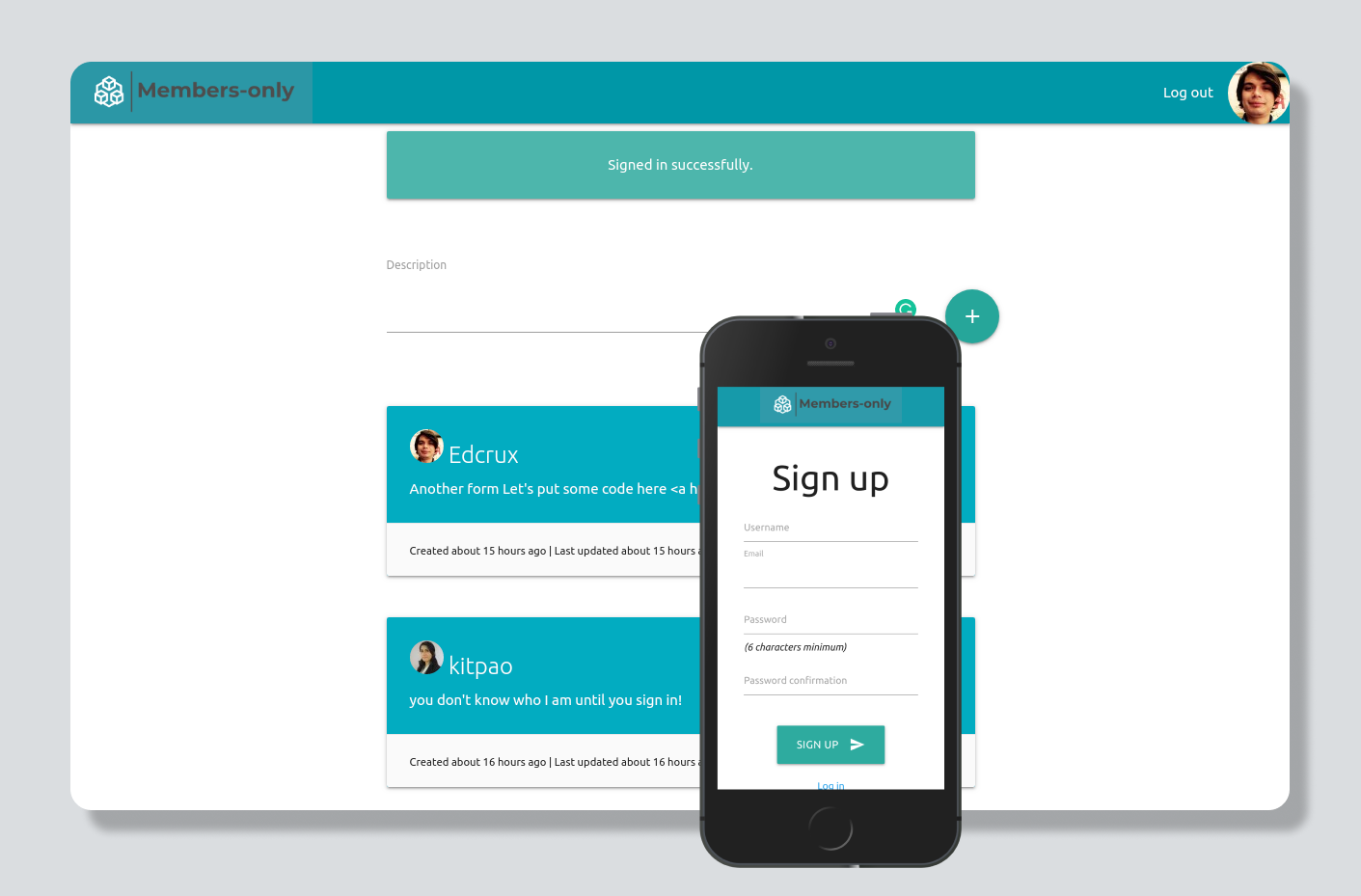
(Click in the image go to the finish product, remember to sign up to see the authors of the posts!
See instructions to test and see the code Usage)

In this project we developed a simple app with authentication:
- The form uses Materialize library for css combined with embedded ruby code
- The back end is set up with a User and Post model that validates presence of username, email and password, using devise gem and validates the presence of Post's description.
- We use devise to perform user's authentication, creating the corresponding actions such as Log in, Log out,Sign up.
- If you check the page without being authenticated, you will not be able to see the post's authors and the timestamps from the posts, but it displays when you Log in or Sign up.
- You can create your own posts.
- When you sign in or up, the application provides an image from gravatar api.
- This app pops up notification via flash messages.
- For a better user experience, the application posts are paginated.
The project was developed using the following technologies:
- Dropdown menu
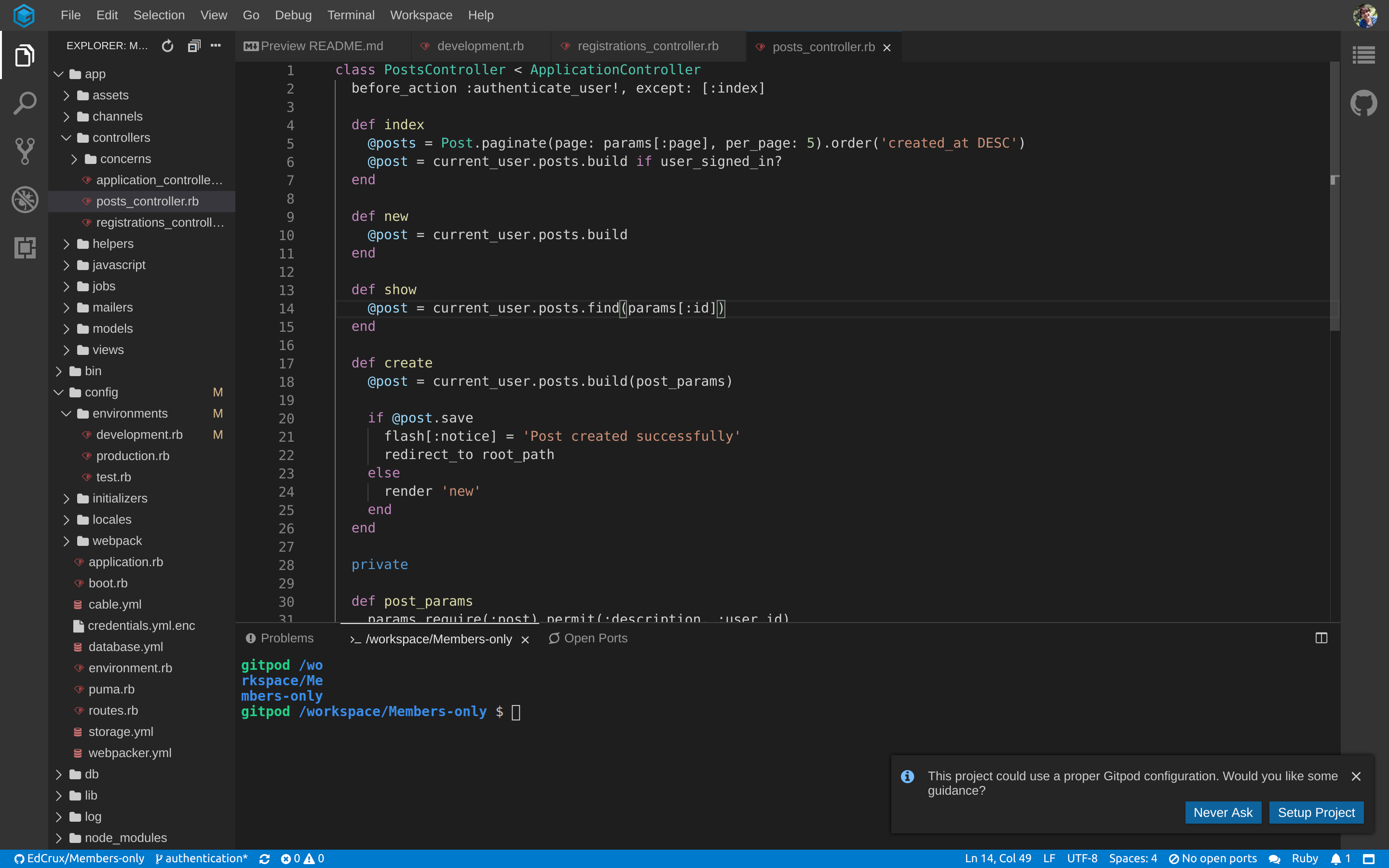
- Click the image to start using the virtual workspace:

- Type in the terminal
bundle install - Then
yarn install --check-files - Run
rails db:migrate - Now you can use the
rails consoleto interact with the database or see the direct page working on https://floating-sierra-41285.herokuapp.com/
Now you can test directly in the browser!!
See the open issues for a list of proposed features (and known issues).
Project Link: https://github.com/EdCrux/Members-only
Kitzia Paola Vidal Marroquin - Github user: kitpao
kitpao91@gmail.com | Portfolio | LinkedIn | Twitter
Jesus Eduardo Cruz Valdez - EdCrux




