SST makes it easy to build full-stack serverless applications on AWS.
- High-level components to simplify building APIs, databases, and frontends on AWS.
- Avoid having to configure ten different AWS resources just to create a simple API.
- Set breakpoints in VS Code and debug Lambda functions locally in real-time.
- You won't need to create mock request objects or deploy every time you make a change.
- Admin dashboard to view logs, run queries, browse uploads, apply migrations, and more.
- Way better than clicking through a dozen different services in the AWS console.
- Full-stack starters with all the best practices, designed like monoliths.
- Don't spend days organizing your functions or getting secrets, testing, etc., to work.
Learn more: What is SST | Live Lambda | SST Console | FAQ
# Create a new SST app
npx create-sst@latest my-sst-app
cd my-sst-app
npm i
# Start Live Lambda Dev
npx sst start
# Open the SST Console
open console.sst.dev
# Deploy to prod
npx sst deploy --stage prod-
Quick start: Take a quick tour of SST and deploy your first full-stack app. Takes minutes.
-
Tutorial: A tutorial on how to add a new feature to your SST app. Takes an hour.
-
Guide: Learn to build a full-stack serverless app from scratch with SST. Takes a day.
Here's how SST makes it easy to build full-stack serverless apps.
SST provides simple abstractions called Constructs for common use cases like APIs, databases, static sites, etc. So you don't have to configure each of the underlying AWS services by hand.
For example, the following is an API with a custom domain that has permissions to upload files to S3.
const api = new Api(this, "Api", {
customDomain: "api.domain.com",
routes: {
"GET /notes": "src/list.main",
},
});
api.attachPermissions(["s3"]);Internally, SST uses AWS CDK to compile this code, configure nearly a dozen AWS services, and create the necessary security policies.
And don't worry, SST has an easy way to extend constructs, and even has an escape hatch for when you need something custom.
The sst start command starts a local development environment that lets you set breakpoints and test your functions locally. You don't need to mock any resources or wait for the changes to redeploy.
- Supports real Lambda environment variables and Lambda IAM permissions.
- Supports all Lambda triggers, so there's no need to mock API Gateway, SQS, SNS, etc.
- Is 50-100x faster than the alternatives and changes are reloaded in a few ms.
The instant feedback means that working on a serverless application is no different from working on a traditional application.
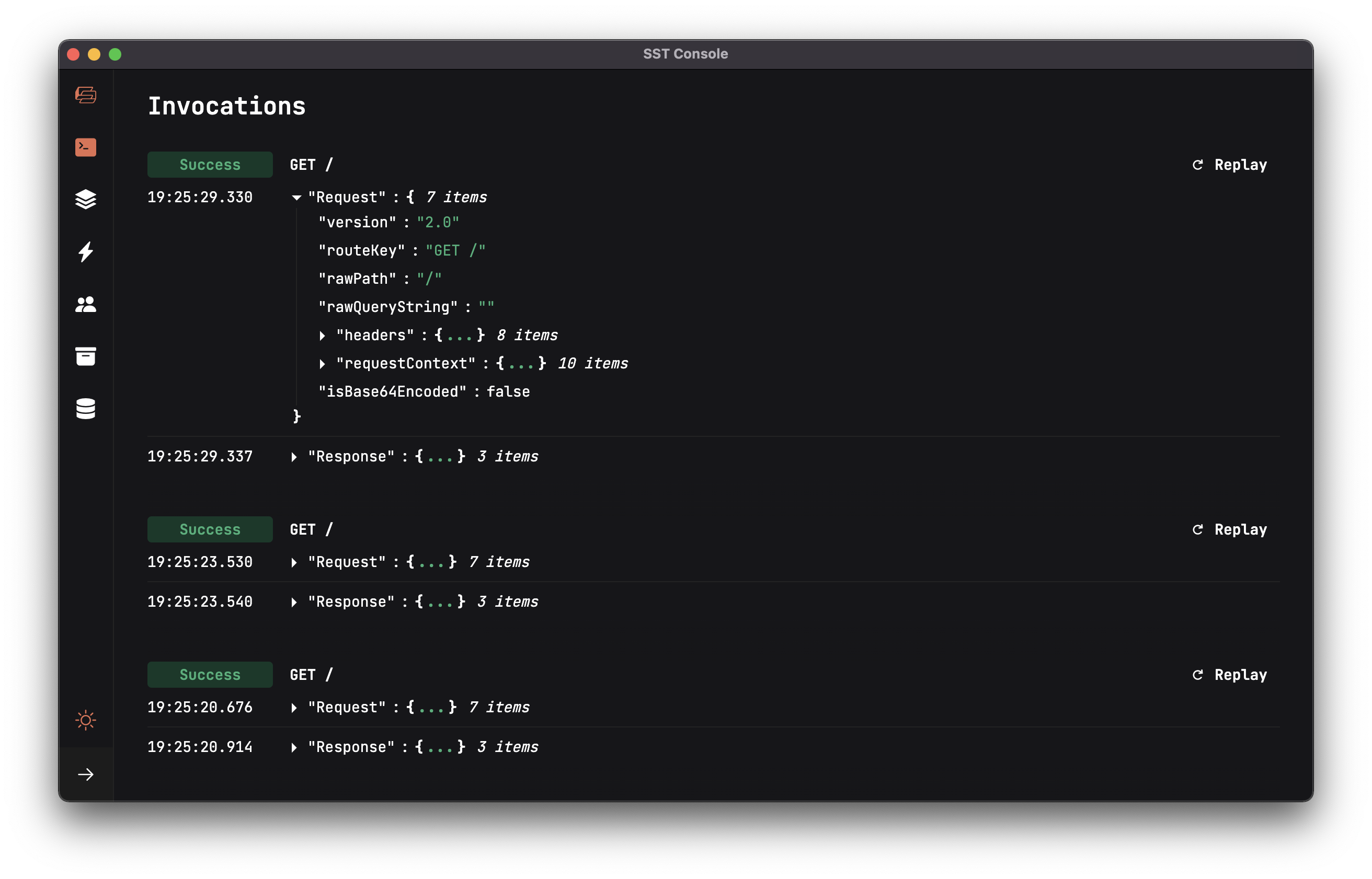
The SST Console is a web based dashboard to manage your SST apps. So you don't have to click through a dozen different services in the AWS console.
Here's just a couple of things you can do with the Console:
- Invoke functions and replay them
- Query your databases and run migrations
- Upload and delete files from your buckets
The SST Console automatically connects to your local environment when you run sst start.
The full-stack starters that come with SST are organized like singular monolith apps in a monorepo. They are designed to manage growing serverless projects.
my-sst-app
├─ sst.json
├─ services
│ ├─ core
│ ├─ functions
│ │ └─ graphql
│ └─ migrations
├─ graphql
├─ stacks
└─ web
The backend, frontend, and infrastructure code are kept together as packages in the monorepo. Types, environment variables, secrets, and config are also shared across the application.
You can also use Seed to git push to deploy your SST apps. It natively supports concurrent asynchronous deployments for your SST apps. And SST deployments on Seed are free!
Seed is built by the team behind SST.
Join our community Discord | YouTube | Twitter | Contribute