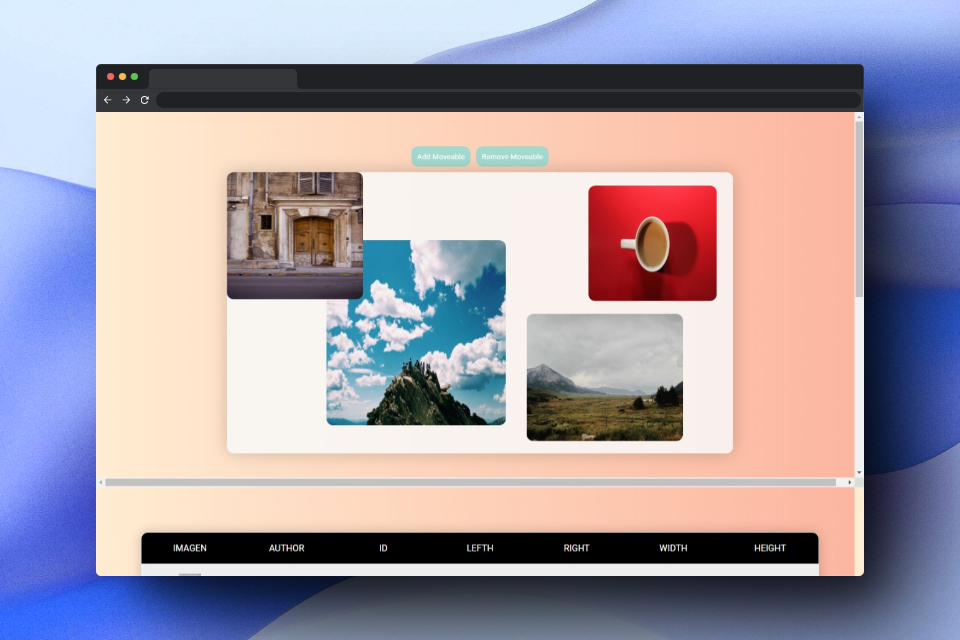
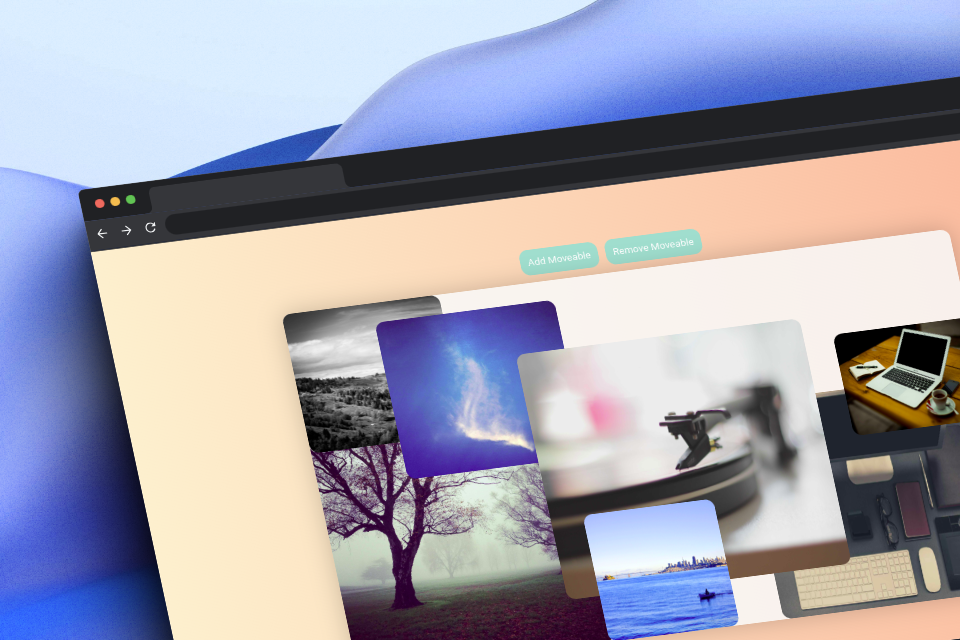
Este ejercicio de programación utiliza React, un marco de JavaScript para desarrollar aplicaciones web, y la librería "react-moveable" para permitir al usuario mover y redimensionar componentes en un contenedor. El objetivo es mostrar componentes en una página web y asignarles imágenes de manera aleatoria. Las imágenes se obtienen a través de una petición a una API externa. Una vez que se han obtenido las imágenes, el usuario puede utilizar la funcionalidad proporcionada por "react-moveable" para mover y redimensionar los componentes en el contenedor. El resultado final es una página web interactiva que permite al usuario personalizar la disposición de los componentes y las imágenes en ella.
🔗 Web 🔗 Documentacion
- ReactJS
- JavaScript
- react-moveable
- css