To do this challenge, you need a basic understanding of HTML, CSS and JavaScript in some cases.
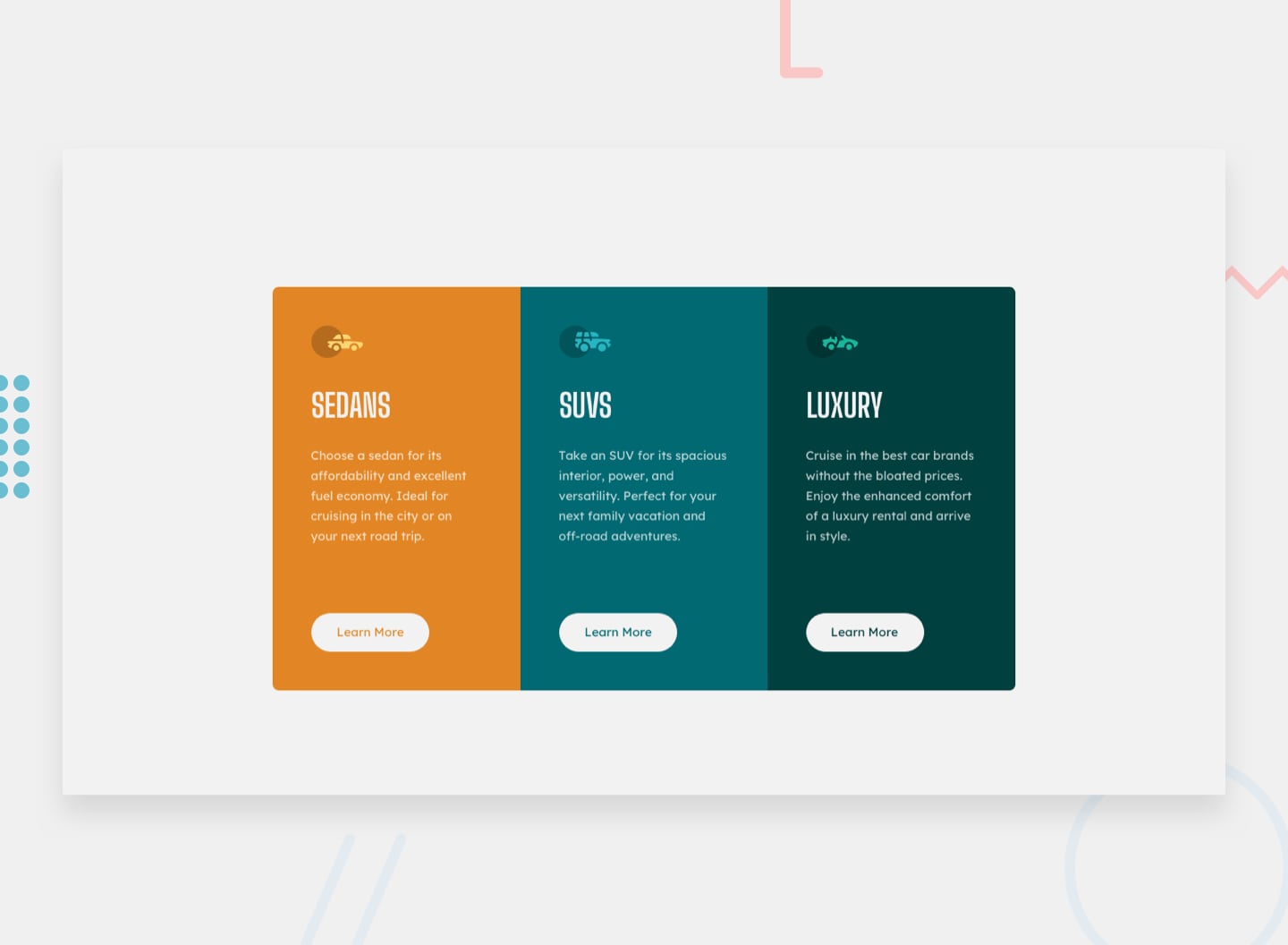
Your challenge is to build out this 3-column preview card component and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Challenge checklist:
- Your users should be able to view the optimal layout depending on their device's screen size
- Your users should be able to see hover states for interactive elements
- The page should have a very light grey color as specified in the challenge style guide.
- There should be three cards
- Cards should be have three different colors
- The learn more buttons' text should be transparent so that the background is seen as the text color.
- Cards should stack on top of each other on mobile.
Your task is to build out the project to the designs inside the /design folder. You will find both a mobile and a desktop version of the design.
The designs are in JPG static format. Using JPGs will mean that you'll need to use your best judgment for styles such as font-size, padding and margin.
You will find all the required assets in the /images folder. The assets are already optimized.
There is also a style-guide.md file containing the information you'll need, such as color palette and fonts.
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
- Initialize your project as a public repository on GitHub. Creating a repo will make it easier to share your code with the community if you need help. If you're not sure how to do this, have a read-through of this Try Git resource.
- Look through the designs to start planning out how you'll tackle the project. This step is crucial to help you think ahead for CSS classes to create reusable styles.
- Before adding any styles, structure your content with HTML. Writing your HTML first can help focus your attention on creating well-structured content.
- Write out the base styles for your project, including general content styles, such as
font-familyandfont-size. - Start adding styles to the top of the page and work down. Only move on to the next section once you're happy with what the section you're currently working on.
There are many ways to host your project for free. Our recommend hosts are:
You can host your site using one of these solutions.
Use this section to recap over some of your major learnings while working through this project. Writing these out and providing code samples of areas you want to highlight is a great way to reinforce your own knowledge.
To see how you can add code snippets, see below:
<h1>Some HTML code I'm proud of</h1>.proud-of-this-css {
color: papayawhip;
}const proudOfThisFunc = () => {
console.log('🎉');
};If you want more help with writing markdown, we'd recommend checking out The Markdown Guide to learn more.
Have fun building! 🚀