a Nuxt 3 starter template with a lot of useful features, integrated with TailwindCSS 3. Easy use and implemented in Nuxt Layer, you can extend this template with zero config.
Nuxt Awesome Starter v2 brings many changes, separating core component apps and main business logic into the /app folder. and also provides the option to also be integrated with the nuxt layer to make it easier to bring all of our Awesome features and components to your project.
NOTES
- This Project using "pnpm" or "bun" as package manager
- this is Nuxt 3 Awesome Starter V2, you can check V1 in this link

|
|

|

|
- 📚 Nuxt Layer Support
- 💨 Tailwind CSS v3
- ✨ Headless UI
- 🔔 Nuxt Icon
- 🛹 State & Store Management (Pinia)
- 📦 Vue Composition Collection (Vueuse)
- 🪝 Built-in Awesome Component & Layout
- 🌙 Theme Manager (Color Mode)
- Configurable Theme (Easy to change)
- Primary Colors
- Font
- Nuxt Layer Support
- Nuxt Awesome Modules Core
- create modules
~/modules/awesome.ts
- create modules
- Adding Pinia
- auto import "defineStore" as "definePiniaStore"
- auto import folder "stores"
- Eslint & Prettier
- 🌙 Theme Switcher (light, dark, system)
- 🇮🇩 Language Switcher
- Awesome Components
- Card
- Content (@nuxt/content bridge)
- Form
- Text Input
- Switch
- Action
- Button
- Link
- Tabs
- Pages
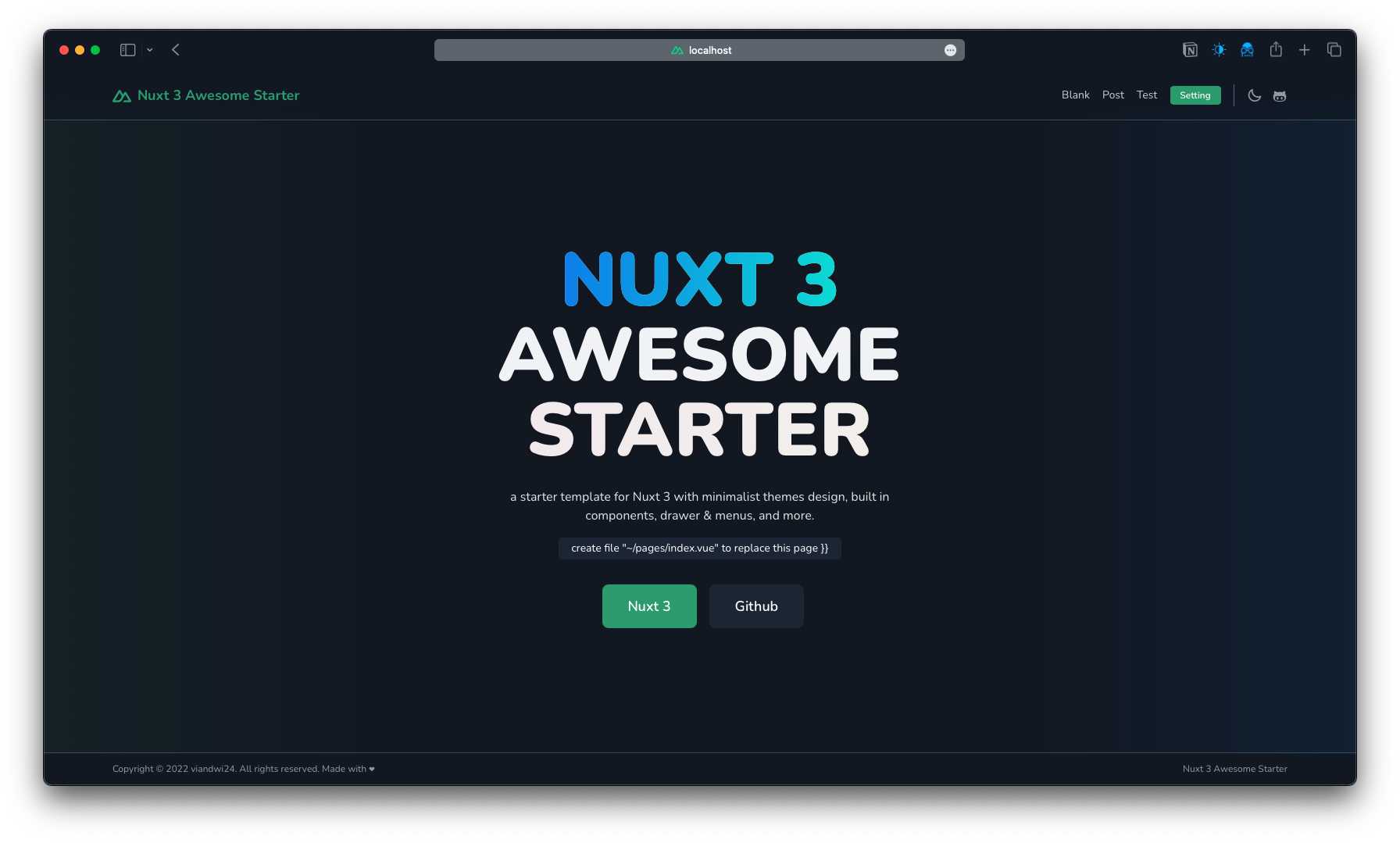
- Welcome
- Error
- Action Sheet
- Alert Banner
- Modal
- Toast
to use Nuxt Awesome Starter you can choose one of the following options:
- using nuxt layer
- using direct clone
nuxt 3 have a new feature called "Nuxt Layer", with this feature you can create a new project with a template that has been provided by the community. you can see on .demo to see how to use this template with nuxt layer.
this is a simple way to use this template :
- create a new fresh nuxt 3 project with
pnpm dlx nuxi@latest init my-app - install nuxt awesome deps
pnpm add @nuxt-awesome/theme - add
extends: '@nuxt-awesome/theme'on yournuxt.config.tsfile# nuxt.config.ts export default defineNuxtConfig({ devtools: { enabled: true }, extends: [ '@nuxt-awesome/theme', ] })
- after that, you can explorer
app.config.tsto see what you can change on this template. - remove your
app.vuein root project if you want to use our nuxt awesome as root layout.
you can direct to clone this repository and just make change on app/ folder as your main project folder.
- clone this repository
git clone https://github.com/viandwi24/nuxt3-awesome-starter
- install dependencies
pnpm install
- run development server
pnpm dev