Use the Patch reanimated-color-picker+3.0.4.patch insted, do not add to this repo to your package.json
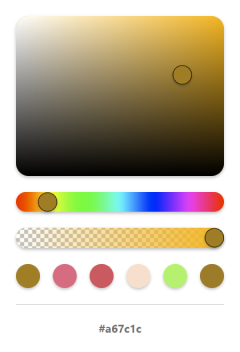
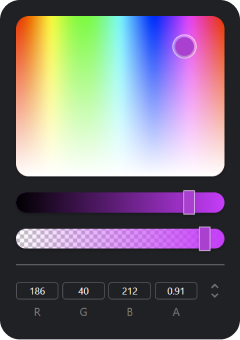
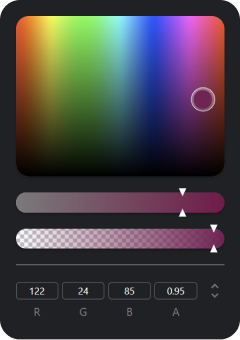
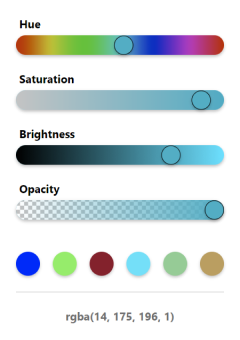
🔴 🟢 🔵
-
Follow the installation instructions by using the links provided below.
-
react-native-gesture-handler version
2.0.0or higher. -
react-native-reanimated version
2.0.0or higher. -
For
Expomanaged workflow version44or higher is required.
Note First we need to install react-native-gesture-handler(>=2.0.0) and react-native-reanimated(>=2.0.0),
- Open a Terminal in the project root and run:
npm i reanimated-color-picker
react-native-gesture-handlersupports the new architecture since version2.3.0.react-native-reanimatedsupports the new architecture since version3.0.0.
Please check out my other library, React Native Material You Colors.
- Reanimated Color Picker library is licensed under The MIT License.
If you're integrating Reanimated Color Picker in a production app, consider funding this project and contact me .