Descrição • Tecnologias • Pré-requisitos • Como usar • Espiadinha
Projeto desenvolvido ao longo do capítulo 4 do Ignite. 👨🚀🚀
Dashgo é uma dashboard para monitoramento dos seus usuários e inscritos. O projeto, além de ser todo feito com Chakra UI e sua responsividade, possui funcionalidades como:
- Na página de Login:
- Fazer login através de um formulário com React Hook Form e validações com Yup, sendo direcionado para página Dashboard;
- Na página Dashboard:
- Visualização de dados através de gráficos com ApexCharts;
- Navegação para página Users por meio do Drawer do Chakra UI;
- Na página Users:
- Dados fakes de usuários com Faker (versão 5.5.3) e API mock com Mirage;
- Fetch e cache de dados com React Query e listagem de todos os usuários (10 por página);
- Prefetch de dados de tal usuário ao passar o mouse por cima;
- Componente Pagination para permitir a navegação entre páginas de usuários;
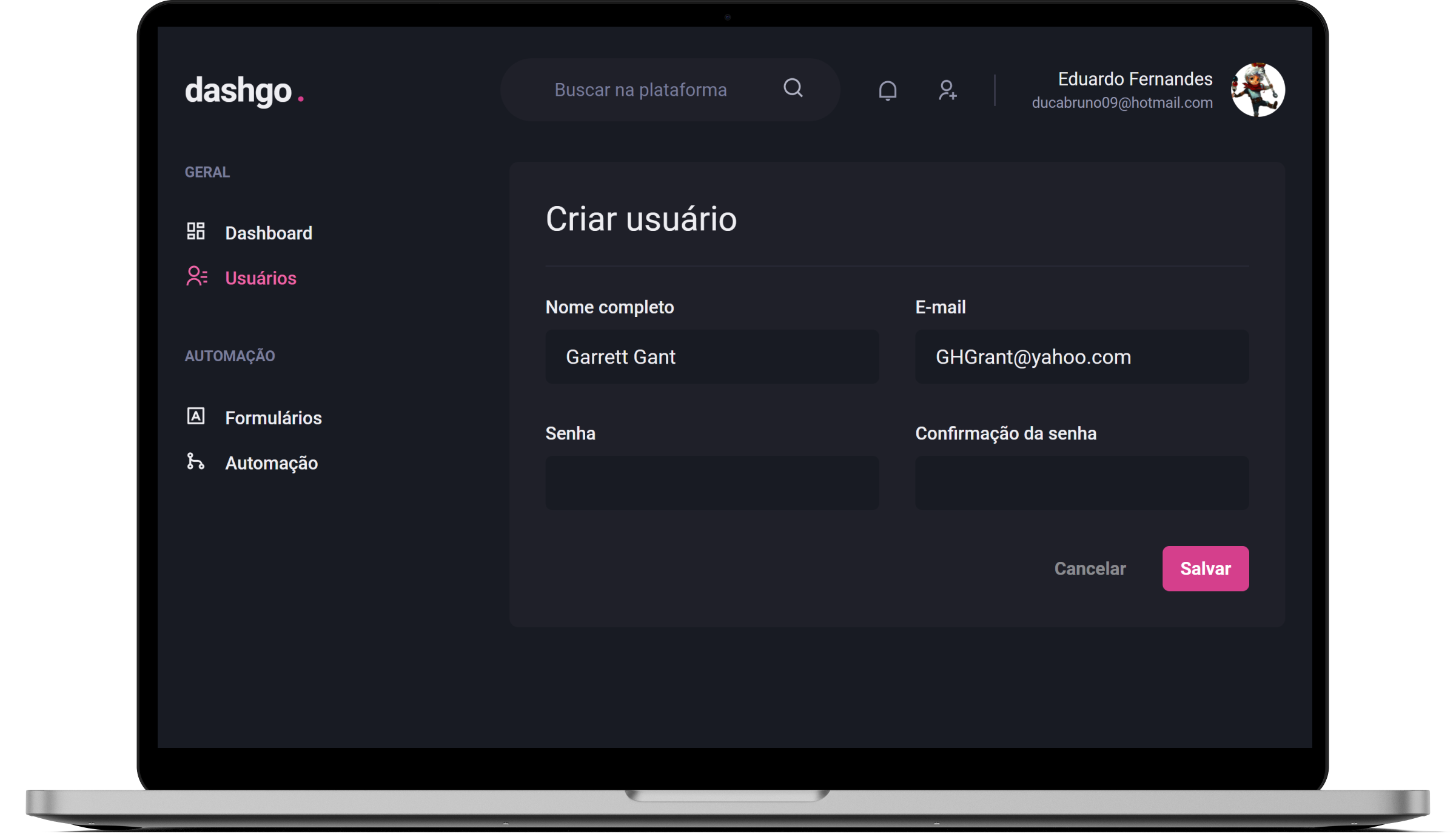
Editar os dados de um determinado usuário;- Na página Users/create:
- Criação de um novo usuário com React Hook Form + Yup, com efeitos colaterais para o servidor com useMutation do React Query;
- Entre outros…
- React
- Typescript
- Next.js
- Chakra UI
- React Icons
- React Hook Form
- Yup
- React Query
- ApexCharts
- Axios
- Miragejs
- Faker v5.5.3
Clone o projeto e acesse a pasta
$ git clone https://github.com/EduardoReisUX/dashgo.git && cd dashgoSiga os passos seguintes
# Instale as dependências
$ yarn
# Rode a aplicação
$ yarn dev🚧 Quase feito...
Feito com 💜 por Eduardo dos Reis
Deployed by ▲ Vercel