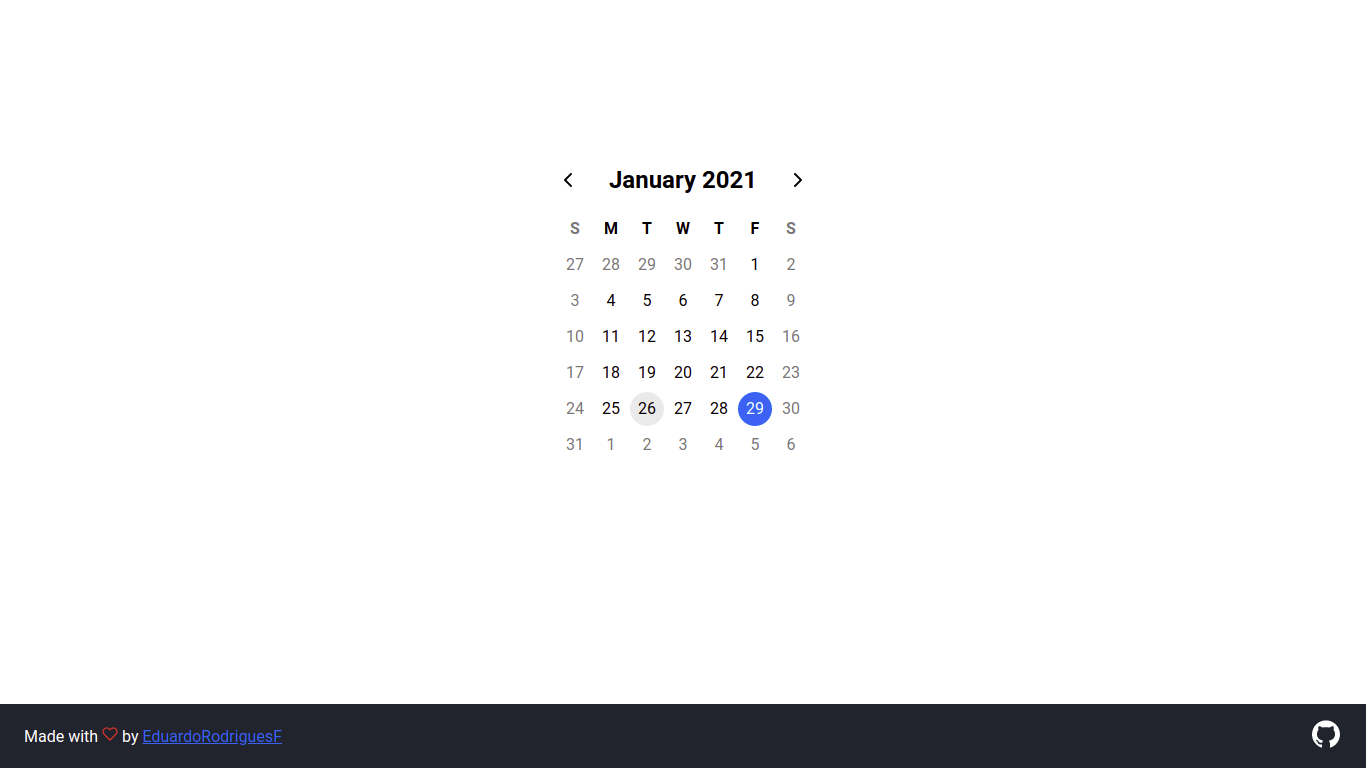
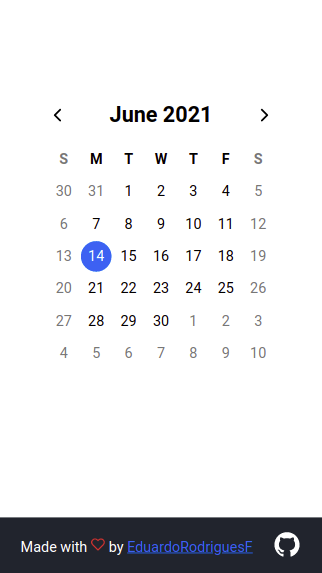
This is a small training and challenge I made for myself to learn how to work with the (sometimes complicated) JavaScript dates system. For now, it just shows you dates by month and allows you to select a date and highlight it.
- Display month days in correct order
- Change current month view
- Select specific date
- Keep date selected when changing months and not misselect in another month
- Create events in dates
- Improve time inputs
- Month view displays events in dates before clicking
- TypeScript
- ReactJS
- Redux
- Styled Components
- React Icons
- ESLint, Prettier
- Jest
- Clone the repository in your desired folder either by clicking on
Codeabove and downloading ZIP file or by command:
$ git clone https://github.com/EduardoRodriguesF/calendar.git- Go into the folder:
$ cd calendar- Install dependencies:
$ yarn
# or
$ npm install- Execute
startcommand:
$ yarn start
# or
$ npm start- Open localhost at port 3000
THis project is under MIT license.