Un proyecto propuesto por freeCodeCamp.org para reforzar conocimientos en CSS3 y HTML5.
Página Web: https://eduardout.github.io/fCCProyectos-PaginaProductos/
Proyecto Propuesto: https://www.freecodecamp.org/learn/responsive-web-design/responsive-web-design-projects/build-a-product-landing-page/
Acerca de...
La propuesta de proyecto era el desarrollo de una Product Landing Page, este proyecto forma parte de los desafíos de freeCodeCamp.org para responsividad.
Requerimientos:
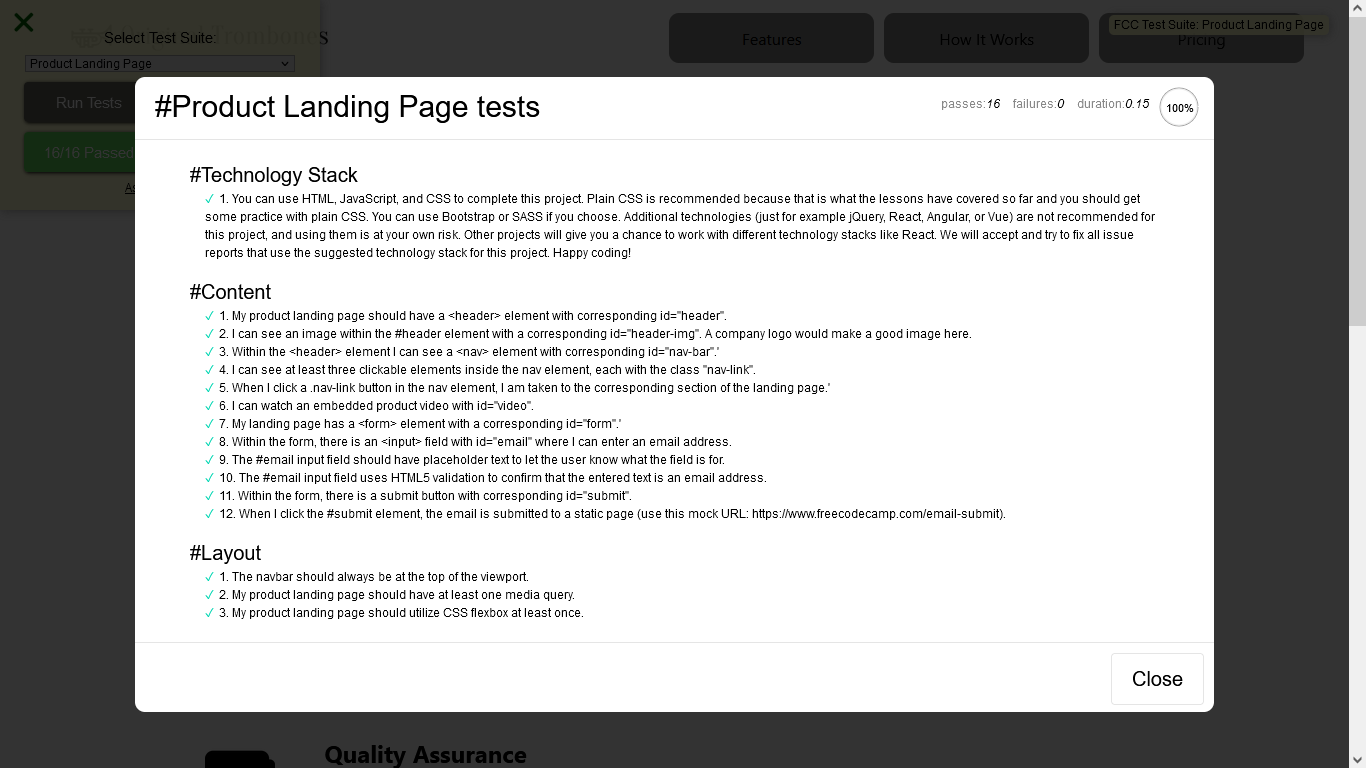
- Historia de usuario n.º 1: la página de inicio de mi producto debe tener un elemento de encabezado con un id="encabezado" correspondiente.
- Historia de usuario n.º 2: puedo ver una imagen dentro del elemento de encabezado con un id="header-img" correspondiente. Un logotipo de la empresa haría una buena imagen aquí.
- Historia de usuario n.º 3: dentro del elemento #header puedo ver un elemento de navegación con un id="nav-bar" correspondiente.
- Historia de usuario n.º 4: puedo ver al menos tres elementos en los que se puede hacer clic dentro del elemento de navegación, cada uno con el enlace de navegación de clase.
- Historia de usuario n.º 5: cuando hago clic en un botón de enlace .nav en el elemento de navegación, me llevan a la sección correspondiente de la página de destino.
- Historia de usuario n.° 6: Puedo ver un video de un producto incrustado con id="video".
- Historia de usuario n.º 7: Mi página de destino tiene un elemento de formulario con un id="formulario" correspondiente.
- Historia de usuario n.° 8: dentro del formulario, hay un campo de entrada con id="email" donde puedo ingresar una dirección de correo electrónico.
- Historia de usuario n.º 9: el campo de entrada #email debe tener texto de marcador de posición para que el usuario sepa para qué sirve el campo.
- Historia de usuario n.° 10: el campo de entrada #email usa la validación HTML5 para confirmar que el texto ingresado es una dirección de correo electrónico.
- Historia de usuario n.º 11: dentro del formulario, hay una entrada de envío con un id = "enviar" correspondiente.
- Historia de usuario n.° 12: cuando hago clic en el elemento #enviar, el correo electrónico se envía a una página estática (use esta URL simulada: https://www.freecodecamp.com/email-submit).
- Historia de usuario n.º 13: la barra de navegación siempre debe estar en la parte superior de la ventana gráfica.
- Historia de usuario n.º 14: La página de destino de mi producto debe tener al menos una consulta de medios.
- Historia de usuario n.º 15: La página de inicio de mi producto debe utilizar CSS flexbox al menos una vez.
Para asegurarnos de cumplir con cada uno de los requerimientos antes mencionados, freeCodeCamp.org proporciona una herramienta que permite evaluar si se cumple con el objetivo.
Resultados de Pruebas:
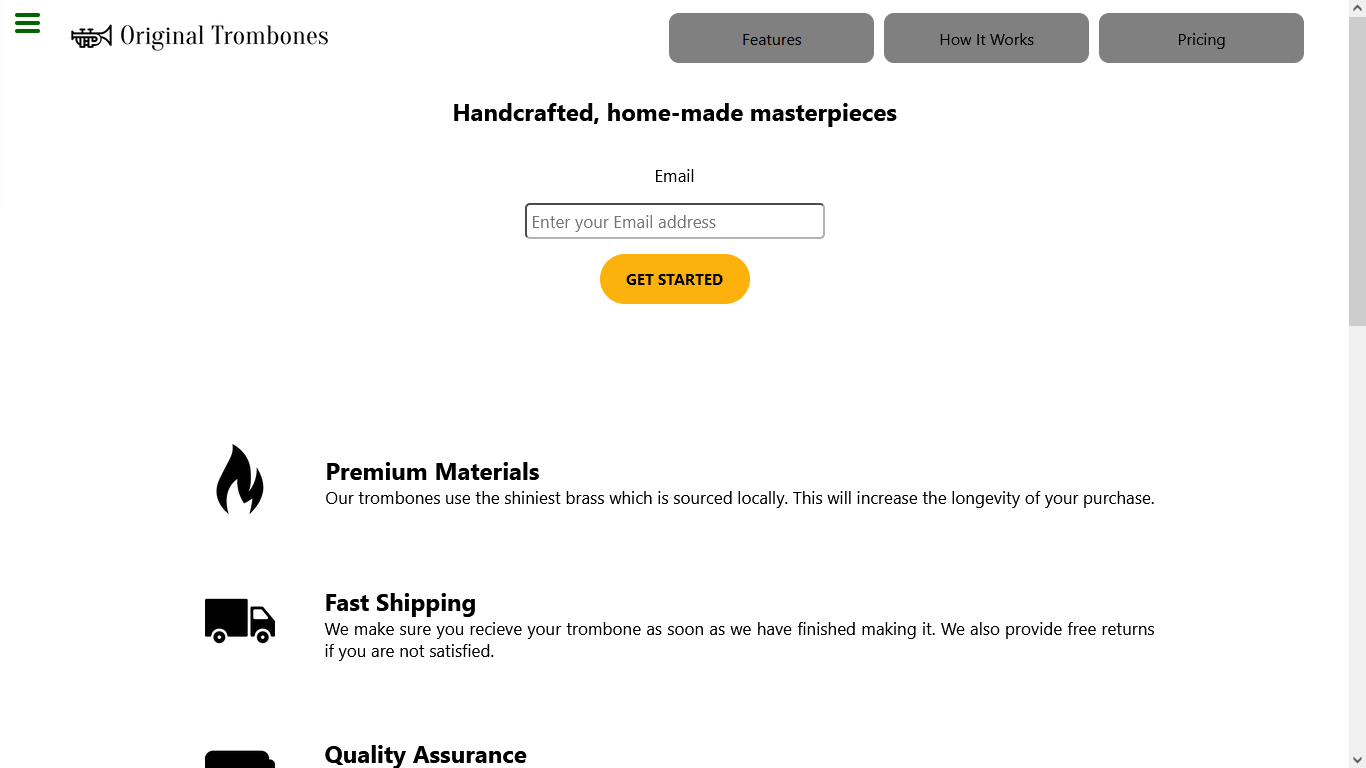
Vista Previa: