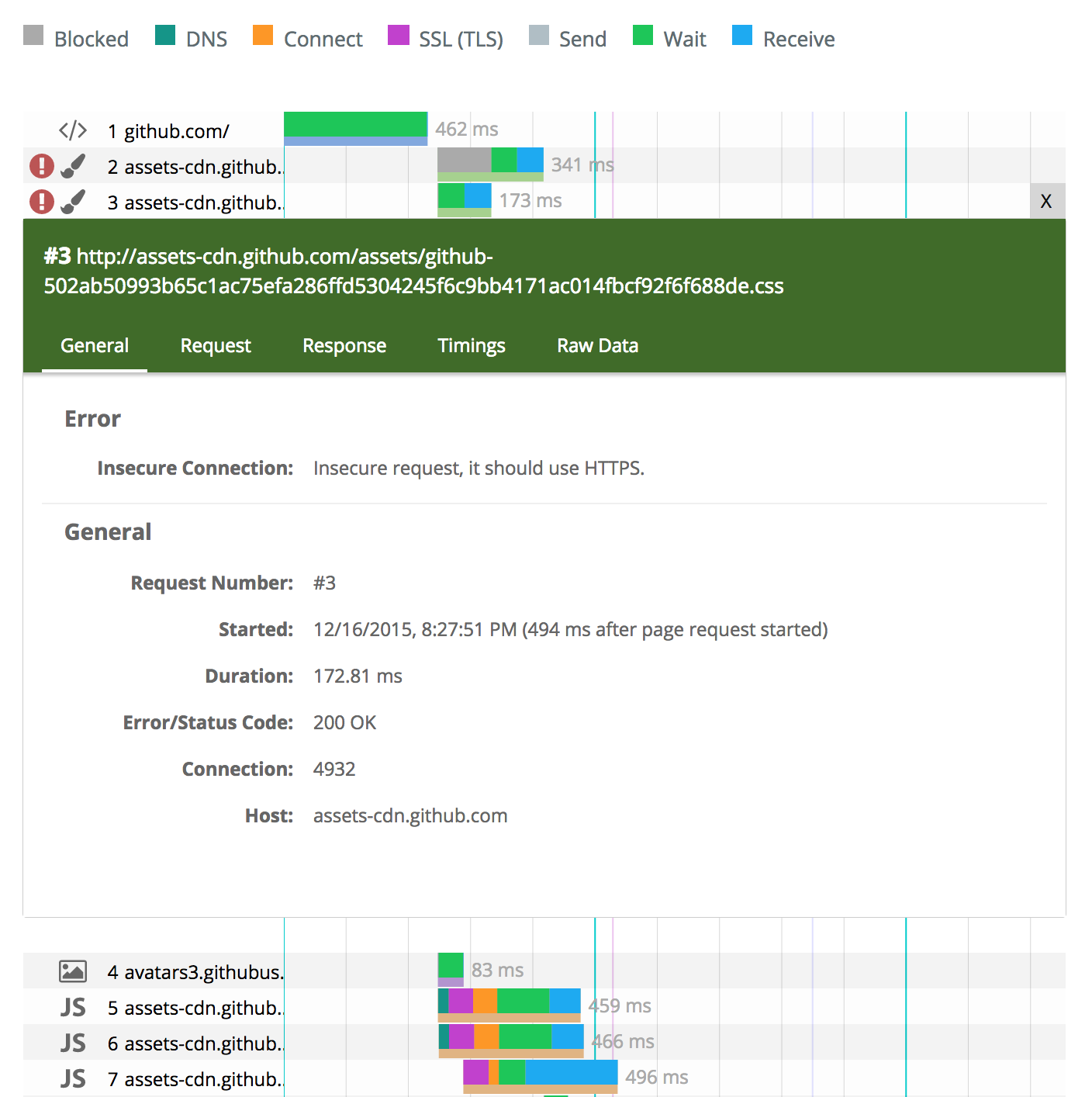
Responsive, SVG based HAR waterfall viewer .
Install via npm install perf-cascade
Live example: https://micmro.github.io/PerfCascade/
- How to use PerfCascade
- Options
*.zhar- zipped HAR files- Rendering other formats (than HAR)
- Dev
- Specs and resources
PerfCascade is exported with UMD, so you can use it as global object, via AMD (e.g. requireJS) or commonJS (internally it uses ES6 modules).
Install the package
npm install perf-cascade --save
import {fromHar} from 'perf-cascade'
// `myHarDoc` represents your HAR doc
const perfCascadeSvg = fromHar(myHarDoc)
document.appendChild(perfCascadeSvg)With TypeScript you can additionally import TypeDefinitions for ChartOptions (PerfCascade Options) and harFormat (namespace for HAR Typings)
When using PerfCascade without any module system it just exports as a global object perfCascade, you can use as following:
/** pass HAR `perfCascade.fromHar` to generate the SVG element*/
var perfCascadeSvg = perfCascade.fromHar(harData)
document.appendChild(perfCascadeSvg)Or with options:
/** override selected options for PerfCascade (all have defaults) */
var options = {
showIndicatorIcons: false, //default: true
leftColumnWidth: 30 //default: 25
}
var perfCascadeSvg = perfCascade.fromHar(harData, options)
document.appendChild(perfCascadeSvg)You can find the compiled (and minified) JS in the releases tab. For the basic version without zHAR support you need perf-cascade.min.js and some basic CSS styles perf-cascade.css.
You can install PerfCascade via NPM as well:
npm install perf-cascade
Directories:
node_modules/perf-cascade/dist/: bundled UMD modules and the css file in the directory.node_modules/perf-cascade/lib: contains the full project exported as separate ES6 modulesnode_modules/perf-cascade/types: Typescript typings
see options.d.ts for source
| Option | Type | Default Value | Description |
|---|---|---|---|
rowHeight |
number |
23 |
Height of every request bar block plus spacer pixel (in px) default: 23 |
showAlignmentHelpers |
boolean |
true |
Show vertical lines to easier spot potential dependencies/blocking between requests |
showMimeTypeIcon |
boolean |
true |
Show mime type icon on the left |
showIndicatorIcons |
boolean |
true |
Show warning icons for potential issues on the left |
leftColumnWidth |
number |
25 |
Relative width of the info column on the left (in percent) |
pageSelector |
HTMLSelectElement |
undefined |
DOM <select> element to use to select a run if the HAR contains multiple runs. |
selectedPage |
number |
0 |
Zero-based index of the page to initially render. If selectedPage is larger than the number of pages the last page will be selected. |
legendHolder |
HTMLElement(DOM element) |
undefined (not shown) |
If set a legend explaining the waterfall colours is rendered in the legendHolder DOM element. |
showUserTiming |
boolean |
false |
If enabled the UserTiming data in WebPageTest's format _userTime.* get parsed and rendered as well.Matching _userTime.startTimer-* and _userTime.endTimer-* entries get combined into one block. |
showUserTimingEndMarker |
boolean |
false (requires showUserTiming to be true) |
If showUserTiming is enabled all _userTime.endTimer-* marker are hidden by default, only the UserTiming's start and duration is shown. This option also adds an _userTime.endTimer-* marker. |
By loading /perf-cascade-file-reader.min.js as in this example you can use perfCascadeFileReader.readFile to read a zip file and convert it to a JSON HAR object.
perfCascadeFileReader.readFile(fileFromTheFileInput, fileName, function(error, data){
if(error){
// handle error
console.error(error)
}else{
// handle success
renderPerfCascadeChart(data)
}
})Optionally perfCascadeFileReader.readFile also takes a callback ((progress:number) => void) as a forth argument
that gets called whenever a new unzip progress status is available.
PerfCascade is composed of a parser src/ts/transformers/har.ts that parsed HAR into PerfCascade's agnostic WaterfallDocs format and the renderer (see PerfCascade() in src/ts/main.ts that creates the chart SVG.
If you want to render another format, you could fork the repo and create a new parser in src/ts/transformers/ and implement a new fromMyNewFormat function similar to fromHar()in src/ts/main.ts that takes your format, calls its parser and then calls the main PerfCascade() function with it and returns it.
It would also be possible to separate the renderer into a separate package, if there is enough interest to justify the effort (create an issue and we can discuss it).
- Start live-reload server and Typescript compiler with watch:
npm run watch - Create uglified version:
npm run build
See package.json for other useful tasks like linting, release etc.