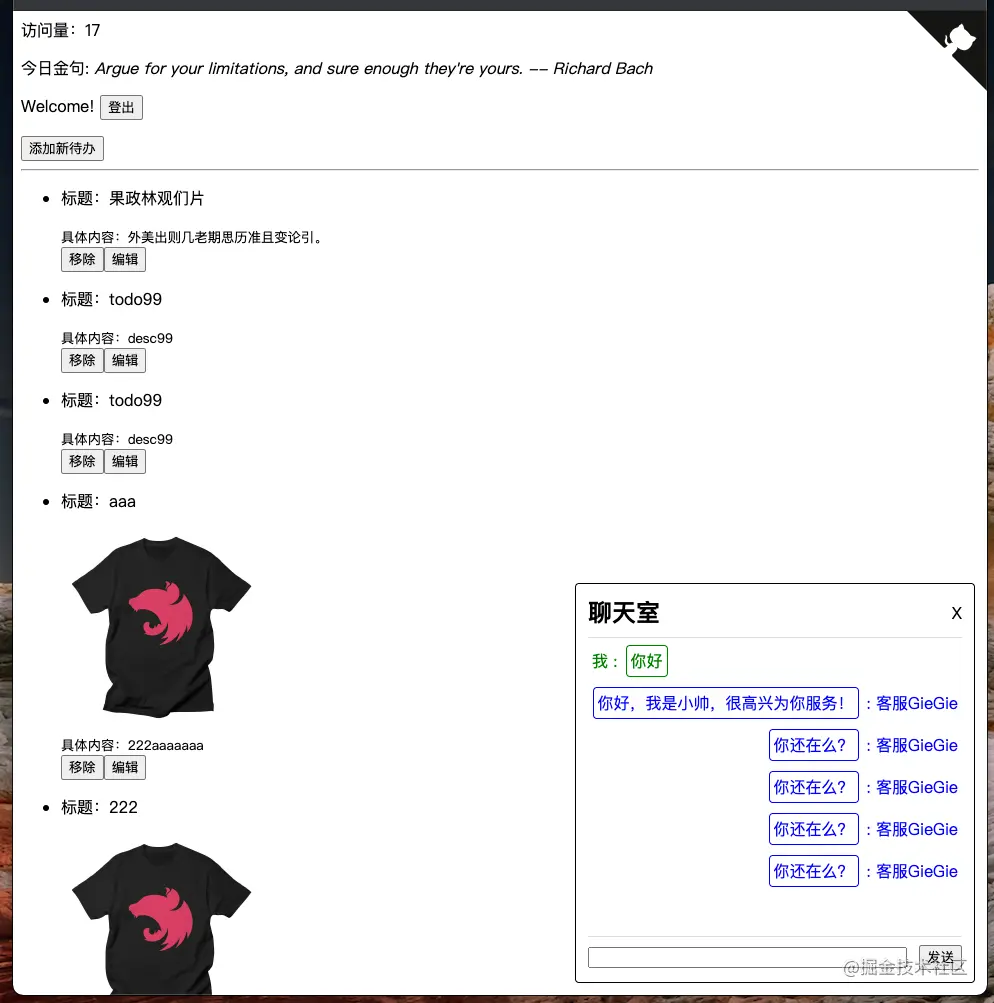
使用 React.js + Nest.js 实现一个简单的 Todo App。
测试数据会默认添加 user 和 admin 两个用户,当然还会有 100 多个测试账号,下面是这两个账号的 username 和 password (密码在入库时做了 digest)。
| 用户 | 密码 | 角色 |
|---|---|---|
| user | user | 普通用户 |
| admin | admin | 管理员 |
- 前端:localhost:3000
- 后端:localhost:4200
- Swagger 文档:localhost:4200/docs
- user 和 todo 两个资源的 CRUD 接口
- 数据库模块:TypeORM x mariadb(不用 mysql 是因为 M1 电脑无法使用 mysql 镜像),数据库迁移,数据库 seed
- 文件上传模块,使用 Express 的 Multer 实现
- 配置文件模块,使用 ConfigModule 读取本地 ENV 变量
- 日志模块,ReportLogger 模拟日志上报
- 静态资源模块,使用 StaticModule 使现
- 用户身份验证:local 和 jwt 两种策略
- 用户角色验证:区分普通用户和管理员两种角色
- Docker 部署环境
- Swagger 构建 API 文档
- WebSocket 实现数据传输
- Http 模块,http 的转发功能
- Error 模块,出错时,拦截错误,并按一定格式输出
- Transform 模块,以规定格式返回数据
- Task Scheduling 定时推送消息
- 编写单元测试
- 编写 e2e 测试
使用 docker-compose 的方式来启动 redis, mariadb 2 个容器。
一般来说本地开发都会使用
npm run start这样的命令来启动项目,就不用放在 docker-compose 里一键启动了。 不过,为了大家也能学习到怎么用 docker-compose 一键本地运行,所以也注释后的脚本放在 docker-compose 里了。
docker-compose -f dev-docker-compose.yml up -d然后,初始化数据库结构和数据内容。
# 进入后端目录
cd server
# 数据库迁移
npm run migration:run
# 插入初始数据
npm run db:seed开启后端。
cd server
npm run start:dev最后,开启前端。
cd client
npm run start访问 http://localhost:3000 即可。
docker-compose -f prod-docker-compose.yml up -d --build然后再次初始化数据库和数据:
npm run migration:run
npm run db:seed打开 http://localhost 即可访问。
目前只有 /server Nest.js 的服务有提供测试(毕竟这是个 Nest.js 的练手项目),所以第一步先进入 /server 目录。
cd server # 进入 serverNest.js 提供了 Jest 来写单元测试。
npm run testJest 依然可以用来写 e2e 测试,这里还要配合 supertest 这个库来编写测试用例。
注意:在运行 e2d 测试前,需要先启动缓存和数据库,具体请看上面的 docker 运行。
npm run test:e2e- React.js
- Sass
- TypeScript
- Nest.js
- TypeScript
- TypeORM
- MariaDB
- Redis
- Swagger