This sample demonstrates how to use some of the Android Architecture Components available in Jetpack library.
In this sample I tried to follow the Clean Architecture principles and use some cool Android libraries.
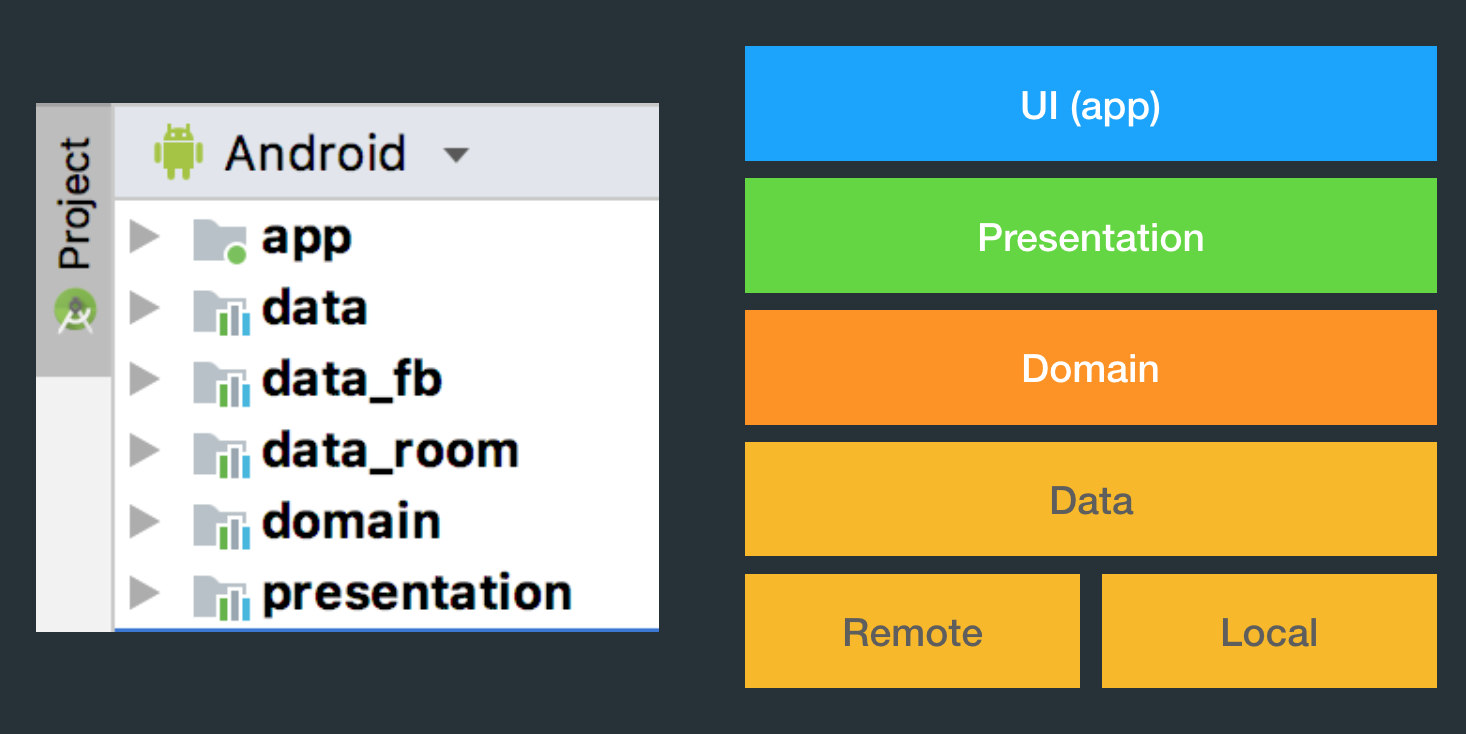
The Application is divided in modules as displayed below:
- UI - contains all UI related classes (Activities, Fragments, Adapters, etc.).
The authentication process is also implemented here (I need to improve that) using Firebase Authentication.
This layer is using Jetpack's Navigation API to implement the "single activity" approach for the navigation flow. - Presentation - once this project is folowing (or trying to) the MVVM pattern, this layer is using View Model library to keep data between config changes.
To expose observable data from the View Models, this module is using LiveData.
This layer is using Lifecycle library in order to tie the View Model with UI lifecycle (in some cases).
Finally, this module is also using Data Binding to keep the data in sync during user input. - Domain - in this module are declared the application's use cases.
- Data - declares the basic operations that must be provided by the application's repository and the basic data classes used as DTO.
- Data Remote - contains a implementation of a remote data source using Firebase Cloud Firestore. The book's cover are stored in the Firebase Cloud Storage.
- Data Local - contains a implementation of a local data source Room library. The book's cover are stored in the local file system.
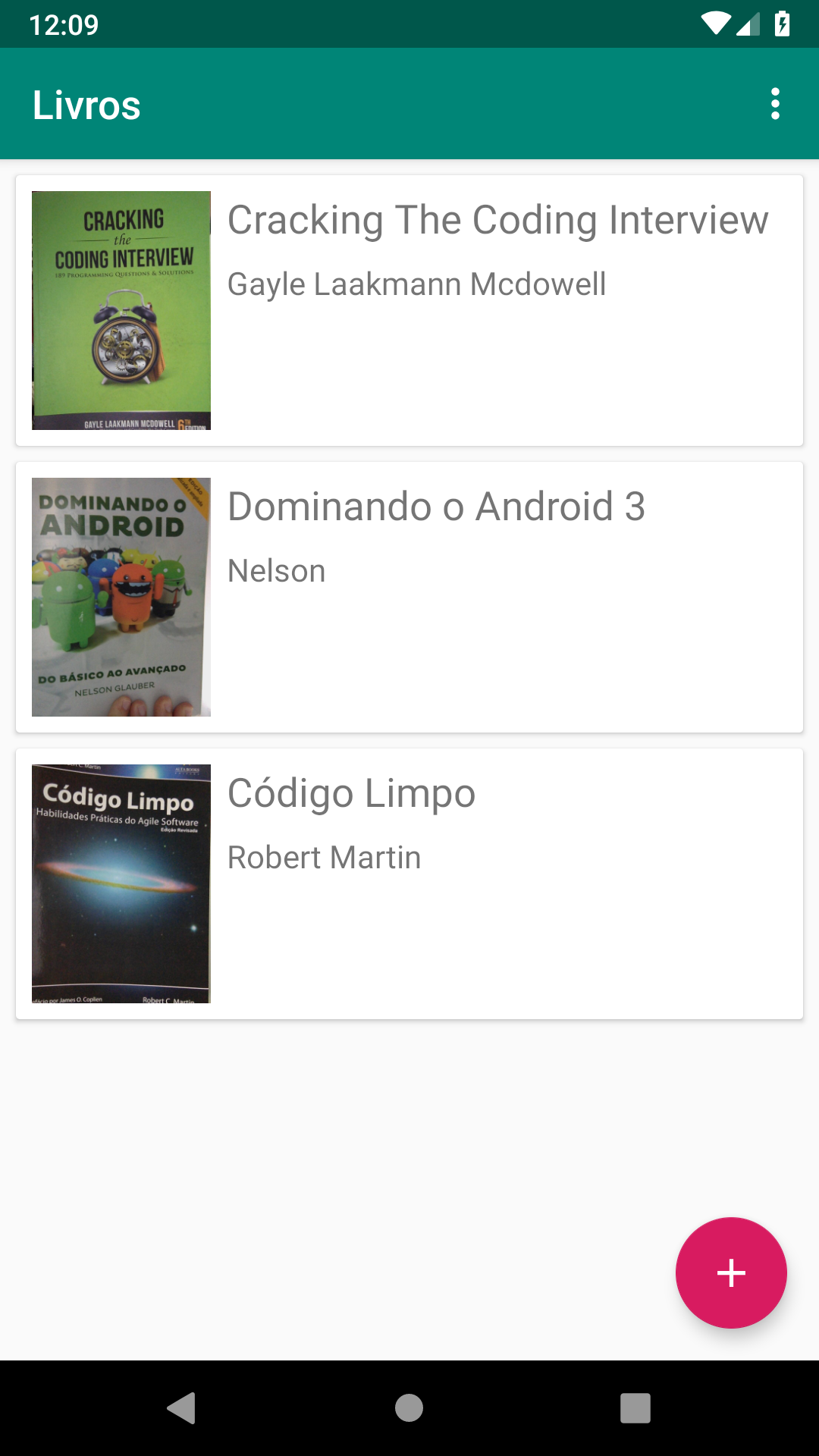
This screen displays all books saved on the repository (local or remote).
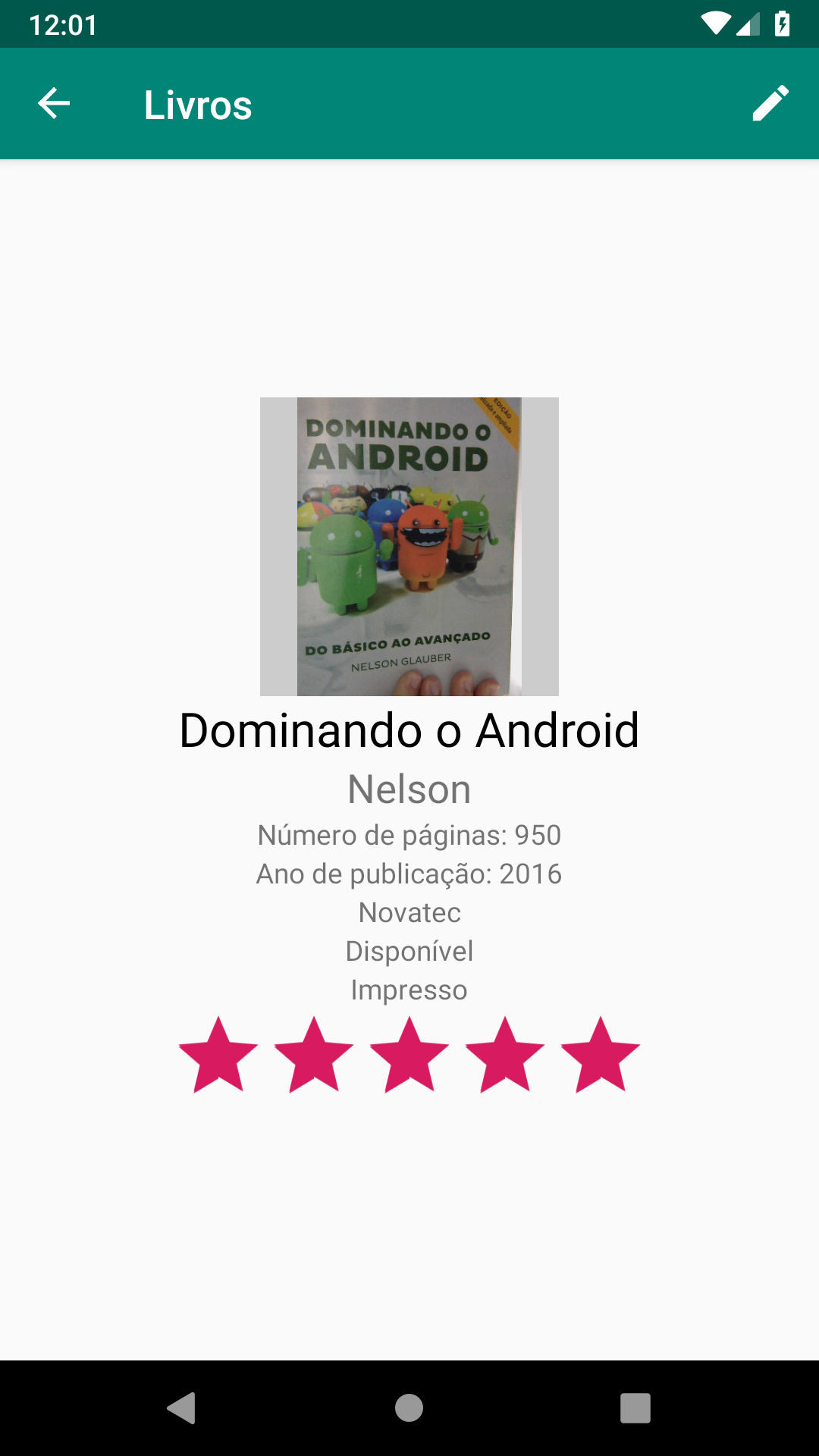
This screen display the details of a book selected in books list.
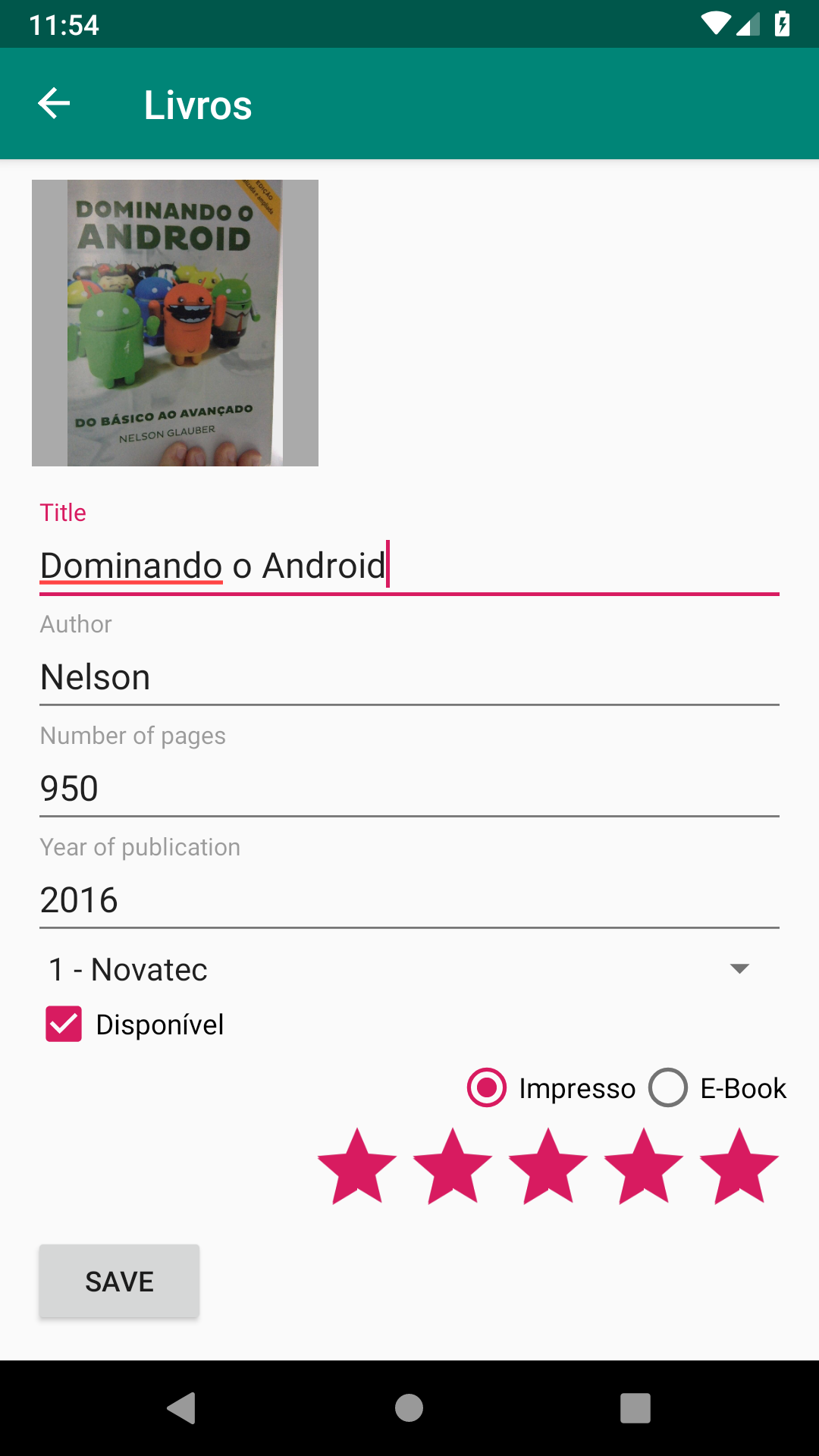
In this screen, the user can add a new book or edit an existing one.
The user must perform the login with their Google account to access the application.
This project is written in Kotlin and it's using the following libraries:
- AppCompat;
- ConstraintLayout;
- Material Design Components Library;
- Jetpack Libraries (Navigation, Data Binding, View Model, Lifecycle, LiveData and Room);
- Firebase Libraries for Android (Authentication, Firestore and Storage);
- RXJava
- Picasso
- JUnit
- Mockito
This application were created using Android 3.3 Beta 3.
To run this application, you must have to create a Firebase Project and enable Google Authentication.
Afterwards, you must download the google_services.json file from the firebase console and add it app module root folder.
If you want to save data on Firebase Cloud Firestore, enable this database for your project in Firebase Console. Also enable the Firebase Cloud Storage.
To choose the repository to save applications data, just make the following change in the BookVmFactory.kt file.
// Use either of the lines below
// Remote repository with Firebase
val repo = FbRepository()
// Local repository with Room + SQLite
val repo = RoomRepository(AppDatabase.getDatabase(application), LocalFileHelper())And that's it! You're good to go.
This project is just a demo, but any feedback and/or PR's are appreciated! :)