This is a solution to the 3-column preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
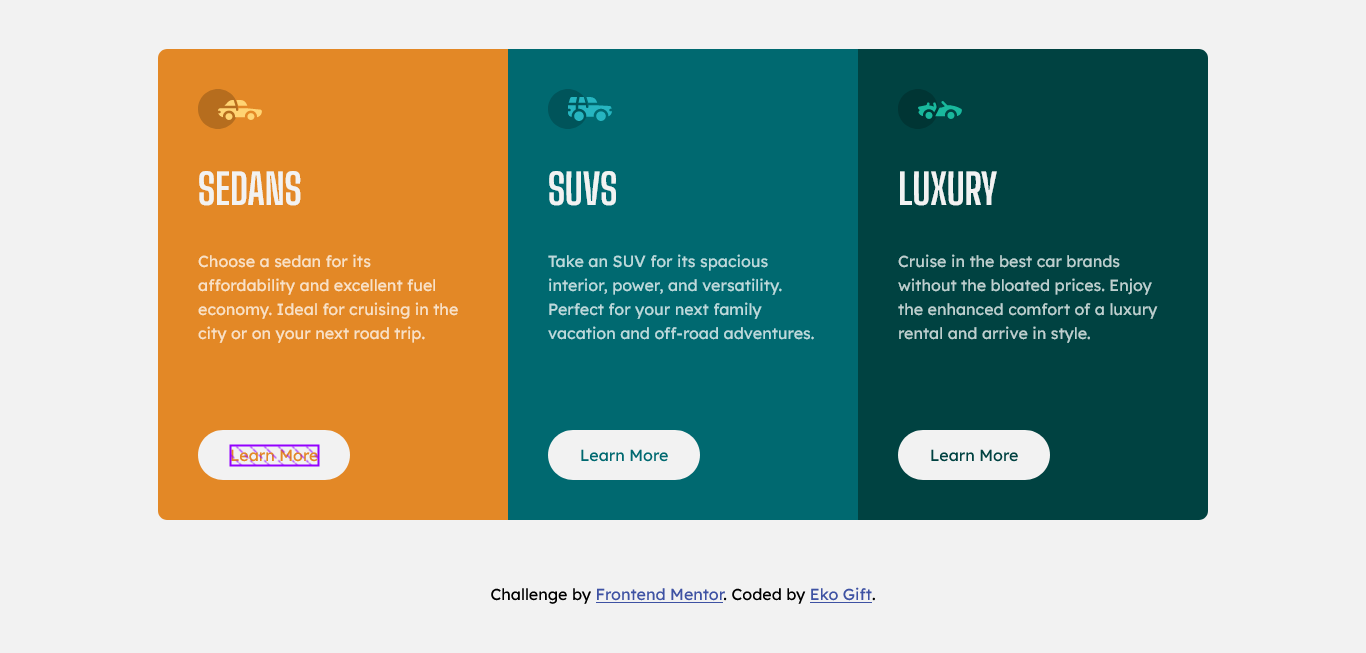
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Solution URL: https://github.com/Eko-U/3_col_preveiw_card
- Live Site URL: https://eko-u.github.io/3_col_preveiw_card/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Transition
I have been able to reinforce my knowledge on Flexbox and CSS Transition.