Here is my new repository which builded with React Native Framework for making the User Interface in JavaScript syntax, see my previous repository about ExpressJS - Simple Note App RESTful API for the backend side and making API.
React Native is an open-source mobile application framework created by Facebook. It is used to develop applications for Android, iOS and UWP by enabling developers to use React along with native platform capabilities. [1]
6 main reason why me using React Native for make a mobile app :
- It's got iOS and Android covered
- Reusable components allow hybrid apps to render natively
- Apply React Native UI component to an existing app's code-without any rewriting at all
- It’s one of the top mobile JavaScript frameworks among developers—and growing
- React Native is all about the UI
- Native app development is much more efficient
Short explanation about How React Native Works.
React Native invokes Objective-C APIs to render to iOS components, or Java APIs to render to Android components. This sets React Native apart from other cross-platform app development options, which often end up rendering web-based views.
- npm (node package manager)
- react-native-cli (from npm)
- Back-End porject, in this case you can clone or download from my repository in https://github.com/Ekofebri9/front-end-simple-note-app.git
- Clone or download first this repository as beck-end with git clone https://github.com/Ekofebri9/front-end-simple-note-app.git
- Then clone or download this repository with `git clone https://github.com/Ekofebri9/front-end-simple-note-app.git
- Open the project in your favorite text editor
- Open your terminal or cmd and type
npm install - And the last just type in your terminal or cmd
react-native run-android, be sure if you connected with a device on debugging mode or use the emulator on debugging mode too.
You can try this apk from this link https://drive.google.com/file/d/1_EWchcJBxnNDmydNlsEes0CSoij7zzIN/view?usp=sharing
Note:
In this case I built with IP server/back-end in http://192.168.100.67:3002
You can edit IP server in
/src/public/redux/action/notes.js and
/src/public/redux/action/categories.js
Find 'http://192.168.100.67:3002' and replace with your IP server/back-end then rebuild this apk
so if you will try this app you can rebuild this app following step from https://facebook.github.io/react-native/docs/signed-apk-android
If you need more detail of my demo, just visit this link https://drive.google.com/file/d/1MG5aO7fZuX3mKpsg_xdGxDfpGSIdIkh4/view?usp=sharing
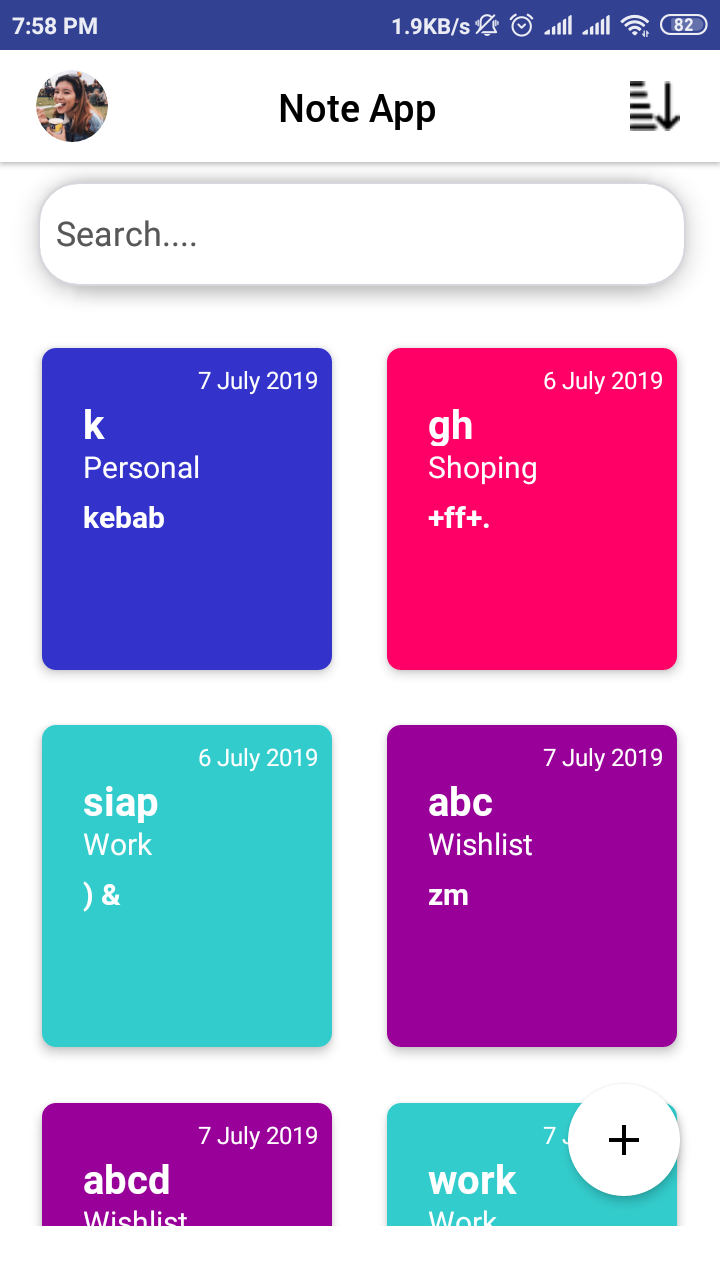
In my video ,I show you what can this app do....
-fitur sorting asc and desc
-search by title
-pull to refresh
-load more note automaticly
-different color of note depend on category's note
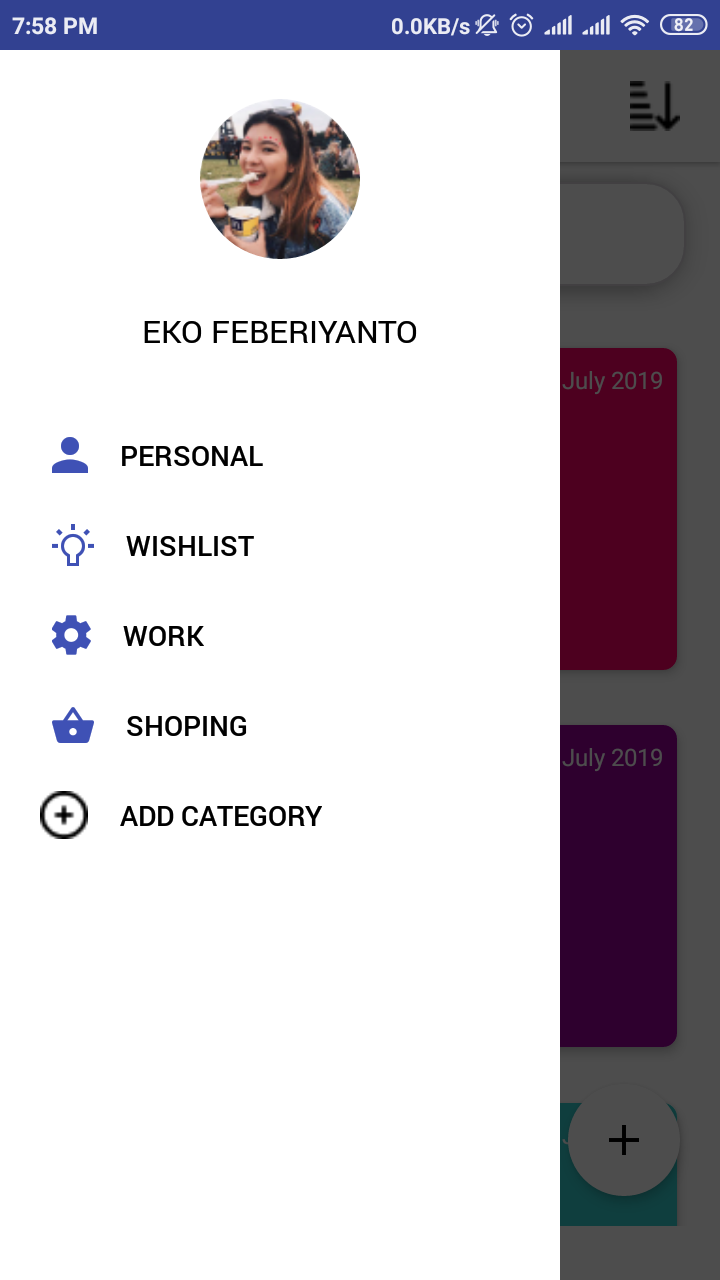
-load note by category
-combine load by category and search and sorting
-add and delete category, for deleting press and hold until show alert for makesure that you will delete
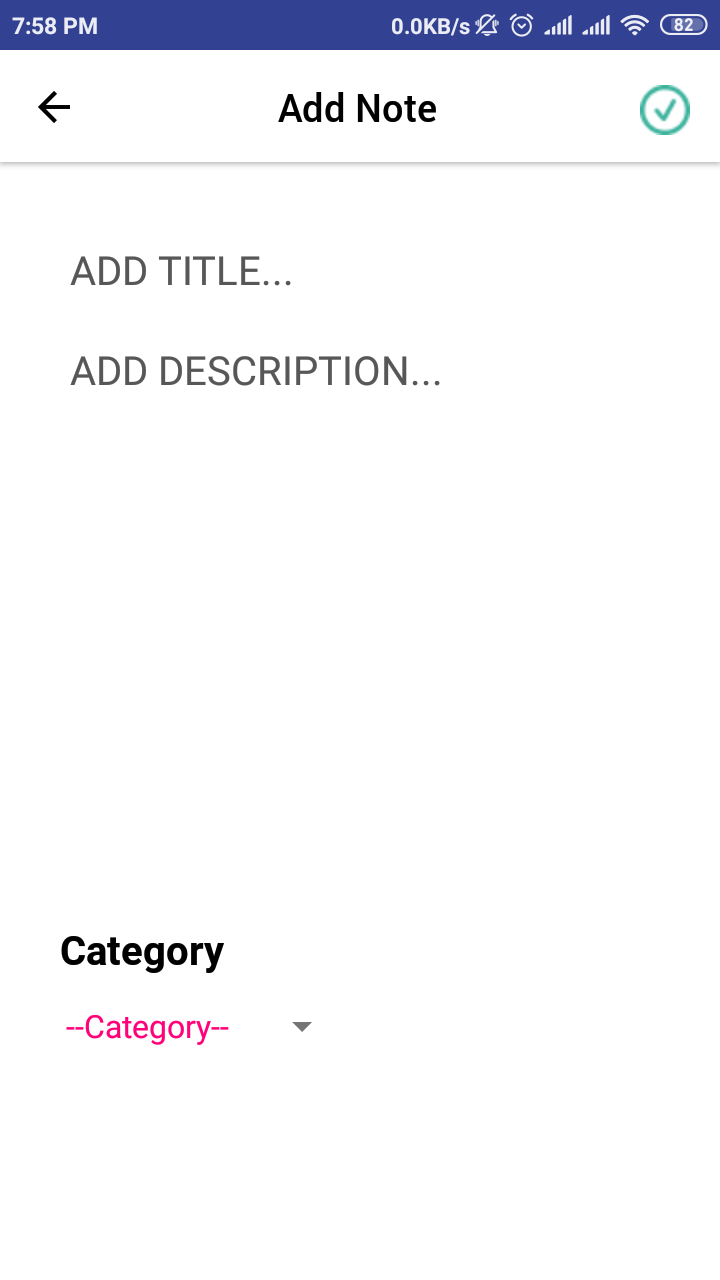
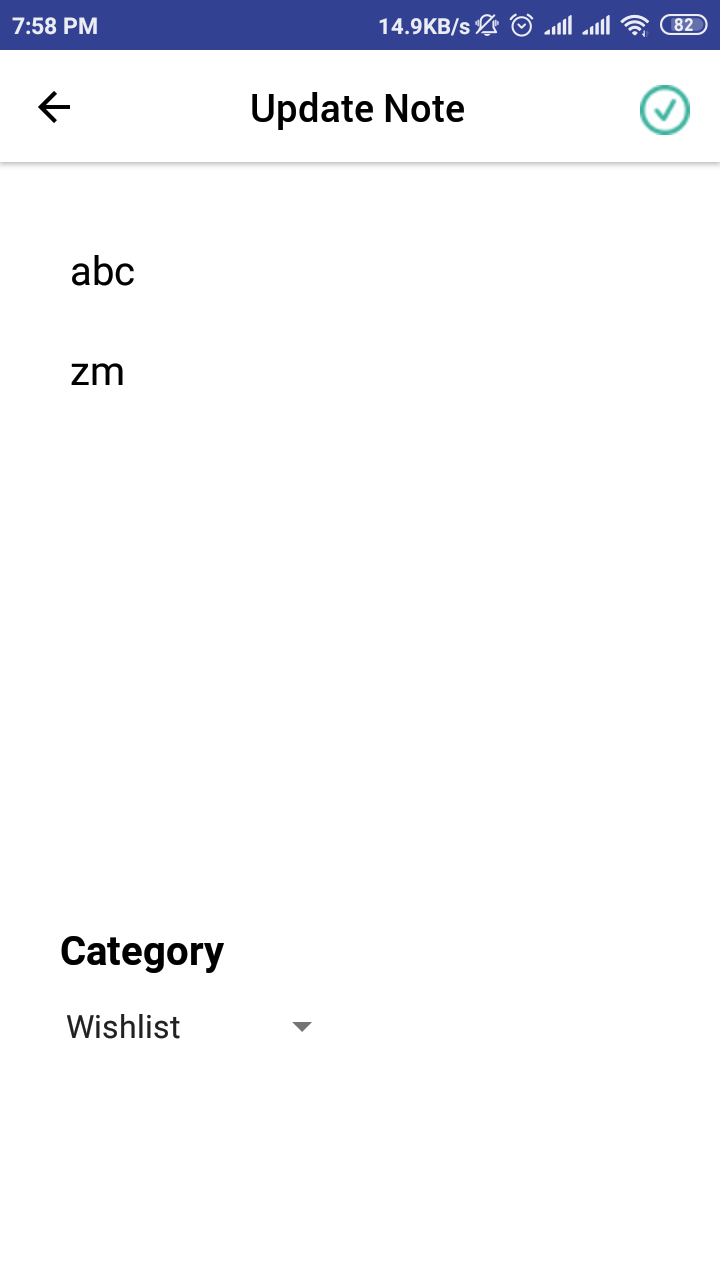
-add, edit and delete note, for deleting press and hold until show alert for makesure that you will delete ad for updating just click press the note