Multi Picker Dialog is a customizable class that displays a UItableView with multiSelection option in a dialog for iOS apps. This project builds on iOS-PickerDialog, a picker dialog developed by aguynamedloren.
Copy the MultiPickerDialog.swift file into your project. Modify to fit your needs.
var selectedIDs : [String] = []
@IBAction func clicked(_ sender: UIButton) {
let pickerData : [[String:String]] = [
[
"value":"en",
"display":"English"
],
[
"value":"ar",
"display":"العربية"
],
[
"value":"fr",
"display":"le français"
]
]
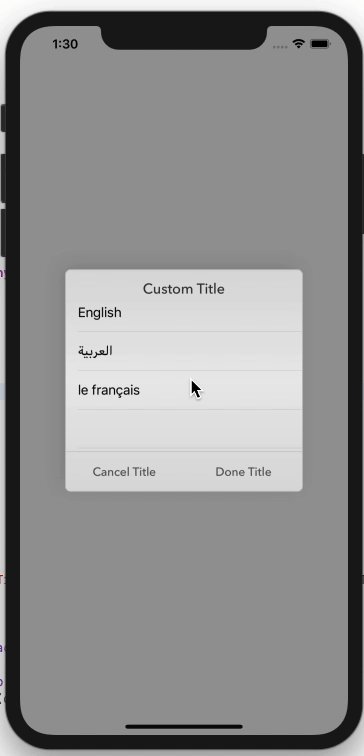
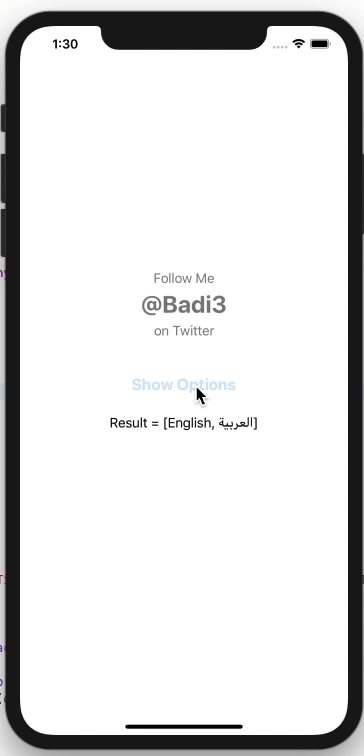
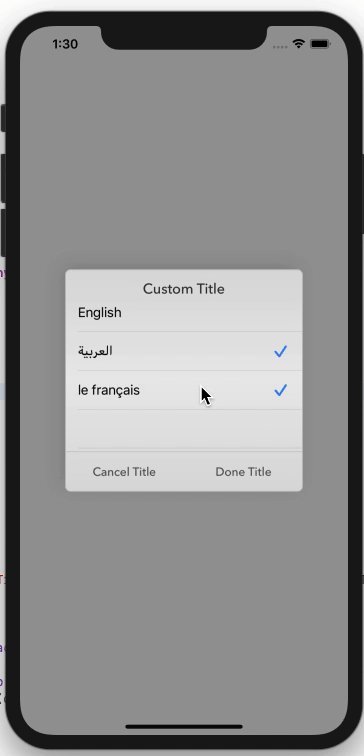
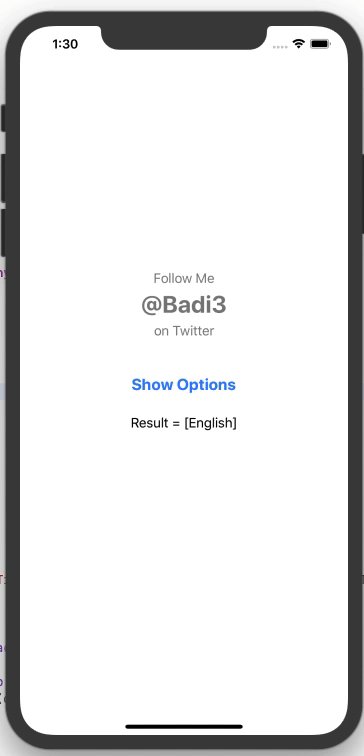
MultiPickerDialog().show("Custom Title",doneButtonTitle:"Done Title", cancelButtonTitle:"Cancel Title" ,options: pickerData, selected: self.selectedIDs) {
values -> Void in
//print("SELECTED \(value), \(showName)")
print("callBack \(values)")
var finalText = ""
self.selectedIDs.removeAll()
for (index,value) in values.enumerate(){
self.selectedIDs.append(value["value"]!)
finalText = finalText + value["display"]! + (index < values.count - 1 ? " , ": "")
}
sender.titleLabel?.text = finalText
}
}- title: String (Required)
- doneButtonTitle: String
- cancelButtonTitle: String
- selected: [String] (Array of selected IDs)
- callback: ((value: [[String:String]]) -> Void) (Required)
- @Squimer for the DatePickerDialog-iOS-Swift project.
- @wimagguc for the work with ios-custom-alertview library.
This code is distributed under the terms and conditions of the MIT license.