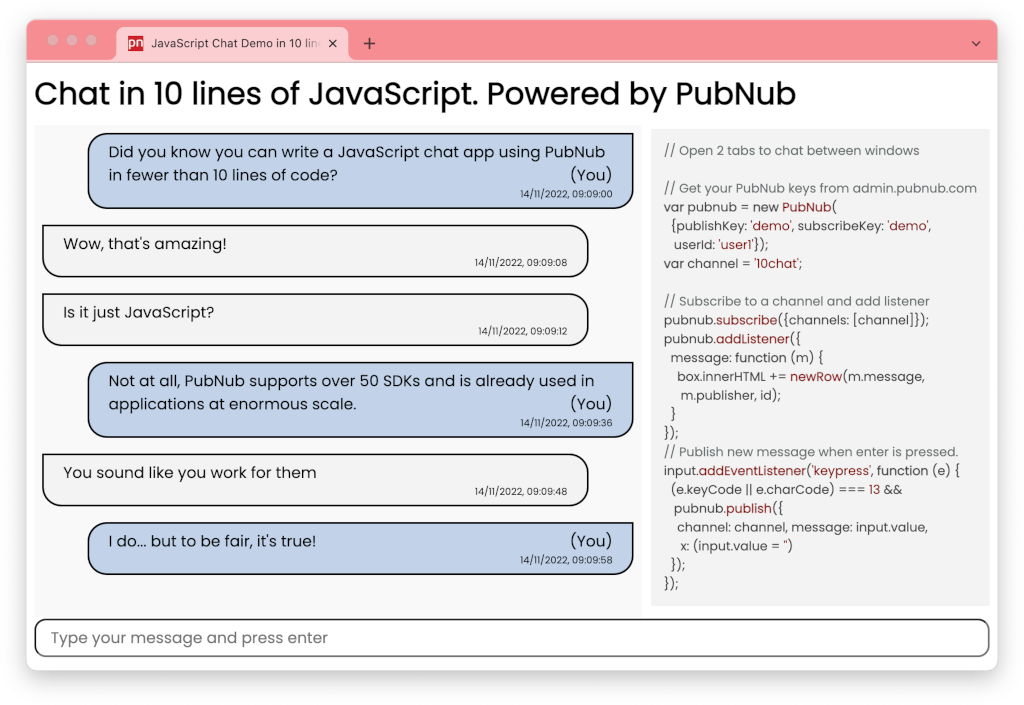
How easy is it to create a chat app with the PubNub SDK? This demo shows how you can implement a chat application in fewer than 10 lines of JavaScript code.
PubNub allows you to create chat apps from scratch or add them to your existing applications. You can focus on creating the best user experience while PubNub takes care of scalability, reliability, security, and global legislative compliance.
Create 1:1 private chat rooms, group chats, or chats for large scale events, for a variety of use cases.
A hosted version of this demo can be found at https://pubnub.com/demos/10-line-chat/
- Communicates over the PubNub network - send a receive chat messages using the JavaScript SDK
To run this project yourself you will need a PubNub account.
- PubNub Account (Free)

-
You’ll first need to sign up for a PubNub account. Once you sign up, you can get your unique PubNub Pub/Sub keys from the PubNub Developer Portal.
-
Sign in to your PubNub Dashboard.
-
Click Apps, then Create New App.
-
Give your app a name, and click Create.
-
Click your new app to open its settings, then click its keyset.
-
Copy the Publish and Subscribe keys and paste them into your app as specified in the next step.
-
You'll need to run the following commands from your terminal.
-
Clone the GitHub repository.
git clone https://github.com/PubNubDevelopers/JavaScript-Simple-Chat.git
-
Navigate to the application directory.
cd JavaScript-Simple-Chat -
Add your pub/sub keys to
index.html, replacing the existing'demo'keys
Please fork the repository if you'd like to contribute. Pull requests are always welcome.