SASS / Vanilla JavaScript
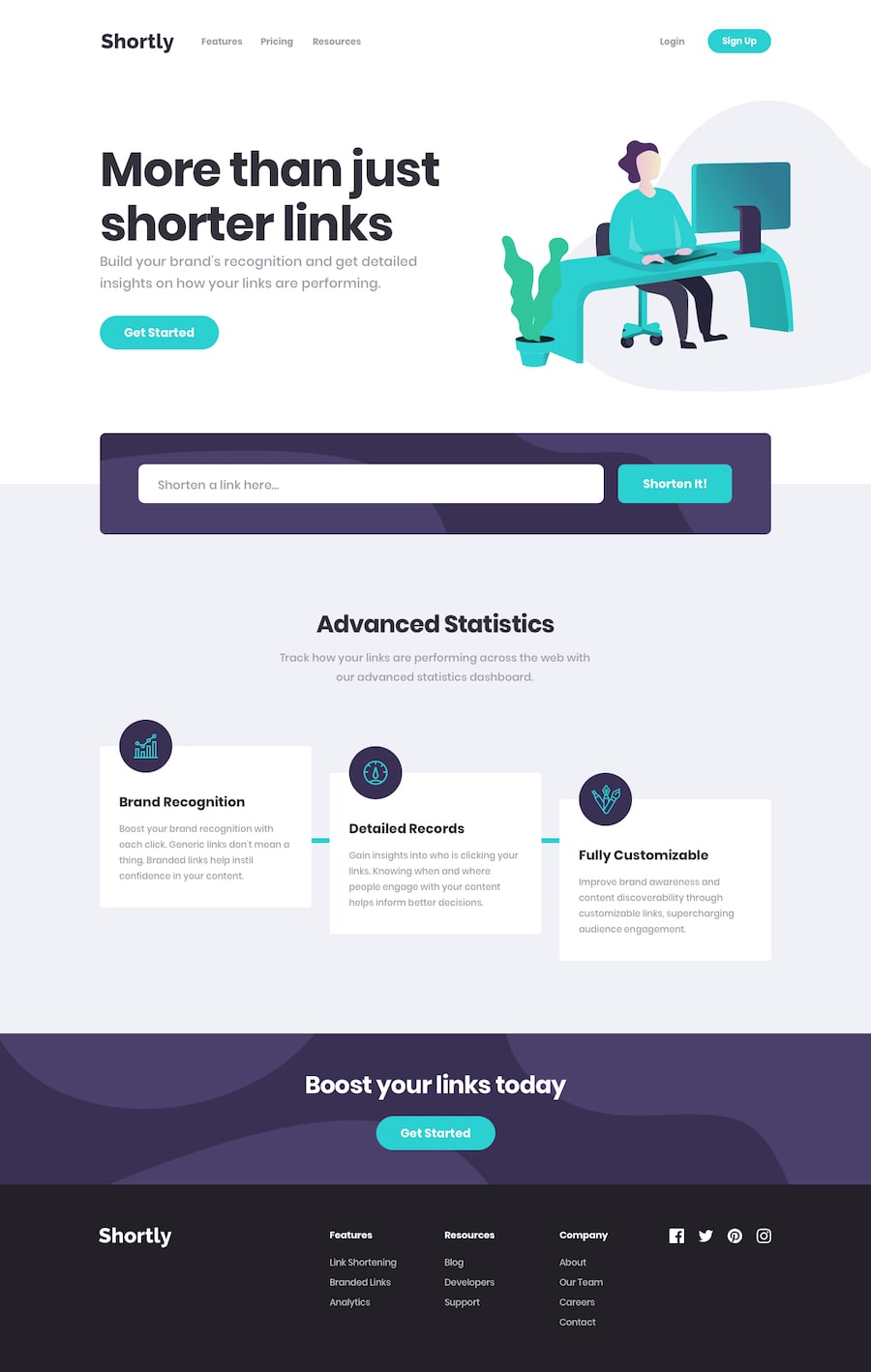
Your challenge is to integrate with the shrtcode API to create shortened URLs and display them like in the designs.
You can use any JavaScript framework/library on the front-end such as React or Vue. You also have complete control over which packages you use to do things like make HTTP requests or style your project.
Your users should be able to:
View the optimal layout for the site depending on their device's screen size
Shorten any valid URL
See a list of their shortened links, even after refreshing the browser
Copy the shortened link to their clipboard in a single click
Receive an error message when the form is submitted if:
The input field is empty
Frontend Mentor Challenge coded by Elie Bissor