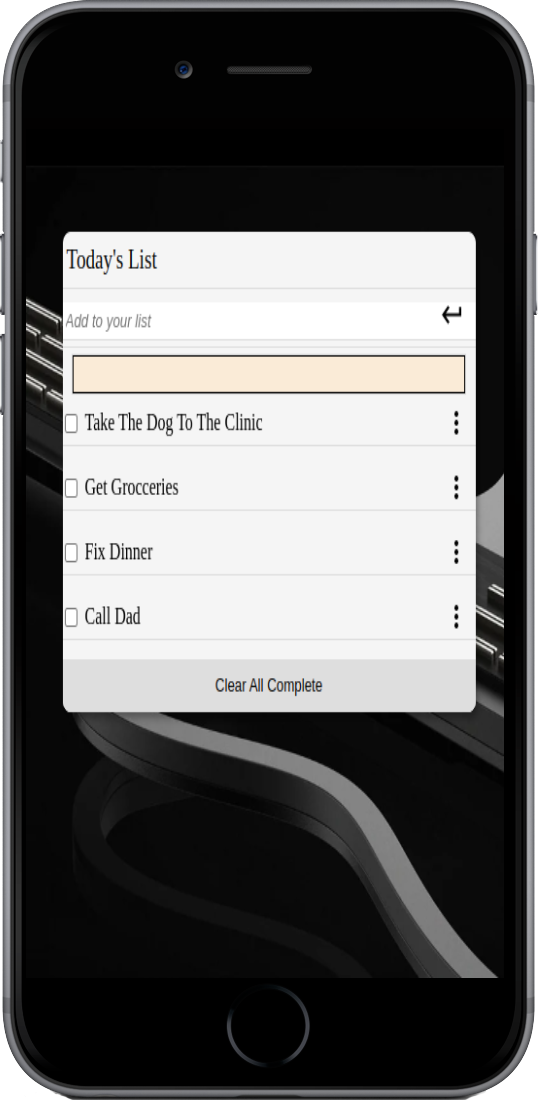
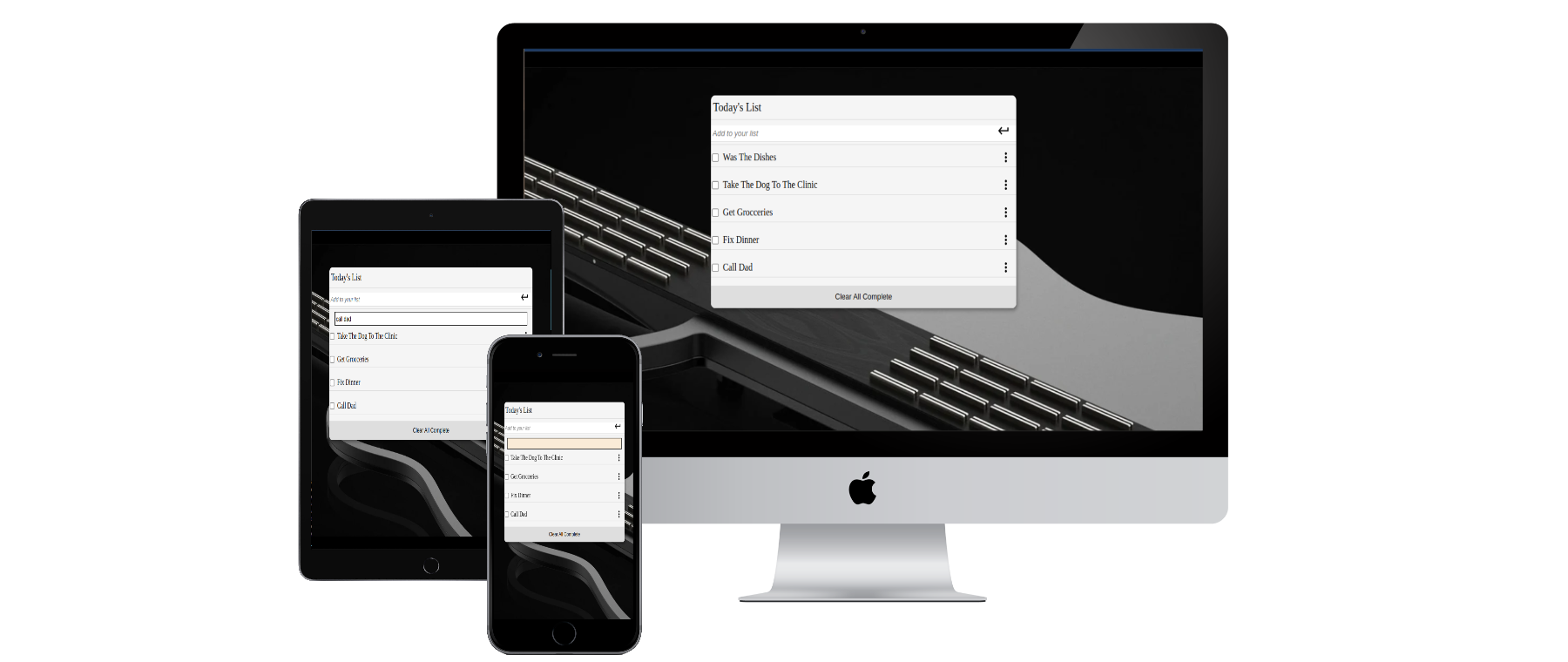
This is an Educational repository, for learning how to install and implement the Webpack, Webpack-CLI and the Webpack-dev-server for a project. This project is written in Javascript with minimal npm scripts and commands. It is a minimal implementation of a To Do list application
- HTML, CSS, JavaScript
- Git, GitHub, Webpack, Webpack-cli, webpack-dev-server
Setting this project Locally,
To get a local copy up and running follow these simple example steps.
- Clone the Repo or Download the Zip file
- Run the live server or simply open index.html with your browser.
👤 Onate Makoji David
- GitHub: @aceDavon
- Twitter: @sharkleshevon
- LinkedIn: Makoji david
👤 Elijah Odjegba
- GitHub: @Elijahdre
- Twitter: @Kingglijah
- LinkedIn: Elijah Odjegba
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Microverse
- Inspiration
- etc
This project is MIT licensed.



.png)